JS逆向实战15——猿人学第五题 动态cookie乱码增强
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
网站
网站分析
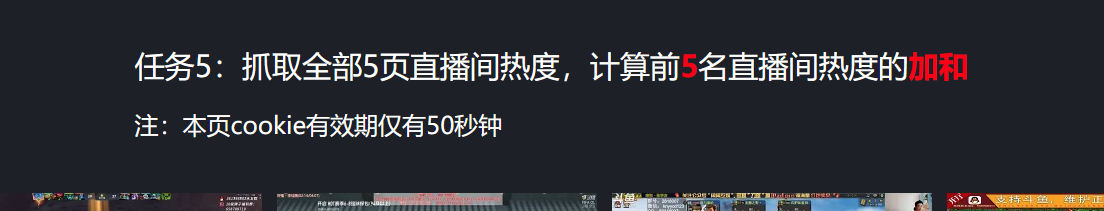
首先 刚进入页面即显示了

说明次题就和cookie有关系。
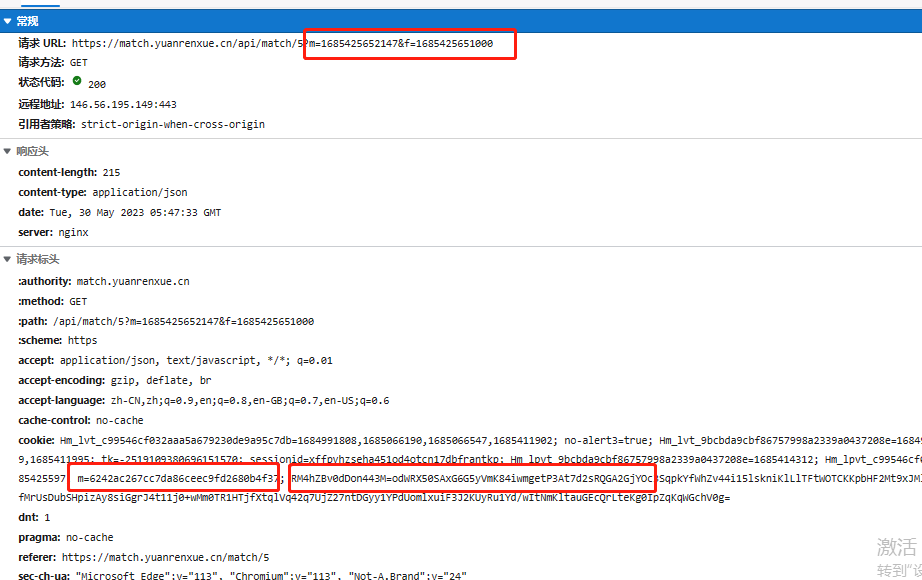
然后我们通过浏览器自带的抓包软件观察一下

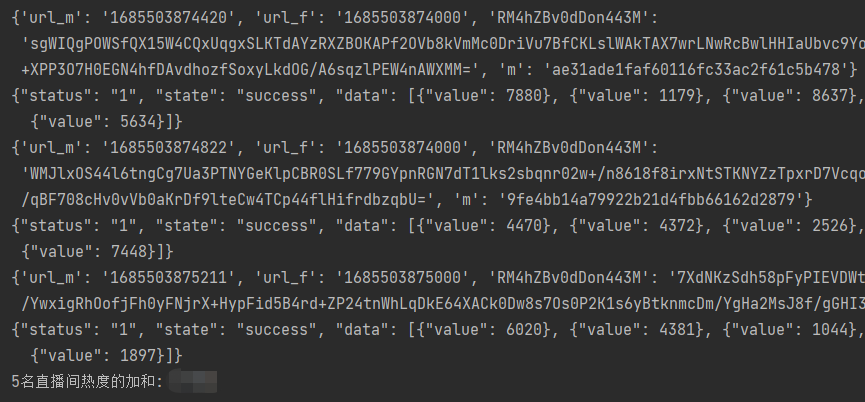
可以看到 这个接口是我们所需要的接口

这里params的加密参数是 m 和 f
cookie的加密参数是 m 和 RM4hZBv0dDon443M 并且 RM4hZBv0dDon443M的值也是定值 不会改变
经过多次分析,这两个cookie的值 是一直改变且变化的
可以观察到 这个 m 和params中的m 同名 那有没有可能二者也存在某种关系呢?
既然是cookie 可以通过以下方式去查找
- 查找set_cookie
- 通过搜索 cookie的key 或者直接搜索cookie
- hook cookie
抓包分析

控制台有这么一段信息。一直会打印出来,
我们首先点进这个js文件里面

在1092行 发现这是个打印函数。很烦人,我们可以去除掉这段信息。
第一种方式呢就是通过hook 改写掉console.log
第二种方式呢 其实和hook差不多,就是直接把console.log 置空。
console.log = function () {
return
}

