JS逆向实战21——某查查webpack密码加密
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
网站
aHR0cHM6Ly93d3cucWNjLmNvbS8=
前言
阅读前 请先阅读下我的另一篇文章 看看别的webpack打包的网站是如何逆向的。(https://www.cnblogs.com/zichliang/p/17517073.html)
此文章只是单纯分析。不涉及滑块以及风控以及headers其他的参数。
只是单纯研究密码的加密。
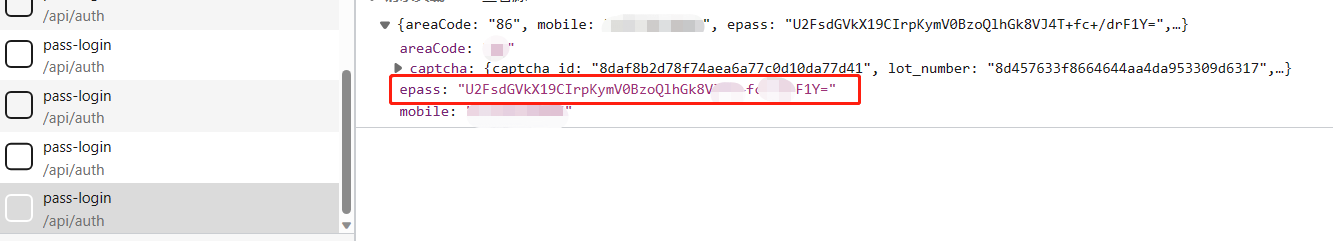
数据接口分析

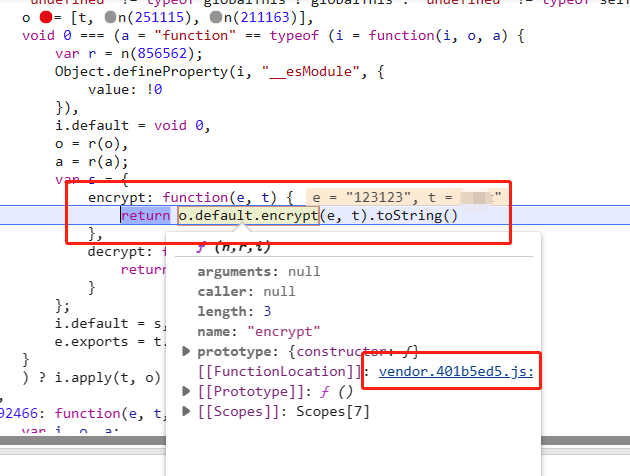
如上图所示,我们需要把epass参数的生成给找出来

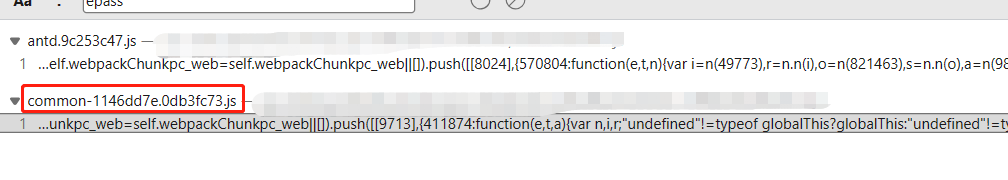
直接搜索这个参数 点击第二个

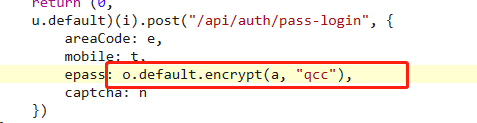
console运行下

证明 o.default.encrypt(a, "qcc") 这个方法就是我们所需要的方法函数
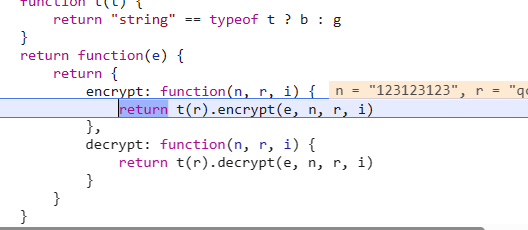
解析进断点。往下走


