JS逆向实战19——通杀webpack逆向
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
网站
- aHR0cHM6Ly9mb2dhbmctbS5pdG91Y2h0di5jbi9tZWRpYURldGFpbC8zODc1Nw==
- aHR0cHM6Ly93d3cuZ205OS5jb20v
webpack是什么?
Webpack是一个用于构建现代 Web 应用程序的静态模块打包工具。它是一个高度可配置的工具,通过将应用程序的所有资源(例如JavaScript、CSS、图片等)视为模块,并使用依赖关系来管理它们之间的引用,将它们打包成一个或多个最终的静态资源文件。
Webpack的主要功能包括:
-
模块打包:Webpack能够识别并处理各种类型的模块(如JavaScript、CSS、图片等),并通过依赖关系图来确定它们之间的引用关系。
-
代码转换:Webpack支持使用各种加载器(Loaders)对不同类型的文件进行转换。例如,可以使用Babel加载器将ES6+的JavaScript代码转换为浏览器可识别的ES5代码。
-
代码分割:Webpack可以将应用程序拆分为多个块(chunks),并在运行时动态加载它们。这有助于实现按需加载,提高应用程序的性能。
-
文件优化:Webpack提供了各种插件(Plugins)用于优化生成的文件,例如压缩JavaScript、CSS、图片等,以减小文件大小,提升加载速度。
-
开发者工具:Webpack提供了开发者友好的特性,如热模块替换(Hot Module Replacement)、代码分析等,帮助开发者在开发过程中提高效率。
Webpack已经成为构建现代Web应用程序的标准工具之一,它广泛应用于许多前端框架和工程化工具链中,如Vue CLI、React Create App等。通过Webpack,开发者可以将复杂的应用程序代码转换和打包为可静态部署的资源,从而实现高效、可扩展的前端开发和部署流程。
webpack的网站如何逆向?
其实为什么本篇文章要联合起来搞两个网站 其实本质上他们的性质相同.本篇文章不同于其他不逐一分析网站,已经抓包分析了。
因为webpack的网站大体上的性质都是一样的。
第一个网站
我们首先看下第一个网站
数据请求接口为: aHR0cHM6Ly9hcGkuaXRvdWNodHYuY24vbmV3c3NlcnZpY2UvdjkvaG90dGVzdE5ld3M/ZnJvbVNvdXJjZT1zaGFyZSZzaXplPTU=
不BB这么多了 直接快速版

