Promise.all方法和Promise.race方法
Promise.all 方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
var p = Promise.all([p1,p2,p3]);
Promise.all 方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
上面代码中,Promise.all 方法接受一个数组作为参数,p1、p2、p3 都是 Promise 对象的实例。(Promise.all 方法的参数不一定是数组,但是必须具有 iterator 接口,且返回的每个成员都是 Promise 实例。)
p 的状态由 p1、p2、p3 决定,分成两种情况。
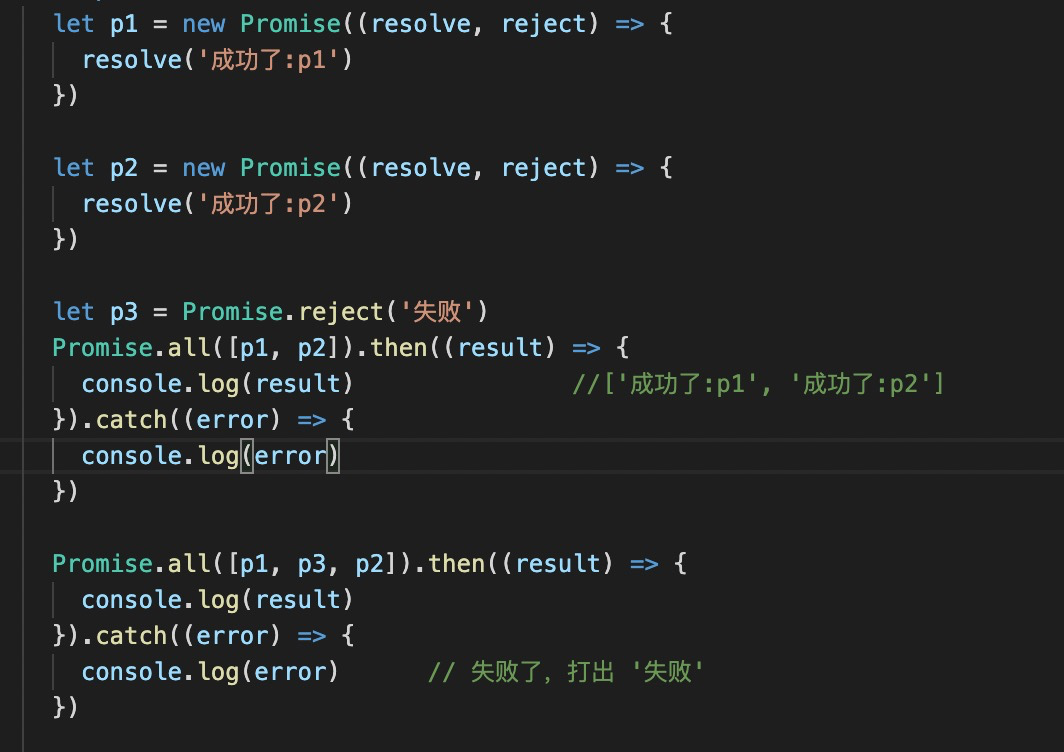
- (1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
- (2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时最先被reject的实例的返回值,会传递给p的回调函数。看下面的一个例子

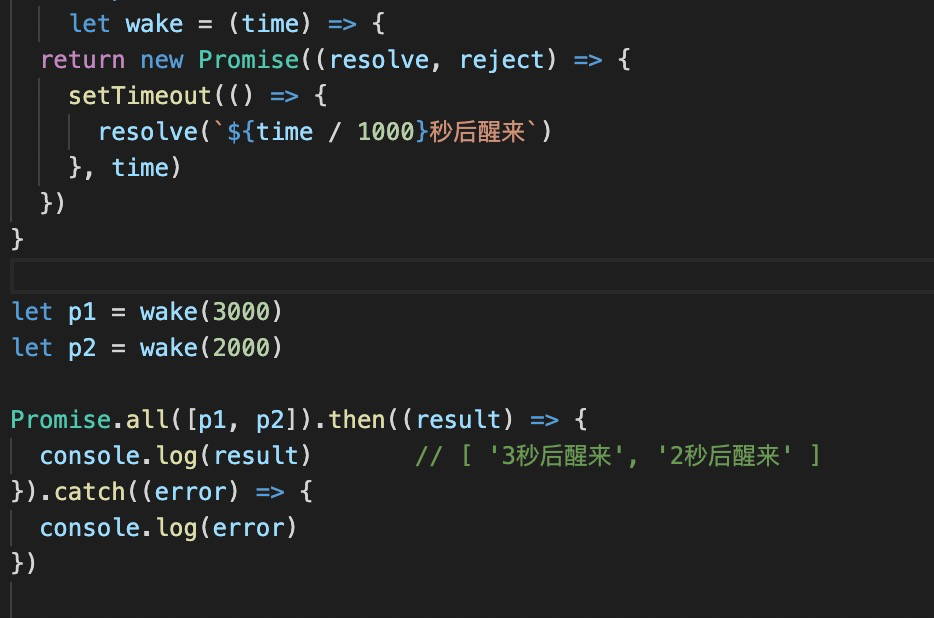
Promse.all在处理多个异步处理时非常有用,比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
需要特别注意的是,Promise.all获得的成功结果的数组里面的数据顺序和Promise.all接收到的数组顺序是一致的,即p1的结果在前,即便p1的结果获取的比p2要晚。这带来了一个绝大的好处:在前端开发请求数据的过程中,偶尔会遇到发送多个请求并根据请求顺序获取和使用数据的场景,使用Promise.all毫无疑问可以解决这个问题。

Promise.race 方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
var p = Promise.race([p1,p2,p3]);
上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就改变了。不管结果本身是成功状态还是失败状态。那个率先改变的Promise实例的返回值,就传递给p的返回值。与数组里的顺序无关
let p1 = new Promise((resolve, reject) => { setTimeout(() => { resolve('success1') },1000) }) let p2 = new Promise((resolve, reject) => { setTimeout(() => { reject('failed') }, 500) })
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('success2')
}, 400)
})
Promise.race([p1, p2]).then((result) => { console.log(result) }).catch((error) => { console.log(error) // 打印的是 'failed' })
Promise.race([p2, p3]).then((result) => {
console.log(result)
}).catch((error) => {
console.log(error) // 打印的是 'success2'
})
Promise.race([p1, p3]).then((result) => {
console.log(result)
}).catch((error) => {
console.log(error) // 打印的是 'success2'
})
Promise.race([p3, p1]).then((result) => {
console.log(result)
}).catch((error) => {
console.log(error) // 打印的是 'success2'
})
如果Promise.all方法和Promise.race方法的参数,不是Promise实例,就会先调用讲到的Promise.resolve方法,将参数转为Promise实例,再进一步处理。





