vue中如何使用TinyMCE
<教程:>(https://www.tiny.cloud/docs-4x/)
安装tinyMce 并且初始化
首先需要新建一个vue项目
vue create tinymce-editor
按照下图选择即可

然后删除掉没有用的组件,保持代码整洁可扩展(比如logo,还有helloworld.vue)
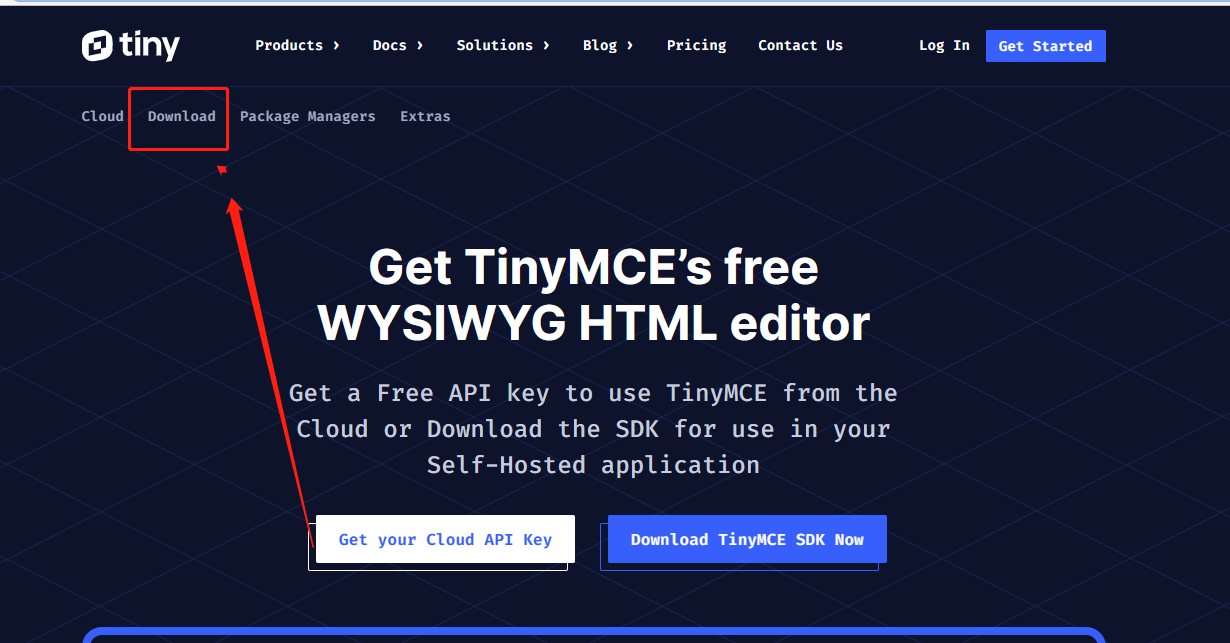
然后访问官网
https://www.tiny.cloud/get-tiny/

这里选择 here 选择 4.x的版本,因为6版本刚出肯定是不合适的,5的话 和vue2.x 好像是有些小问题,所以这里我们选择4.x的版本。


然后点击下载即可

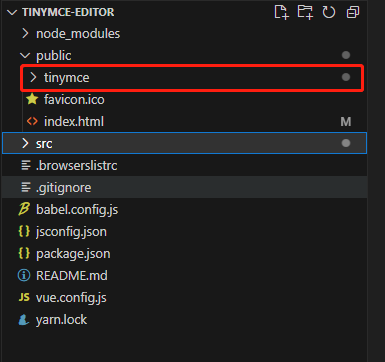
解压到我们目标文件中的publc下

然后再index.html目录下添加我们的tinymce.min.js的路径

然后在APP.vue目录下使用
<template> <div id="app"> <textarea id="mytextarea"></textarea> </div> </template> <script> export default { name: 'App', mounted() { tinymce.init({ selector: '#mytextarea', }); } } </script>
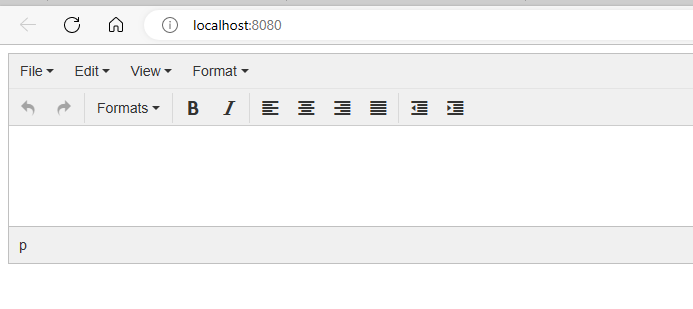
结果如下

