说说原型和原型链
背景
最近看了下面试题提到了原型和原型链,每次都记不清楚他们的关系,看了一些资料,最后按照自己的理解写了这篇博客,撸一撸他们之间的关系
一、原型 prototype 和 __proto__
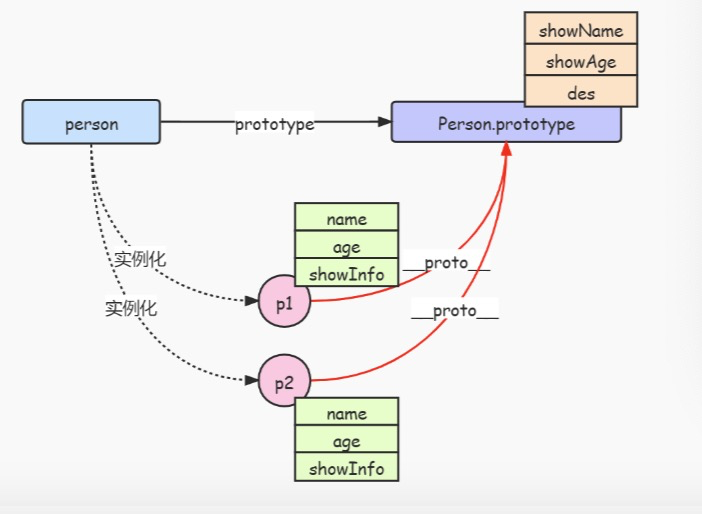
1.每个实例对象p都是由一个构造函数Person new出来的(也就是实例化),实例对象p有一个__proto__属性,__proto__属性指向构造函数person的prototype原型对象
2.每个构造函数Person都有一个prototype原型对象
3.prototype原型对象里的constructor指向构造函数Person本身
function Person(nick, age){ this.nick = nick; this.age = age; } Person.prototype.sayName = function(){ console.log(this.nick); } var p = new Person('Byron', 20); console.log(p) //Person {nick: 'Byron', age: 20}


实例对象的__proto__指向构造函数的prototype,从而实现继承。
prototype对象相当于特定类型所有实例对象都可以访问的公共容器 ,看代码(这里就不详细介绍了,感兴趣的可以自己上网查)
function Person(nick, age){ this.nick = nick; this.age = age; } Person.prototype.sayName = function(){ console.log(this.nick); } var p1 = new Person('Byron', 20); var p2 = new Person('Casper', 25); p1.sayName() // Byron p2.sayName() // Casper p1.__proto__ === Person.prototype //true p2.__proto__ === Person.prototype //true p1.__proto__ === p2.__proto__ //true Person.prototype.constructor === Person //true
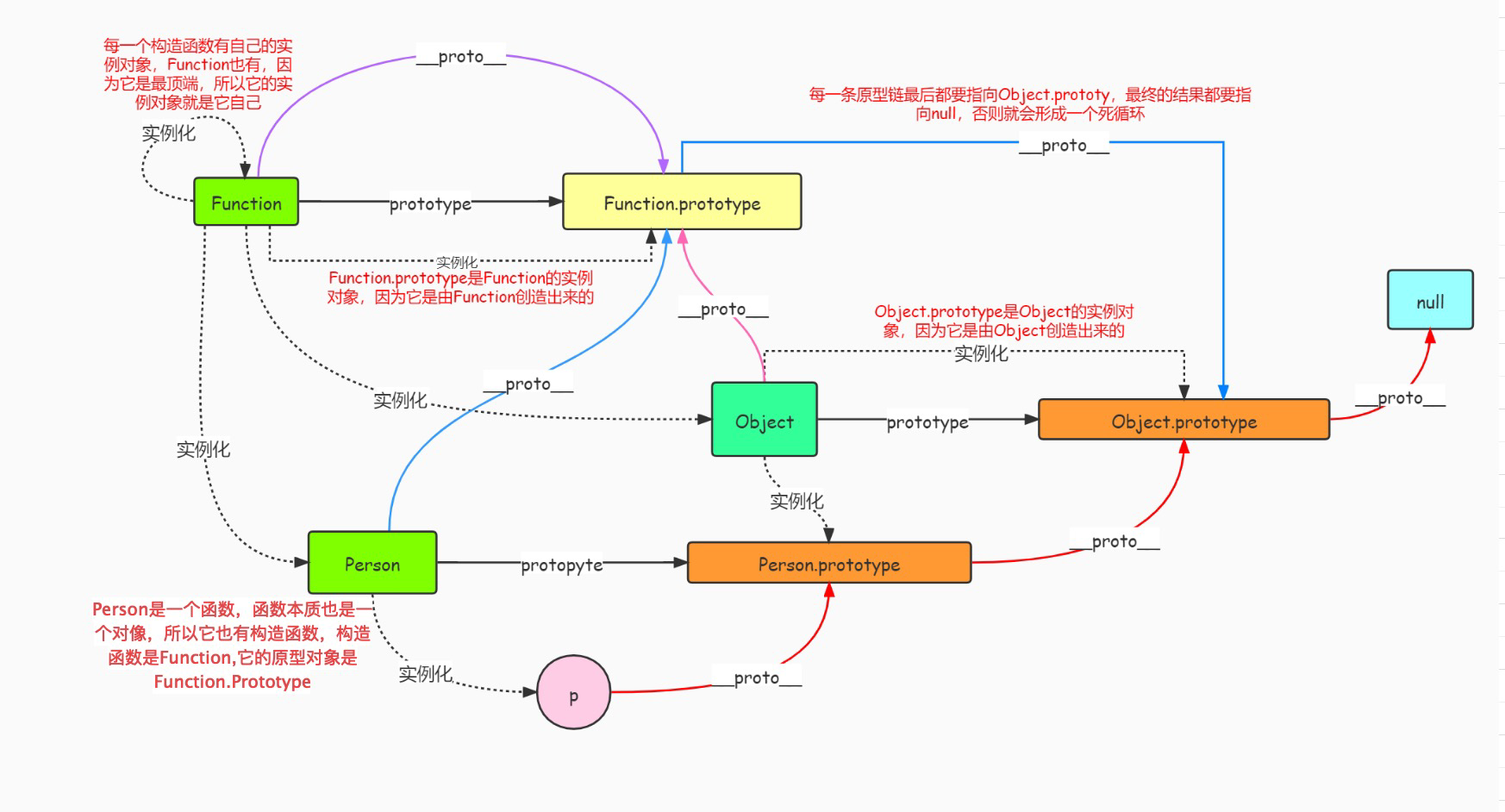
再说说Person.prototype,因为 Person.prototype也是一个对象,所以他也有自己的构造函数,他的构造函数就是Object ,而Object也有自己的构造函数和原型对象,Object的构造函数是函数,Object的__proto__指向
Function.prototype,函数也有自己的构造函数和原型对象,这么说有点难理解,看下面这张关系图,就很清晰了

它们之间的关系就形成了一个原型链,我觉得这张图就很清楚了,所以就不在多说什么了。~~


