TypeScript简单介绍
TypeScript简单介绍
1.0 TypeScript语言简单说明
简单说明
TypeScript是微软2012年推出的一种编程语言,属于 JavaScript 的超集,可以编译为 JavaScript 执行。它最大特点是强大的类型系统和对ES6的支持,TypeScript托管于GitHub上面。
TypeScript代码,通过编译可以转换为纯正的 JavaScript代码,且编译出来的 JavaScript代码能够运行在任何浏览器上。TypeScript 的编译工具也可以运行在任何服务器和任何系统上。
设计目标
TypeScript从一开始就提出了自己的设计目标,主要如下:
遵循当前以及未来出现的ECMAScript规范。- 为大型项目提供构建机制(通过Class 、接口和模块等支撑)。
- 兼容现存的JavaScript代码,即任何合法的JavaScript程序都是合法的typeScript程序。
- 对于发行版本的代码没有运行开销。(使用过程可以简单划分为程序设计阶段和执行阶段)。
- 成为跨平台的开发工具,TypeScript使用Apache作为开源协议,且能够在所有主流的操作系统上安装和执行。
TypeScript的优势
- 拥有活跃的社区支持和生态
- 增加了代码的可读性和可维护性
- 拥抱 ES6 规范,也支持ES7 草案的规范
- TypeScript本身非常包容,兼容所有现行的JavaScript代码
TypeScript的劣势
- 短期投入到工作可能增加开发成本
- 集成到自动构建流程中需要额外的工作量
- 学习需要成本,需要理解接口、Class、泛型等知识
关于TypeScript更多信息,请参考TypeScript官网和TypeScript中文网站或TypeScript Github托管仓库。
2.0 开发环境和工具支持
命令行工具
安装命令:$ npm install -g typescript
-g表示全局安装,上面的命令执行后会在全局环境下安装 tsc 命令。
查看版本信息命令:$ tsc --version
可以通过$ tsc --help来查看tsc使用帮助,通过$ tsc --version命令来查看tsc版本验证是否安装成功,当前最新的版本为Version 2.9.1,安装成功后我们就可以在任何地方来执行 tsc 命令了。
我们可以通过在命令行中输入$ tsc xxx.ts命令来把文件编译为JavaScript文件,上述命令中xxx为对应文件的名称,编译完成后将得到xxx.js文件。
编辑器使用
主流的编辑器都支持 TypeScript。下面列出推荐的编辑器(点击获取编辑器或IDE对TypeScript的支持)
Atom 21世纪黑客文本编辑器(拥有众多强大插件)
WebStorm 强大的前端开发编辑器
Visual Studio Code 内置了TypeScript支持,且本身也由TypeScript实现。
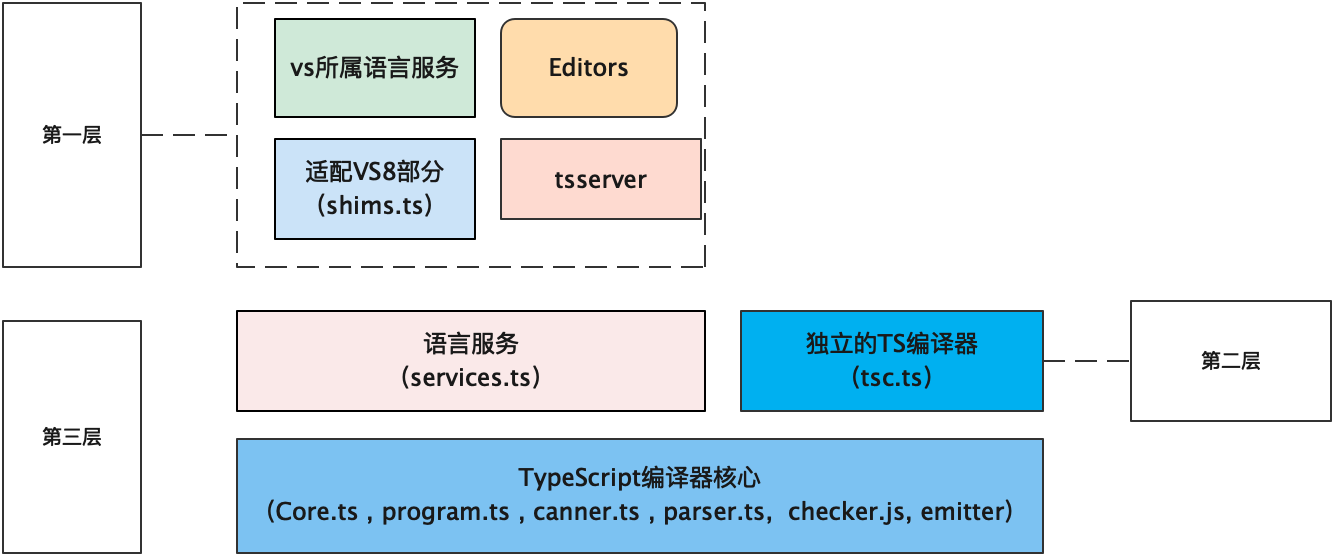
3.0 TypeScript组件
TypeScript语言内部被划分为三层,每层又被一次划分为子层或者是组件。

TypeScript语言内部的每一层都有自己不同的用途。
语言层:实现所有TypeScript的语言特性。
编译层:执行编译和类型检查操作,并把代码转换为JavaScript。
语言服务层:生成信息以帮助编辑器或其它开发工具提供更好的辅助特性。
4.0 基本的数据类型
数值(number)
数值类型等同于JavaScript中的number类型,在TypeScript中所有的数字都是浮点数,它们全部都是number类型的。
除了支持十进制和十六进制字面量,TypeScript还支持ECMAScript 2015中引入的二进制和八进制字面量。
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
字符串(string)
连续的一个或多个字符,在代码中需要使用单引号或双引号包住,可以交叉。
let name: string = "bob";
name = "smith";
//还可以使用模版字符串,它可以定义多行文本和内嵌表达式。 这种字符串是被反引号包围( `),并且以${ expr }这种形式嵌入表达式
