css特效
1.css中的图像处理:滤镜
1.1调色滤镜
通过滤镜可以给元素应用一种或者多种特效,其中一部分滤镜与颜色有关,可用于调亮度,对比度,和饱和度
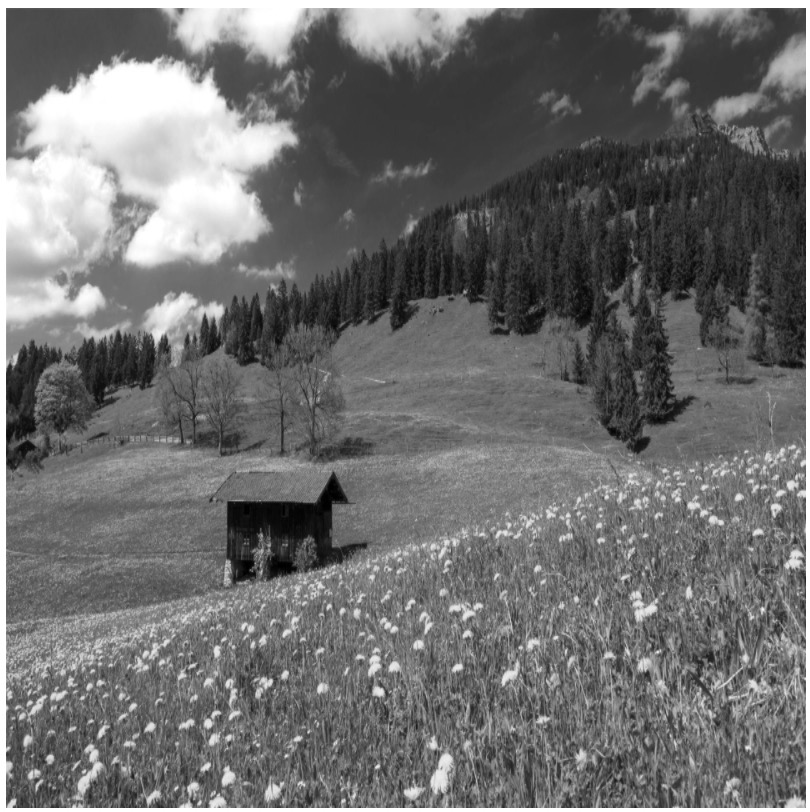
- grayscale 灰度 值为0-1之间的小数
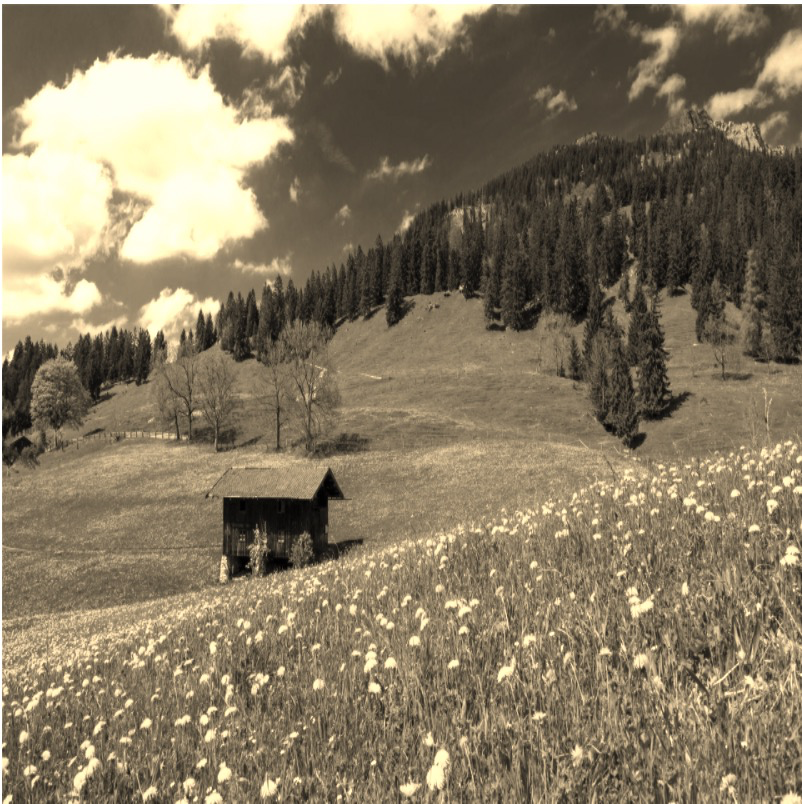
- sepia 褐色 值为0-1之间的小数
- saturate 饱和度 值为num
- hue-rotate 色相旋转 值为angle
- invert 反色 值为0-1之间的小数
- opacity 透明度 值为0-1之间的小数
- brightness 亮度 值为0-1之间的小数
- contrast 对比度 值为num
- blur 模糊 值为length
- drop-shadow 阴影
grayscale灰度
如果使用该效果参数里没值的话将会以100%来渲染,取值0-1之间为不同的灰度-webkit-filter:grayscale(1) ;

sepia
褐色,就是美图秀秀里有个怀旧功能的那种效果,取值也是0-1,-webkit-filter:sepia(1) ;

saturate饱和度
该属性改变图片的饱和度,取值范围为数字即可,默认值100%,-webkit-saturate(6) ;

hue-rotate色相旋转
hue-rotate用来改变图片的色相,默认值为0deg,取值为angle,示例:-webkit-filter:hue-rotate(180deg)

invert反色
invert的效果就和照片底片有点相似

opacity透明度
-webkit-filter:opacity(0.3) 与opacity属性区别在于,前者的实际效果会取决于它在滤镜链条中的位置,opacity属性则总是在所有的滤镜应用完之后才起作用

brightness亮度
改变图片的亮度,默认值为100%,示例:-webkit-filter:brightness(0.5)

contrast对比度
这个属性取值和饱和度saturate类似

blur模糊
这个属性改变图片的清晰度,默认值为0

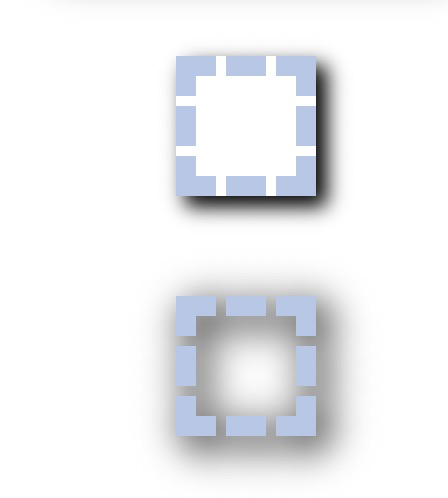
drop-shadow阴影
这个类似于box-shadow,给图片加阴影,与box-shadow和text-shadow属性很像,但也有局限和不同的花样
div标签是个块标签,说白了是个盒模型,指的是一块区域,box-shadow的属性只能添加到盒模型外面,因此内部的东西是不会添加上的,就变成上图的样子,中间还是白色部分。而drop-shadow就不一样了,他是把选中的所有的非透明区域都做了阴影效果,就相当于一种真正的投影,这里为了看得更清楚特意把边框弄成虚线,所以能看到凡是边框显示出来的部分,都有drop-shadow属性,但是在严格意义上讲,drop-shadow更应该说是投影
上面是box-shadow,下面是
drop-shadow

多个属性示例:
-webkit-filter:saturate(10) hue-rotate(500deg) grayscale(0.3)