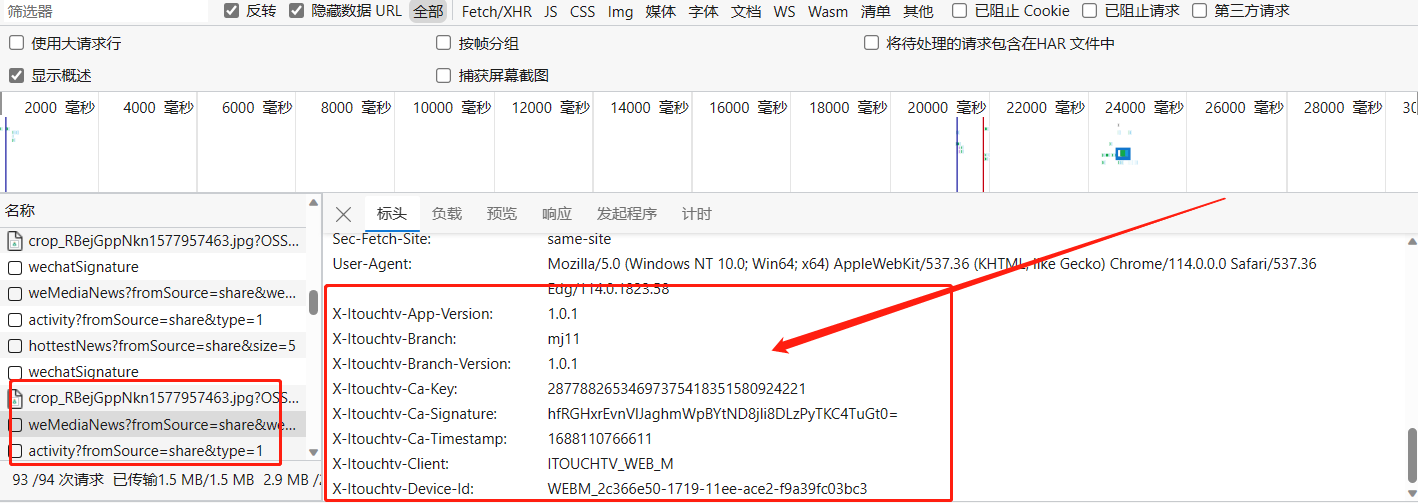
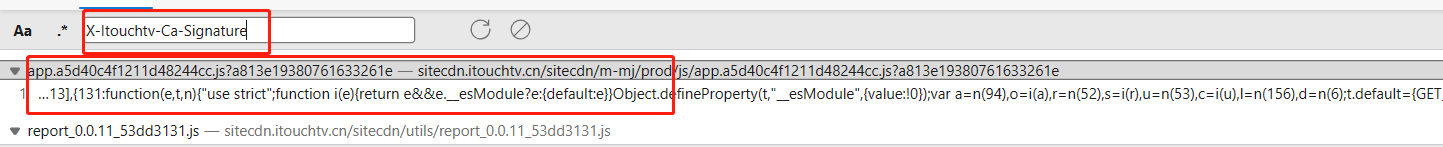
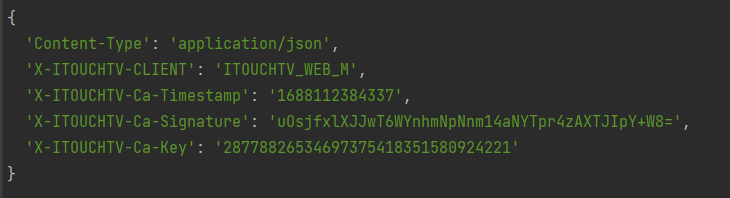
如图就是我们所要逆向的东西,我们直接搜索 X-ITOUCHTV-Ca-Signature 这个值

点击第一个请求

轻而易举找到,看到下面
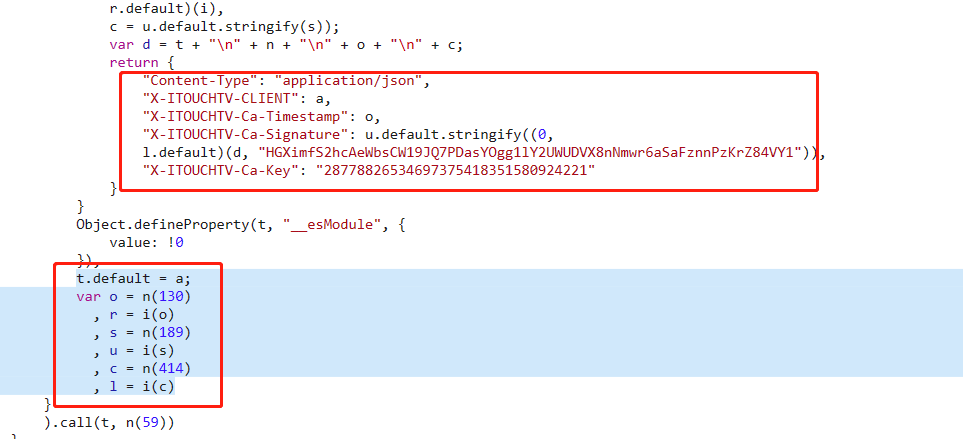
t.default = a;
var o = n(130)
, r = i(o)
, s = n(189)
, u = i(s)
, c = n(414)
, l = i(c)
其实这种抛出一个变量 并且调用 n(数字),你可以大概知道了这是webpack打包的js代码。
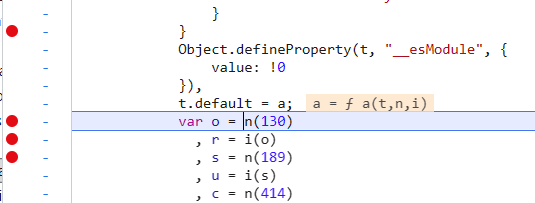
我们再这个var o = n(130) 这个地方打断点。