这样就代表引入完成了。
中文汉化
在我们完成之后,我们需要对我们的富文本编译器进行汉化
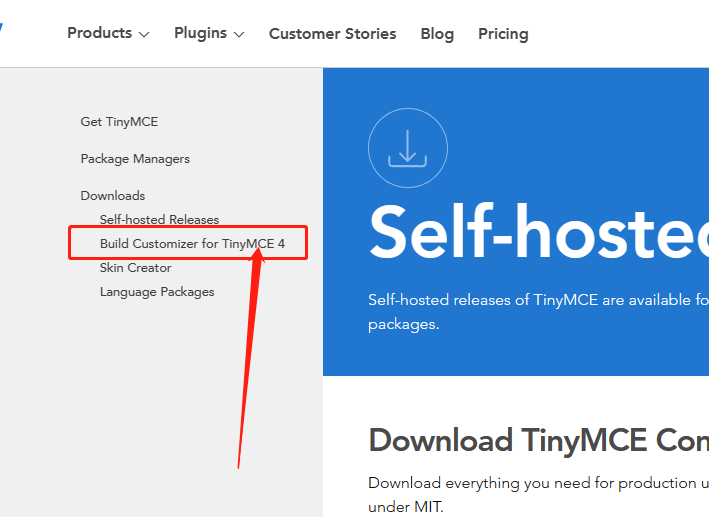
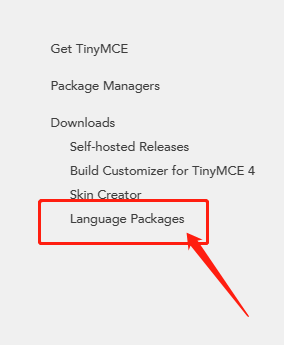
点击如下连接: https://www.tiny.cloud/get-tiny/custom-builds/

