element-ui 和 vue 分页器使用
学习记录二
难点
- 采用组件化思想,对于子组件当前页数以及每页展示数据的个数修改无法进行判断
- 在分页器事件触发后,获取新的后台数据
思路
- 组件化思想,通过element-ui封装的方法,将分页器发生改变的事件通过
$emit发送给父组件 - 父组件根据传递的参数,自定义方法将参数赋值给后台请求接口携带params,达到获取新数据的目的
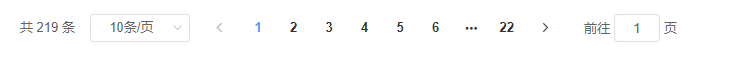
效果图

完整代码
current-page 指 当前页码数
page-sizes 指 可选择每页展示数据量
page-size 指 每页基础展示数据,默认为10条
layout 指 分页器完整功能
total 指 全部数据个数
@size-change 指 当每页展示数据个数发生变化时,监听事件
@current-change 指 当页数发生改变时,监听事件
/* pagination.vue 分页器的基本使用 */
<template>
<div class="pagniation">
<el-pagination
:current-page="current"
:page-sizes="[10, 20, 30, 40]"
:page-size="size"
layout="total, sizes, prev, pager, next, jumper"
:total="this.total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange">
</el-pagination>
</div>
</template>
<script>
export default{
props:{
current:{
type:Number,
default:1
},
size:{
type:Number,
default:10
},
total:{
type:Number,
default:10
}
},
methods:{
// 当每页展示总数发生改变时 -- 主要目的是将改变的值传递给父组件吗,方便后台获取数据
handleSizeChange(val){
console.log(val)
this.$emit('paginationChange', {
current: this.current,
size: val,
total: this.total
})
},
// 当页数发生变化时
handleCurrentChange(val){
console.log(val)
this.$emit('paginationChange', {
current: val,
size: this.size,
total: this.total
})
}
}
}
</script>
/* 注册组件并使用 index.vue */
<template>
<pagination @paginationChange="handlePageChange" :current="page.pageCurrent" :total="page.pageTotal" :size="page.pageSize"></pagination>
</template>
// 后台获取数据列表,显示所有数据 -- 网络请求数据通过get方式传递参数page和current,可以返回当前页的10条数据
<script>
export default {
data(){
return {
// 这里推荐使用对象方式赋值
page: {
pageCurrent: 1,
pageTotal: 10,
pageSize: 10,
},
tableData: []
}
},
components:{
pagination,
},
mounted() {
this.getTableData()
},
methods: {
getTableData(){
// 此时后台返回的数据为 每页10条
this.axios.get('url地址',{
params:{
page: this.pageCurrent,
limit: this.pageSize
}
}).then(res => {
this.tableData = res.data.data
this.page.pageTotal = res.data.count
}).catch(err => console.log(err))
},
handlePageChange(val){
// 通过子组件事件传递 => 将当前页码、展示数据个数、全部数据个数传递出来
this.page.pageCurrent = val.current,
this.page.pageSize = val.size,
this.page.pageTotal = val.total
// 注意:再次调用请求方法,获取新的tableData
this.getTableData()
}
},
}
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~