JS逆向实战26——某店ua模拟登陆
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
目标
目标网站
aHR0cHM6Ly9kLndlaWRpYW4uY29tL3dlaWRpYW4tcGMvbG9naW4=
目标
获取登录接口 UA 参数加密,UA参数经过了OB混淆加密
其他
本文更新于2023/11/13
本文原文地址:https://mp.weixin.qq.com/s/FIoMpllRK8FXI1XBkVD4Nw
与之前版本不太一样的是增加了phone和password 以及CountryCode的加密。
ps: 上一次发的文章中有个错误。我的账号和密码加密没有添加公钥 导致请求失败。
还有的就是对ua的某些值的校验。
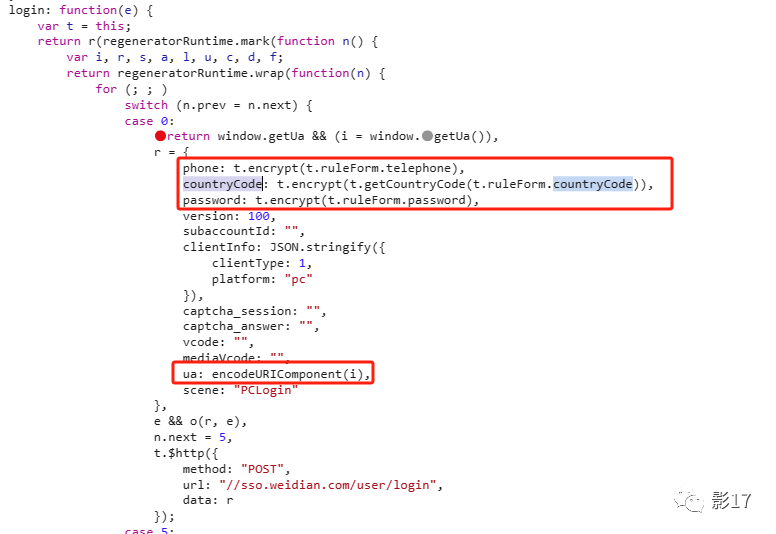
其他参数加密

如上图所示:除了ua是我们本文需要研究的。还有几个参数也是需要我们给逆向逆出来的。
分别为:
- phone
- countryCode
- password
- wdtoken
我们直接搜索 countryCode

如上图所示。这里就直接显示出了加密的位置。后面就一直跟栈一直扣就行了。很简单。

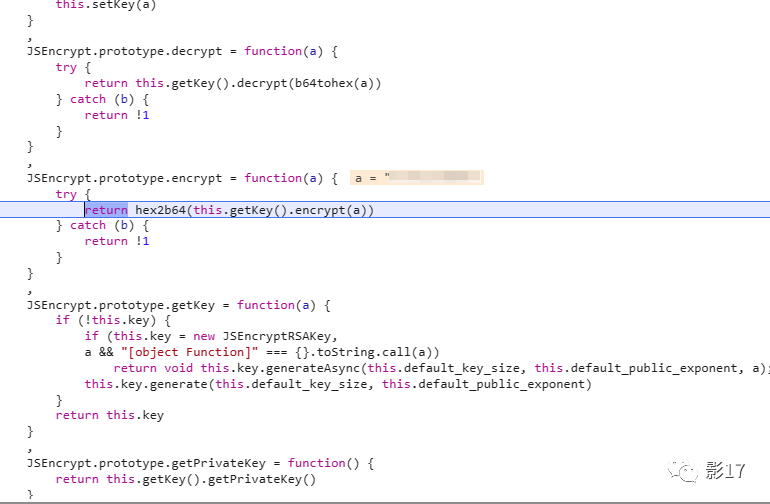
跟到这个地方。把这一整个JSEncrypt 文件保存下来。然后简单补两个环境。
具体代码如下:
JSEncrypt.js
window = global; navigator={ appName:'Netscape' } ...
login_encrypt.js
window = global; var JSEncrypt =require("./JSEncrypt.js") var v = new JSEncrypt() _encrypt = function (e) { return e ? v.encrypt(e + "") : "" } getCountryCode = function (e) { return Number(e.split("-")[0]) } function encrypt_up(t){ return _encrypt(t) } function encrypt_CountryCode(){ return _encrypt(getCountryCode("86-Z")) } // i = window.getUa() // phone = _encrypt(17772231096) // countryCode = _encrypt(getCountryCode("86-Z")) // password = _encrypt("1323123213") // // console.log(phone,countryCode,password)
至于wdtoken
其实是通过某个请求set_cookie得来的。
抓包分析
研究完其他参数。我们可以来搞UA了。
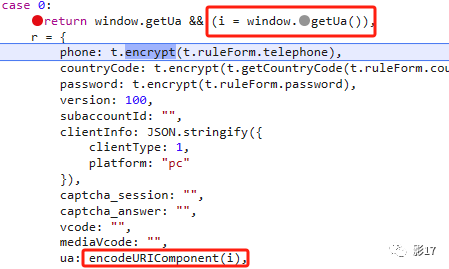
在刚刚的抓包过程中。我们已经找到了加密位置。