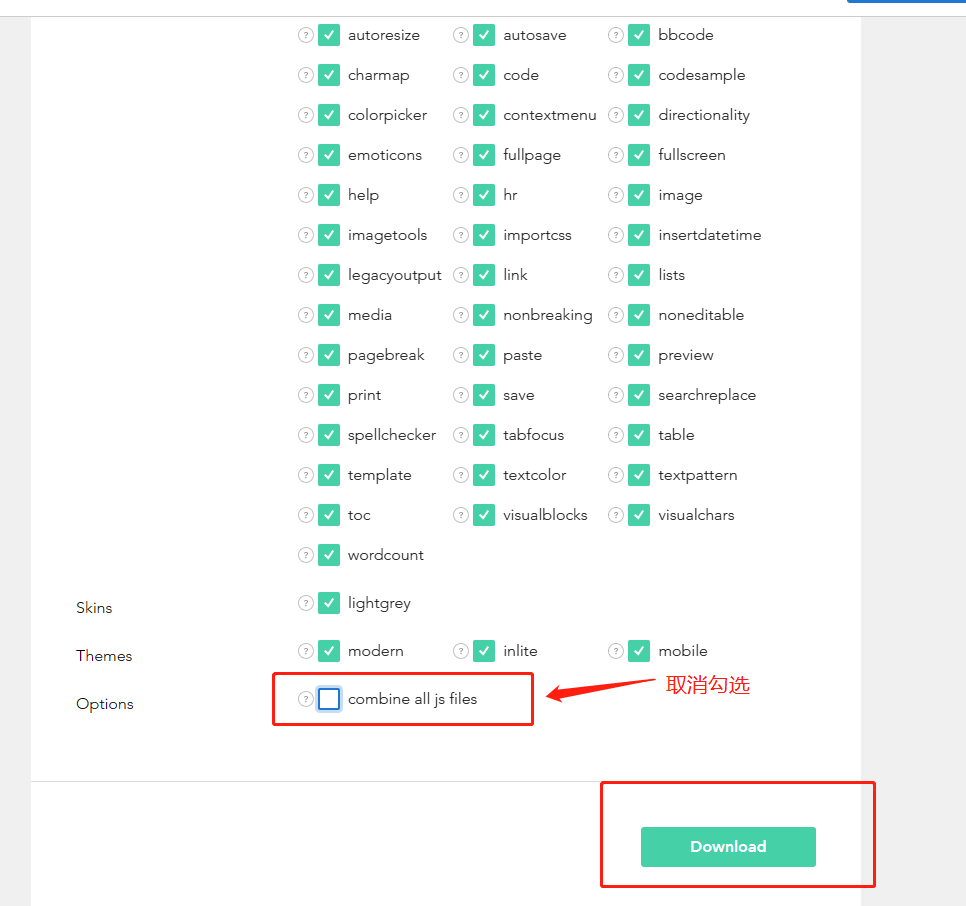
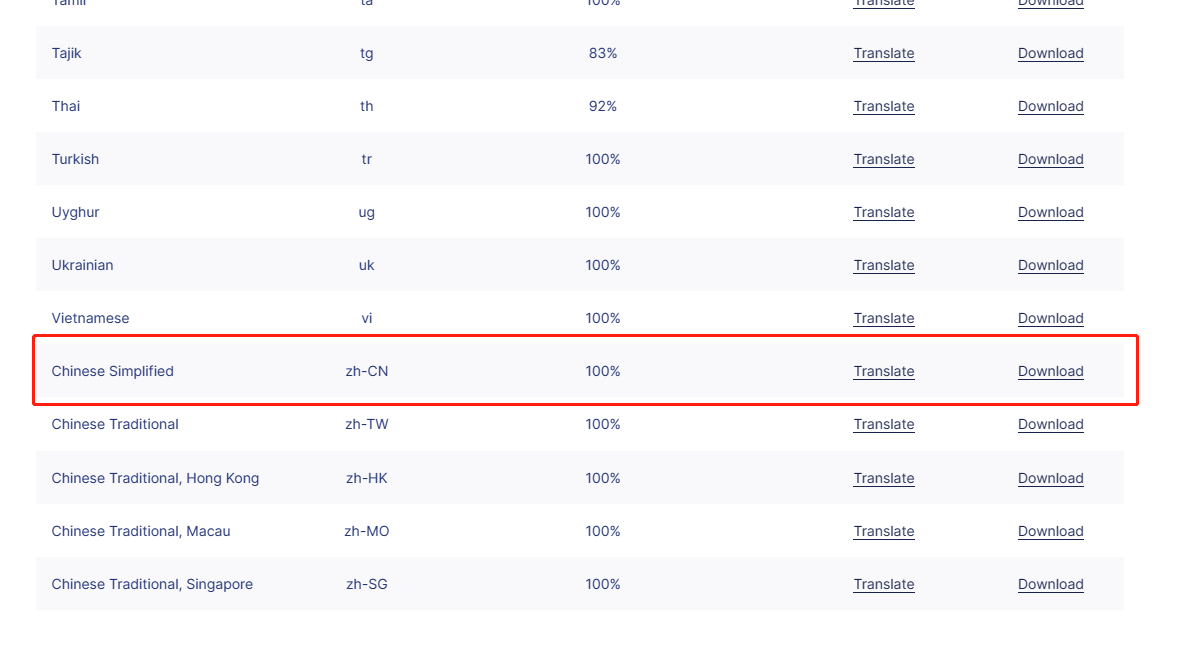
选择自己想要的语言包,这里我选择的是简体中文包