这就可以判断。这是通过webpack打包的程序。
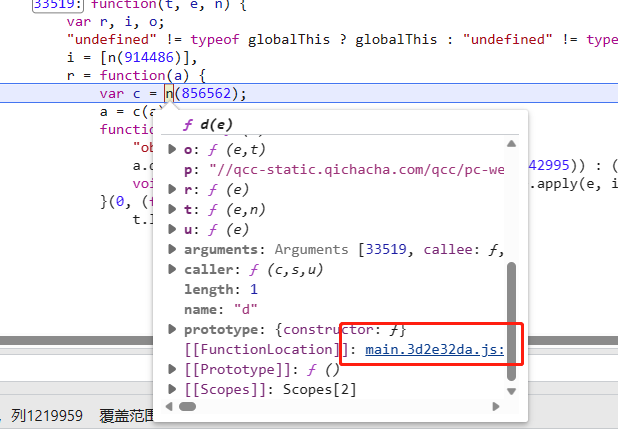
我们点进这个函数中


然后发现这不就是加载器吗? 需要自己修改下才能使用
扣代码
扣加载器
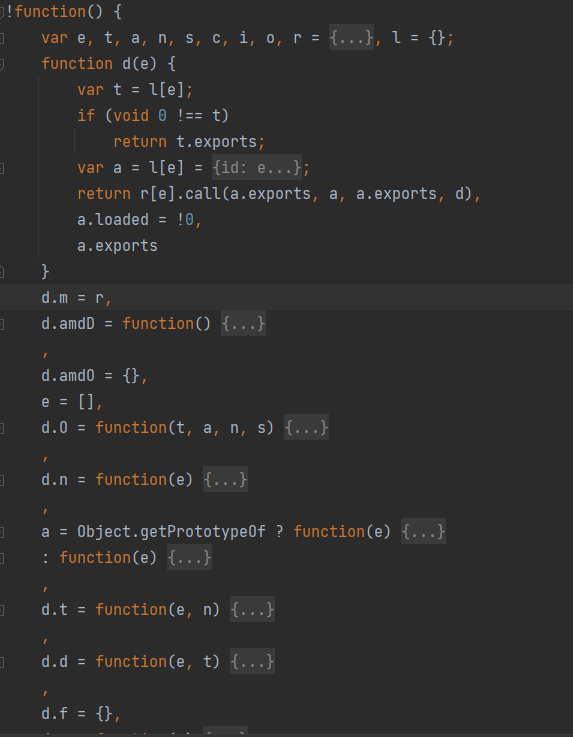
其实这个加载器很简单。

我们把源码复制到本地,收缩起来,发现这个文件本身就是个自执行文件。
这个文件,我们将他手动修改一下
!function (r) { var l = {}; function d(e) { var t = l[e]; if (void 0 !== t) return t.exports; var a = l[e] = { id: e, loaded: !1, exports: {} }; console.log(e) return r[e].call(a.exports, a, a.exports, d), a.loaded = !0, a.exports } }({ //模块代码 })
修改成这个鸟样子就可以了。
定位加密函数
我们重新输入账号和密码然后过下最开始我们过的断点。


持续往下走。。。。
在这里打上断点

然后去刷新页面。
因为webpack打包是初始化项目,所以后面不需要再输入密码去看断点了。

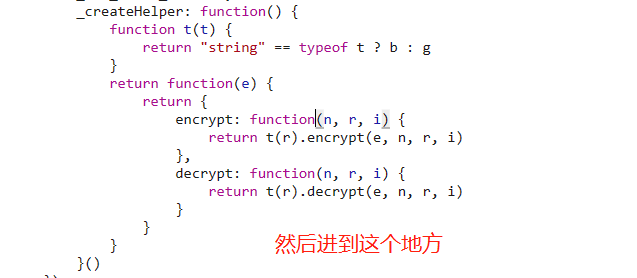
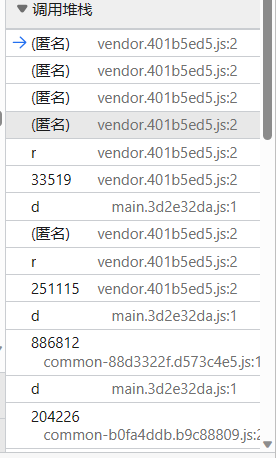
看下堆栈。我们往下看第二个模块代码 251115

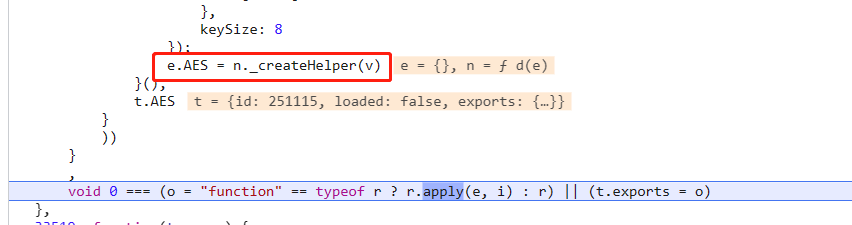
可以发现 e.AES = n._createHelper(v) 这个地方就是我们加密初始化的地方。
那么有个问题来了: 为什么 35519 不是呢?
很简单: 一句话 这个模块代码是调用加密算法的。
改写加密函数
把这个模块代码放到分发器中。

还需要加一步============> 把这个加密方法抛出去 ,这样后续才能调用 window.aes_encrypt"encrypt" 这个方法。

还需要两步
- 在加载器中调用这个加密方法。

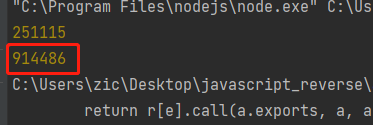
- 打印下所需分发器 函数的值

后面就很简单了,一直运行 缺什么模块函数就补什么模块函数。

结果
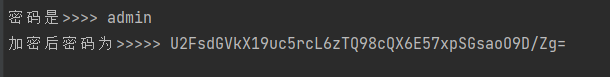
全部都补充完毕,我们运行下我们代码。

作者博客:https://www.cnblogs.com/zichliang
本文地址:https://www.cnblogs.com/zichliang/p/17631880.html
本文原创授权为:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)