可以看到 ua加密赋值给了i 。i最后再通过URL编码。得到了网页上呈现的UA。
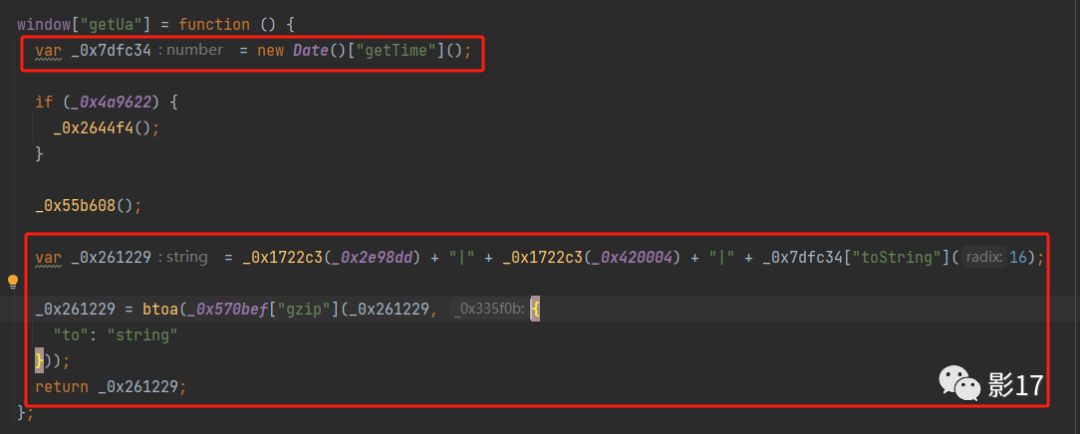
进栈之后

可以看到 这就是个标准的OB混淆啊。至于什么是OB混淆,自己搜搜资料。这里贴一个官网地址: https://obfuscator.io/#upload
简单来说就是一个免费且高效的 JavaScript 混淆器。使代码更难复制,并防止其他人窃取代码。
可以通过AST的方式。或者是工具的方法去给解混淆。
这里我通过
https://tool.yuanrenxue.cn/decode_obfuscator
模式2 的方式去解混淆。
代码分析
解混淆后的主要代码如下

确实到这边已经一目了然了。
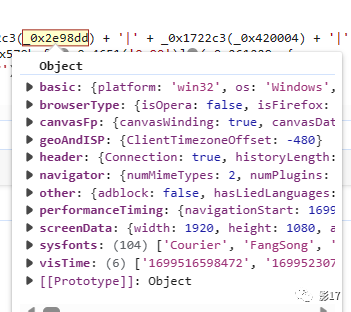
这里简单来看看 _0x2e98dd 和 _0x420004
_0x2e98dd:

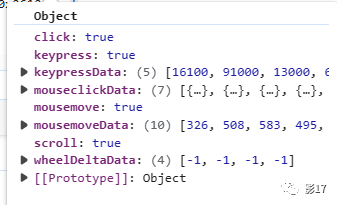
_0x420004:

如此一来。可以得到一下如此结论
UA参数由三部分组成。最后通过gzip压缩然后btoa(base64)加密。
- _0x7dfc34 这个值很简单。通过JS生成的时间戳
- _0x1722c3(_0x2e98dd) 这部分是浏览器的环境代码
- _0x1722c3(_0x420004) 这部分是鼠标轨迹以及一些是否点击的鼠标环境。
- 最后通过gzip压缩 然后base64 加密。
var _0x261229 = _0x1722c3(_0x2e98dd) + "|" + _0x1722c3(_0x420004) + "|" + _0x7dfc34["toString"](16); _0x261229 = btoa(_0x570bef["gzip"](_0x261229, { "to": "string" }));
参数分析
这里扣代码其实很简单。因为已经脱混淆了。缺什么补什么就行了
这里需要注意的是最后通过zip压缩 然后base64加密的那部分函数代码。
这里可以通过两种方法去补全。
- 扣代码(最稳定且最容易出正确结果的)
- 因为是gzip压缩算法,可以直接套库。
代码
我们把所有值带入

诶 发现为什么是参数错误呢?
哦我的天哪。好像并没有看上去那么简单。经过我无间断的测试。我发现ua确实是没问题的。
而真正出问题的是 phone 和password 这个rsa加密。
我们网上去找。
按步骤去跟栈 最后发现在初始化V的时候。还有个地方设置了个公钥。我并没有发现。所以导致请求的时候 老是参数错误。

设置完公钥后。重新请求。
然后就可以了。搞的时候感觉很难。真正写出来。感觉好简单。。。


本文原文地址:https://mp.weixin.qq.com/s/FIoMpllRK8FXI1XBkVD4Nw
可以关注我的微信公众号。
某些文章,核心代码,以及提前更新都在微信公众号上。

作者博客:https://www.cnblogs.com/zichliang
本文地址:https://www.cnblogs.com/zichliang/p/17836747.html
本文原创授权为:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】