浅析JS原型链
何为原型链呢?
就是实例对象和原型对象之间的链接,每一个对象都有原型,原型本身又是对象,原型又有原型,以此类推形成一个链式结构.称为原型链。
这里又扯到了另外两个概念了。
实例对象>>> 先往下看实例对象
原型对象>>> 先往下看 原型对象
实例对象
说到这里。我们另外再来提一提 另一个东西: 构造函数。那既然提到了构造函数 由不得不提普通函数了。
先来讲一下构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值。
例如:
let Num = function Num() {
this.add = function (a, b) {
return a + b
}
}
let n = new Num()
console.log(n.add(1, 2));
这里实例对象已经出来了。就是在你new 这个 构造函数的时候。就已经创建了实例对象 在本文中 n就是一个实例对象
**这里简单说一下实例对象在创建成功时会发生什么变化。
- 在内存中创建一个新的空对象;
- 让this指向这个新的对象。这里this指向问题 我只用一句话就能总结: 谁调用this就指向谁
- 执行构造函数里面的代码,给这个新对象添加属性和方法;
- 返回这个新对象(所以构造函数里面不需要return)。
再来讲一下普通函数
普通函数就是.... 就是最普通的函数 例如
function add(a, b) { return a+b };
add(1,2)
虽然上述两种方式。都能得到结果 3
但是两种声明以及使用的方式都不一样。
那这里总结下区别
- 构造函数首字母要大写,类似于python中的类
- 构造函数是通过new操作符来创建实例对象的,而普通函数则不需要。
这里还有个点。
实例对象创建成功后 已经有了一个__proto__的内置属性了。
而构造函数本身有个属性是prototype 称之为对象原型
原型对象
原型对象是构造函数上的一个属性,用来创建公共的方法。也就是prototype
举个例子。
直接创建个构造函数。然后赋值个方法。
//语法: 构造函数.prototype.方法名 = function() {}
function Animal(name) {
this.name = name
}
// 赋值公共方法
Animal.prototype.eat = function () {
console.log(`${this.name}在吃饭`)
}
let dog = new Animal("狗")
let cat = new Animal("猫")
dog.eat()
cat.eat()
console.log(dog.eat === cat.eat) // true
结果
狗在吃饭
猫在吃饭
true
这里扯到了 原型对象 那就再讲讲另一个概念 对象原型。其实这个概念可以忽略不计。
对象原型
**对象原型是实例对象(对象)身上的一个属性, 该属性为 _proto_ **
//语法: 构造函数.prototype.方法名 = function() {}
function Animal(name) {
this.name = name
}
// 赋值公共方法
Animal.prototype.eat = function () {
console.log(`${this.name}在吃饭`)
}
let dog = new Animal("狗");
console.log(dog.__proto__);
console.log(dog.__proto__ === Animal.prototype);
结果
{ eat: [Function (anonymous)] }
true
短暂总结一下
这里捋一下关系
- 每个构造函数都有一个原型对象 原型对象的(
prototype) __proto__等于其构造函数的prototype,即每个__proto__都指向其构造函数的prototype- 原型对象(prototype) == 对象原型(__proto__)
constructor
construct是原型对象(prototype) 和 对象原型(__proto__)身上的一个属性
而 constructor会记录当前对象属于哪个构造函数。
这里举个例子吧、
//语法: 构造函数.prototype.方法名 = function() {}
function Animal(name) {
this.name = name
}
// 赋值公共方法
Animal.prototype.eat = function () {
console.log(`${this.name}在吃饭`)
}
let dog = new Animal("狗");
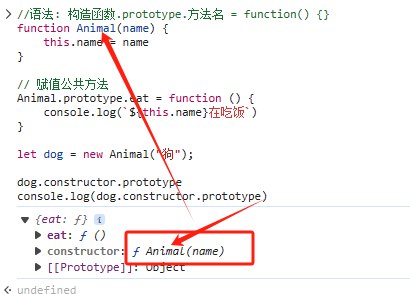
dog.constructor.prototype
console.log(dog.constructor.prototype)
结果 这里在node中看不出来。我们直接看浏览器中的

这里就很好理解了。
其实 constructor 的出现原本就是用来进行对象类型判断。任何对象都有constructor属性。
那你说这个有啥用???
因为我们是搞爬虫的吗。肯定是很有用的。
constructor 本来就是用来找到其上层构造函数的。那我们在设置补环境框架。或者是在补环境的时候不就能容易找到最外层的构造环境了吗?
原型链
很好现在基础概念都懂了。那我们是不是可以重新梳理了一下呢?
我的理解是原型链的构成包含了上文我讲的的这些部分。
所谓原型链的流程(仅本人在补环境中的理解):
当你在寻找一个方法或者属性。如果该对象自身没有这个属性 或者方法。
那这个引擎(JS)就会沿着原型链向上去找。直到找到这个属性 或者方法。
直到到达原型链的最顶层也就是我们上文说的Prototype
那话说到这里。
说白了 原型链其实就是JavaScript中用于实现对象继承的一种机制。
好了 此文完结。懂各种概念就行