依次进入

好 ,然后就进入到分发器的位置,或者说是加载器,就比如上方中的exports的位置
形如此类
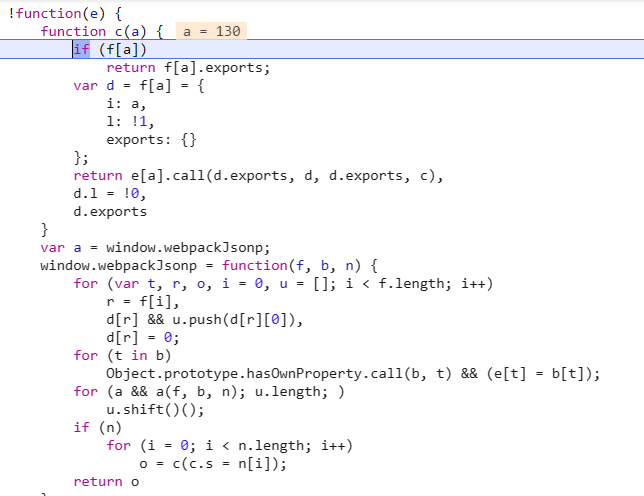
!function(e) {
function c(a) {
if (f[a])
return f[a].exports;
var d = f[a] = {
i: a,
l: !1,
exports: {}
};
return e[a].call(d.exports, d, d.exports, c),
d.l = !0,
d.exports
}
...
}
类似于这种的,我们就可以断定他是一个webpack类型的网站。
那这种webpack的网站,我们首先第一步就是把这个加载器给扣下来。
let custom;
!function(e) {
function c(a) {
if (f[a])
return f[a].exports;
var d = f[a] = {
i: a,
l: !1,
exports: {}
};
return e[a].call(d.exports, d, d.exports, c),
d.l = !0,
d.exports
}
custom = c
...
(自己复制下来)
}(
{
}
);
然后在外面定义一个变量去接受这个c函数。
接下来就更简单了
就是用到了哪些模块就导入哪些模块

比如图中用到的 r.default ,u.default,l.default
我们这个 r,u,l 未定义。那是不是应该在文中找到定义的地方。

找到之后。吧我们定义的这个custom变量 改成文中的 n就算完成了。
然后开始运行
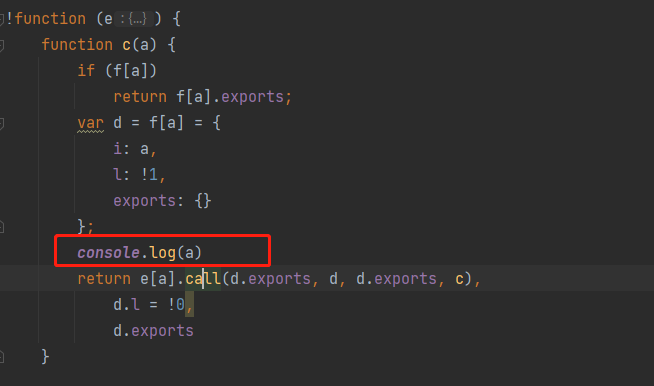
这里有个小技巧。如下图所示

打印这个e调用的那个函数 就直接接下来是那个函数将要运行
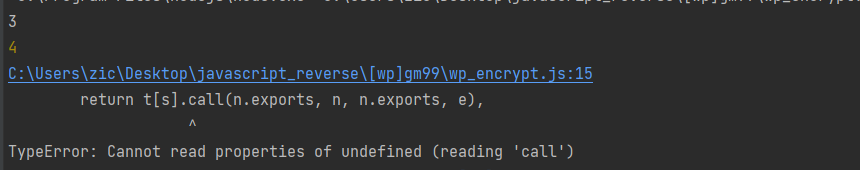
然后会报一个错误。
TypeError: Cannot read properties of undefined (reading 'call')
如果报这个错误 那就代表你已经成功了一般了。
下面导入一个做个案例