let name: string = `Gene`;
let age: number = 37;
let sentence: string = `Hello, my name is ${ name }.
I'll be ${ age + 1 } years old next month.`;
布尔类型(boolean)
布尔类型有两个可选的值,true或false。
let bool1:boolean = true;
let bool2:boolean = false;
数组类型(array)
TypeScript中的数组类型和JavaScript不太一样。数组类型在声明的时候比较特殊,通常有两种声明方式:关键字 数组名:类型[]或者关键字 数组名:Array<类型>后一种格式被称为泛型,后面会专门介绍。
let list: number[] = [1, 2, 3];
//第二种方式是使用数组泛型,Array<元素类型>:
let list: Array<number> = [1, 2, 3];
枚举类型(enum)
枚举类型和其他面向对象语言中保持一致。我们可以通过enum 类型名{选项1,选项2,选项3,···}的方式来定义,枚举类型中的成员默认从0开始依次递增。
enum Color {Red, Green, Blue}
let c: Color = Color.Blue;
console.log(c); //打印的结果为2,每个选项从0开始依次递增
//默认情况下,从0开始为元素编号。 你也可以手动的指定成员的数值。 例如,我们将上面的例子改成从 1开始编号:
enum Color {Red = 1, Green, Blue}
let c: Color = Color.Green;
元组 Tuple
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
// Declare a tuple type
let x: [string, number];
// Initialize it
x = ['hello', 10]; // OK
// Initialize it incorrectly
x = [10, 'hello']; // Error
枚举类型提供的一个便利是你可以由枚举的值得到它的名字。 例如,我们知道数值为2,但是不确定它映射到Color里的哪个名字,我们可以查找相应的名字:
enum Color {Red = 1, Green, Blue}
let colorName: string = Color[2];
console.log(colorName); // 显示'Green'因为上面代码里它的值是2
void类型
void类型在所有类型都不存在的时候使用,是any类型的反面。
function warnUser(): void {
console.log("This is my warning message");
}
//声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null:
let unusable: void = undefined;
any类型
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检
查而是直接让它们通过编译阶段的检查。 那么我们可以使用 any类型来标记这些变量
let any1 ; //声明变量的时候没有进行初始化操作,无法通过类型推导得出真实类型,通常总是设置为any类型
let any2:any = "我现在是字符串"; //如果某个变量其类型可能会变化,建议使用any类型
any2 = false;
Null 和 Undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。 和 void相似,它们的本身的类型用处不是很大:
// Not much else we can assign to these variables!
let u: undefined = undefined;
let n: null = null;