去除掉这段代码然后我们就可以分析这段代码了
可以看到在这段js里面有大量的混淆代码
寻找参数
我们既然已经找到了 混淆的JS文件
我们可以试着搜一搜RM4hZBv0dDon443M
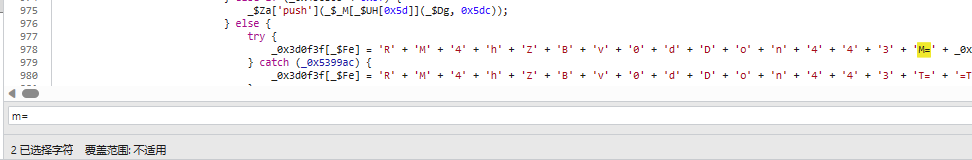
看看能不能搜到,发现搜不到,我们可以再试试 m=

发现可以搜的到。而且这个值就是 RM4hZBv0dDon443M的cookie值
我们也可以通过hook
然而 有个注意事项,其实直接hook是hook不进去这段代码的,所以我们需要打个断点,然后手动的去hook

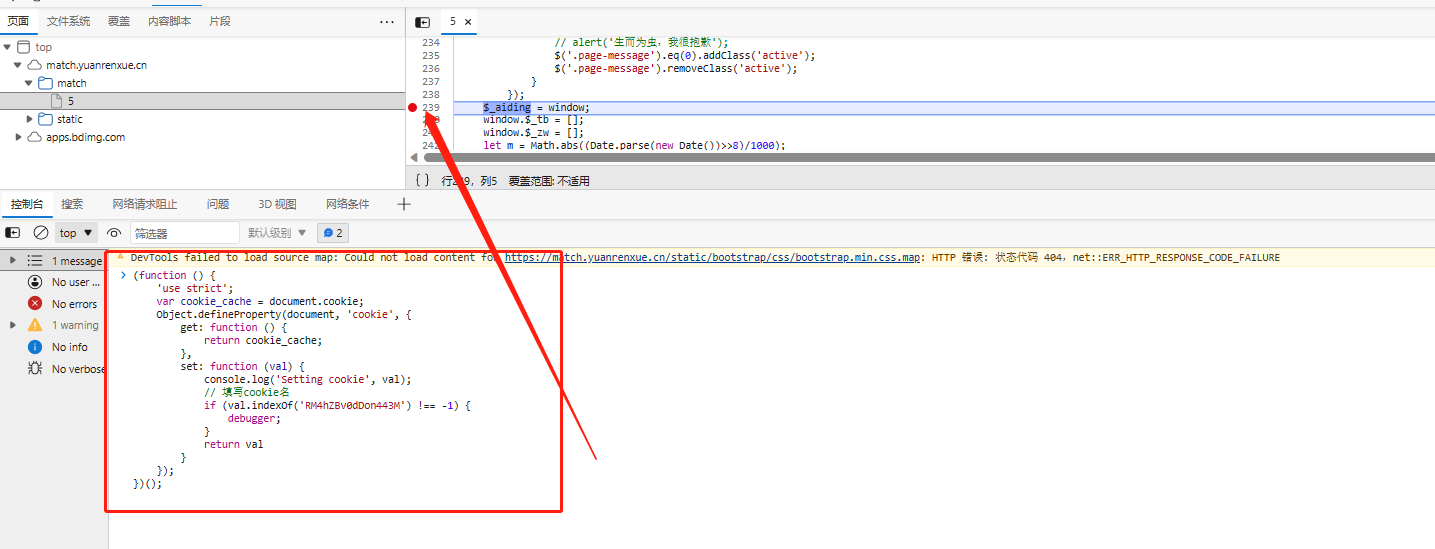
我们在这里打上debuger 然后手动去注入如下代码
以下是hook的代码
(function () {
'use strict';
var cookie_cache = document.cookie;
Object.defineProperty(document, 'cookie', {
get: function () {
return cookie_cache;
},
set: function (val) {
console.log('Setting cookie', val);
// 填写cookie名
if (val.indexOf('RM4hZBv0dDon443M') !== -1) {
debugger;
}
return val
}
});
})();
之后放开断点 ============>>>>>