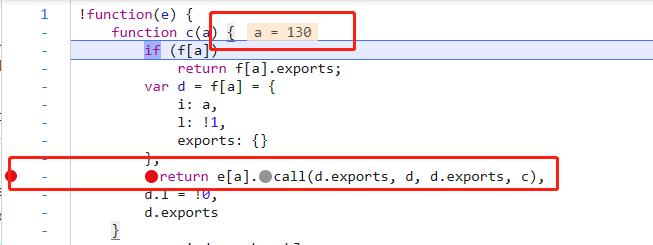
在这个地方打上断点。
这个a 就是字典的key

上图就是 键值对的value。
然后这个调用的函数扣完了还有些值需要手动去扣。根据网站难易程度决定。
扣完之后

成功运行 即可
第二个网站:
这个网站有所不一样 是模拟登录。所以进断点 要刷新,然后按登录,还要输入验证码。
虽然调试步骤麻烦了点。但是难度确是极低的。
话不多B
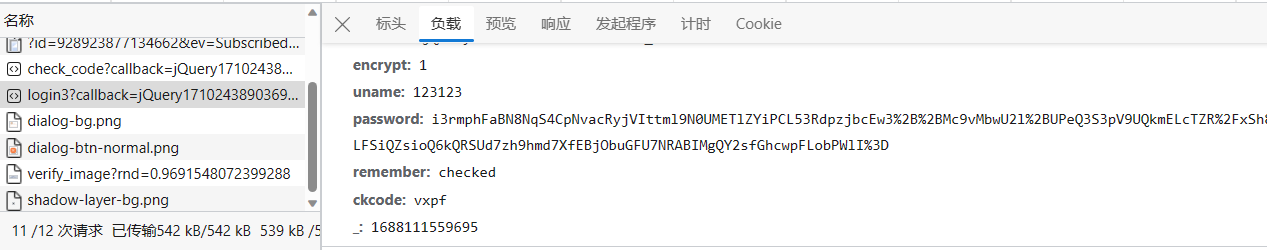
直接进入包

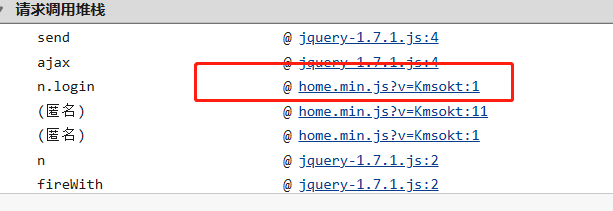
然后进栈

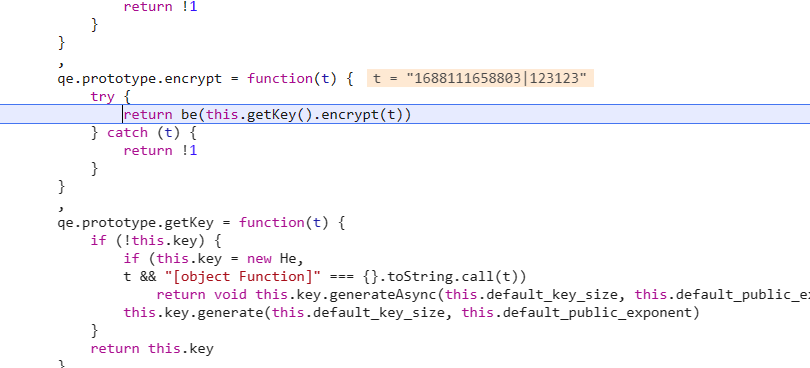
然后在这个地方打断点

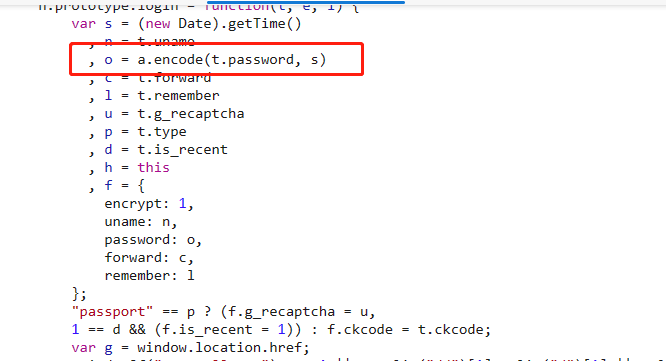
一步一步追


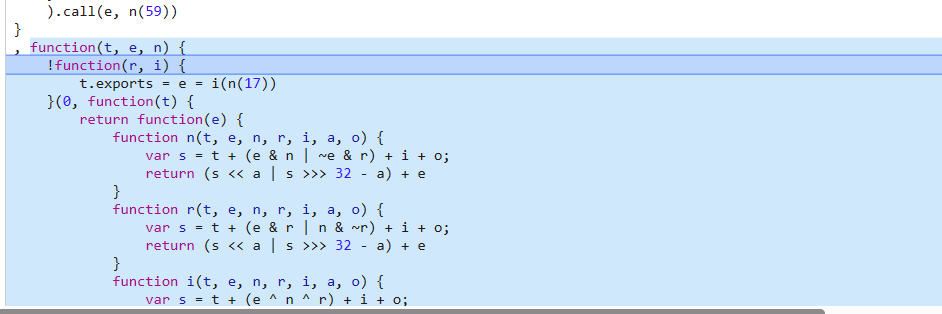
在看到这种网站也要注意
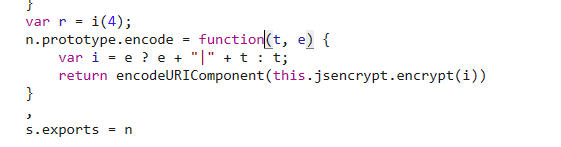
n.prototype.login = function()...
n.prototype.copyData = function()...
给很多原型链复制函数,其实本质上 和上面那个网站一样。只不过多写了一步。
看到这种网站 立马需要有敏锐性。
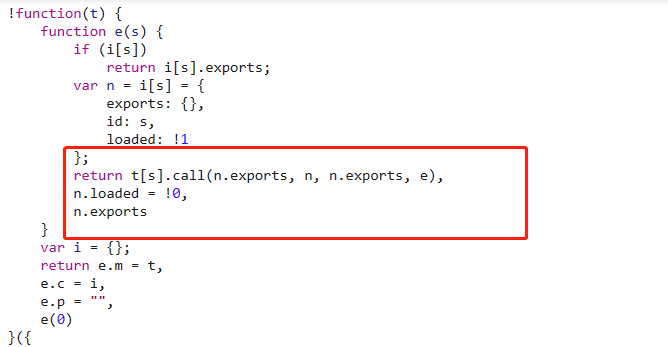
直接跳转到开头

果不其然,换汤不换药。
那就更简单了
直接把这个加载器扣下来。 然后定义全局变量复制这个 e
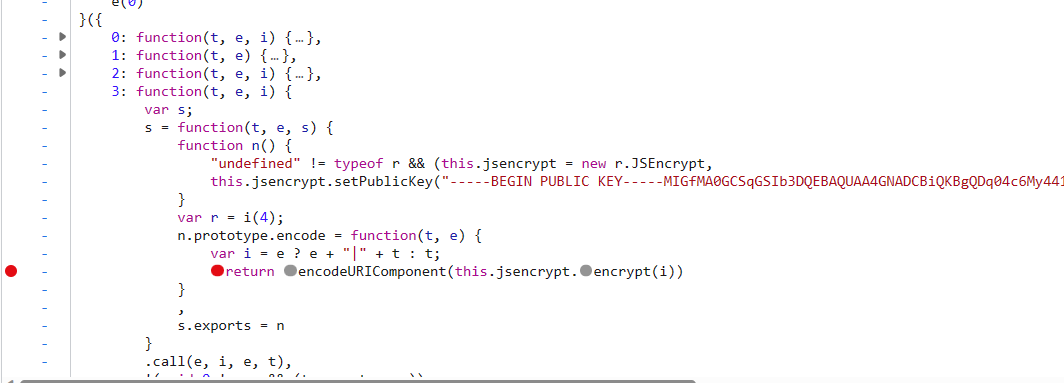
收缩代码 观察刚刚的加密函数在那个函数中

发现在3这个函数中。
那直接在下面调用这个函数
window.a(3)

然后就依次抠函数就行了。
非常简单。

总结
简单步骤定义为三步:
1. 确定是否是webpack
2. 找到加载器,扣下来
3. 缺啥补啥。赋值全局变量。