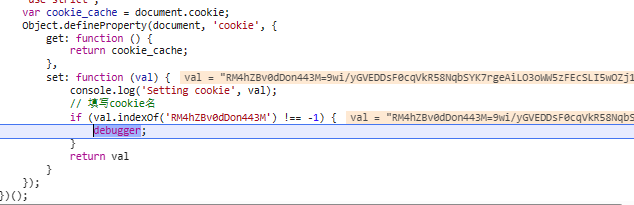
然后成功进入栈,然后我我们向上追栈 也能找到刚刚M=的位置

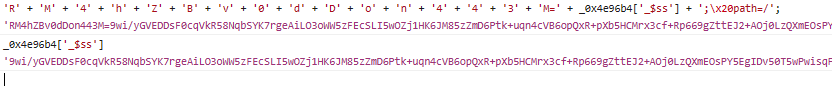
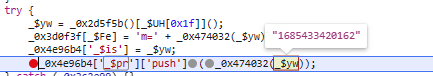
然后我们测试了一下发现_0x4e96b4['_$ss']函数是我们所需要的cookie值
'R' + 'M' + '4' + 'h' + 'Z' + 'B' + 'v' + '0' + 'd' + 'D' + 'o' + 'n' + '4' + '4' + '3' + 'M=' + _0x4e96b4['_$ss'] + ';\x20path=/';
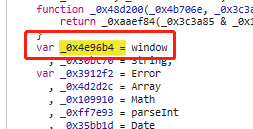
我们打印下_0x4e96b4 发现其实它是个window对象。


通过这个window对象 ,我们看到 加密函数,指纹识别 还有一大堆都挂载在这个window对象里面
这里可以也可以通过两种方式往下寻找加密栈
1.通过油猴脚本来hook window 这个对象 2.通过Ast来还原这个混淆后的JS
这里贴上hook代码
(
function(){
Object.defineProperty(window, '_$ss', {
set: function(val){
debugger;
console.log(val);
return val;
}
});
}
)();
如果通过hook 会发现(当然也可以继续回车搜索_0x4e96b4 ) 走到如下位置>>>>>>
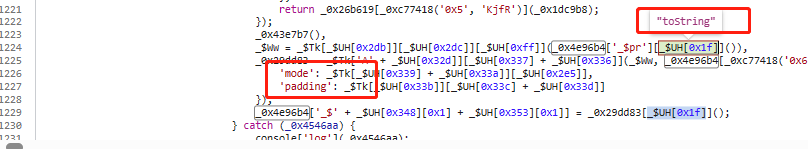
发现在1224 行有一个加密 函数。


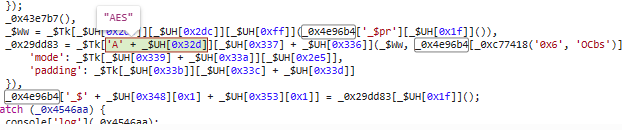
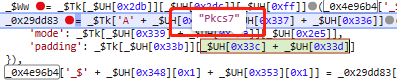
发现这是个AES

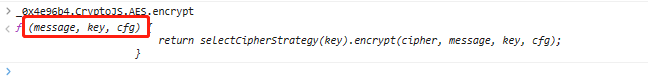
通过这个我们可以发现AES加密需要传入三个值,
message:加密的值
这个message的值也是通过加密而来 是由五个类似于MD5的值拼接而来,然后转换成字节类型

可以通过两种方式查找 _$pr
- hook
window._$pr - 直接搜索
_$pr
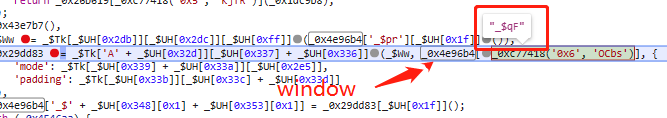
这里我们直接搜索


通过这个我们可以判断 这个m的值 被放到了 window._$pr中,然后再通过加密手段 得到了cookie RM4hZBv0dDon443M
的值。
key: 加密秘钥
其次这个key 也是挂载到windows中的

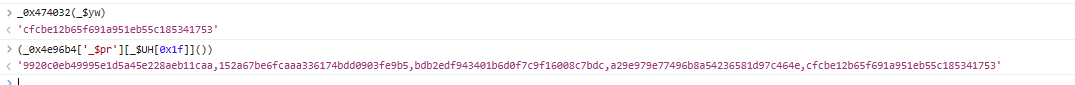
我们既然知道 这个值是 _$qF 我们来搜索下 _$qF 这个值看看

发现直接给我们了。

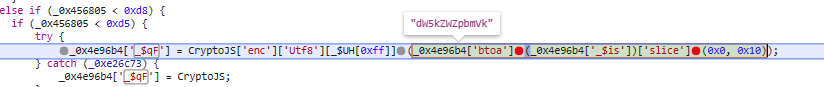
而这个_0x4e96b4['_$is'] 则是时间戳 所以说秘钥应该是 通过base64编码时间戳然后取16位 做为秘钥
_0x4e96b4['_$qF'] = CryptoJS['enc']['Utf8']["parse"](window.btoa(_0x4e96b4['_$is'])['slice'](0, 16));

cfg: 配置
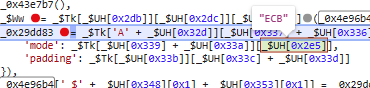
我们直接看这个mode 和padding
mode:

padding:

结论

url params中的 m 通过base64编码取了16位 做了 然后通过上文的这个函数,做了 cookie中的m
然后再用cookie的m 做了 RM4hZBv0dDon443M 加密的秘钥
然后这个 url params中的f 就是cookie的过期时间
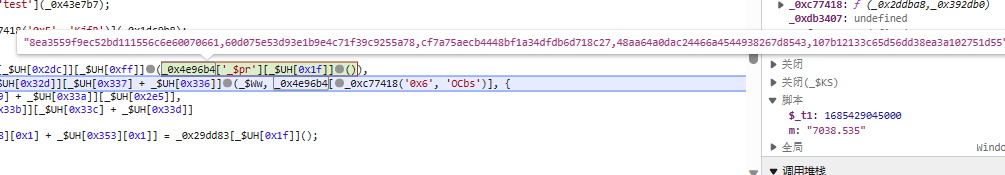
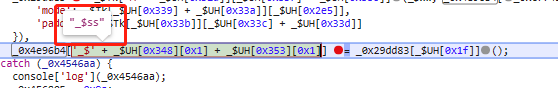
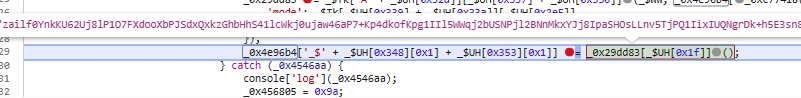
然后我们继续往下追栈
而前面这个值


就是我们上文提到的 window._$ss 而后者 就是我们所需要的值
!话说有能力最好还是用AST 这么弄真的很麻烦
扣代码
这里有个坑

他们每次的值都是变化的。
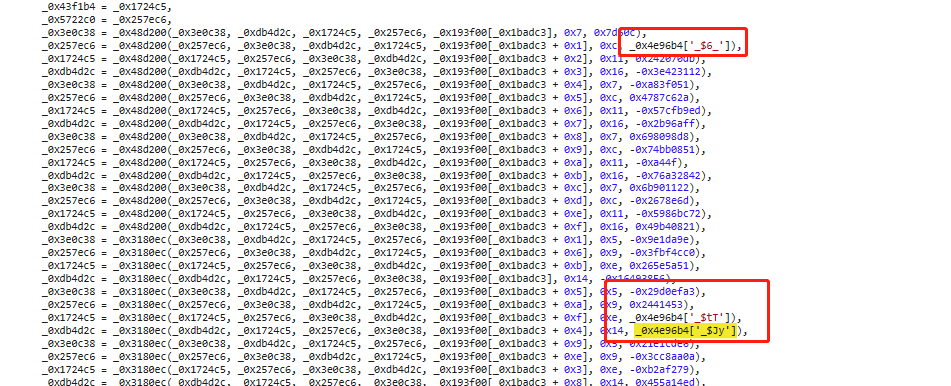
_0x4e96b4['_$6_']
_0x4e96b4['_$tT']
_0x4e96b4['_$Jy']
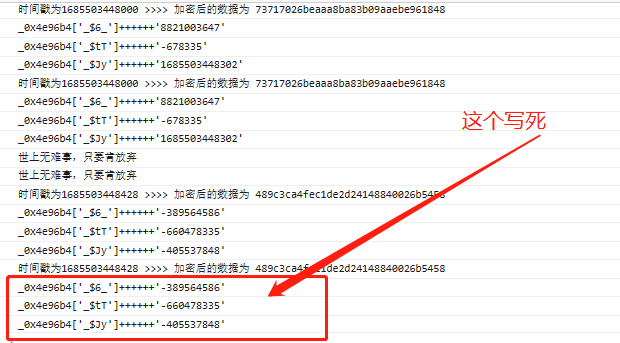
我们可以打印下看看, 也可以hook看看

所以说在扣代码时 这个要死
// 这三个数据不能变
_0x4e96b4['_$6_'] = -389564586
_0x4e96b4['_$tT'] = -660478335
_0x4e96b4['_$Jy'] = -405537848
友情提示 debugger 一定要打在这虚拟机里面 大概在 23 行 window['\x24\x5f\x71\x70'] = window, 这个地方
(function () {
var hook__0x474032 = _0x474032;
_0x474032 = function (e) {
var _ = hook__0x474032(e);
console.log(`时间戳为${e} >>>> 加密后的数据为 ${_}`);
console.log(`_0x4e96b4['_$6_']++++++'${_0x4e96b4['_$6_']}'`)
console.log(`_0x4e96b4['_$tT']++++++'${_0x4e96b4['_$tT']}'`)
console.log(`_0x4e96b4['_$Jy']++++++'${_0x4e96b4['_$Jy']}'`)
return _;
}
})()
然后就扣代码,扣完代码放入执行即可