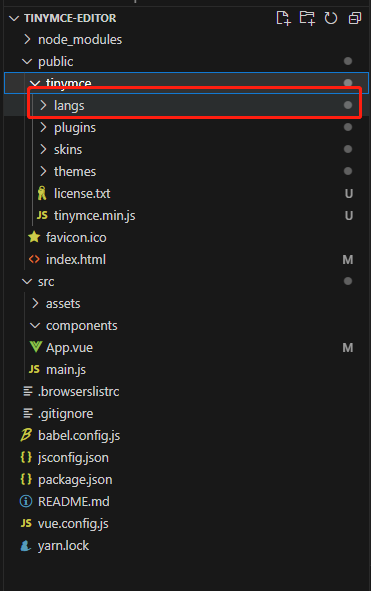
解压文件 并且复制文件夹langs 并且放入如下文件夹。

然后在index.html中引入

还需要在app.vue中如此引入
<script> export default { name: 'App', mounted() { tinymce.init({ selector: '#mytextarea', language: 'zh-Hans', }); } } </script>
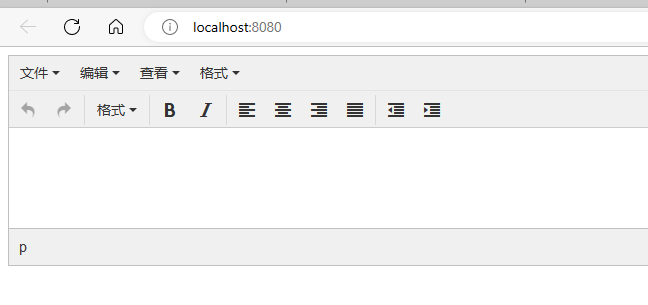
然后查看页面 即完成

配置工具栏
https://www.tiny.cloud/docs-4x/configure/editor-appearance/#toolbar
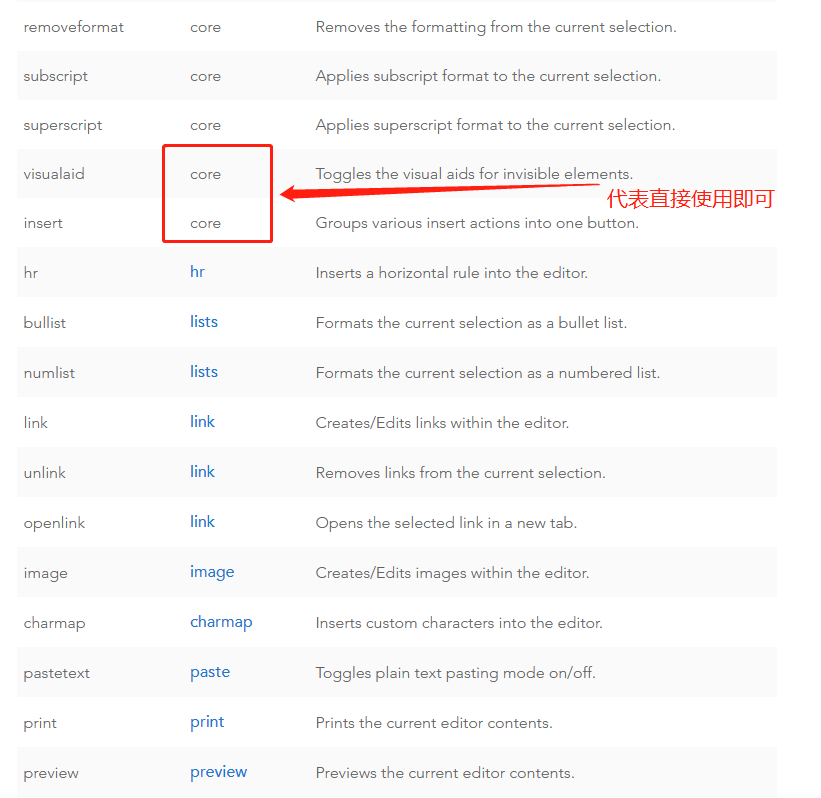
空间列表如下:
https://www.tiny.cloud/docs-4x/advanced/editor-control-identifiers/#toolbarcontrols

有core代表是官方的插件,其他的需要配置url或者是下载其他的插件方可使用。
我们添加几个插件看看
在app.vue中添加如下代码
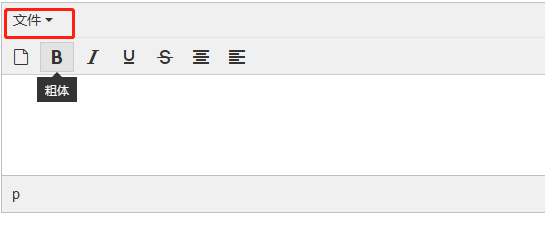
<script> export default { name: 'App', mounted() { tinymce.init({ selector: '#mytextarea', language: 'zh-Hans', toolbar: 'newdocument bold italic underline strikethrough aligncenter alignnone' }); } } </script>
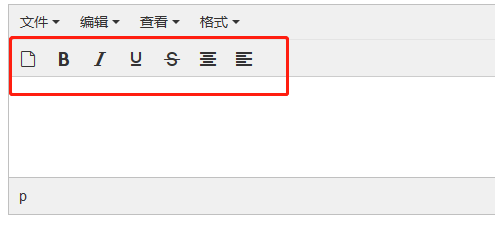
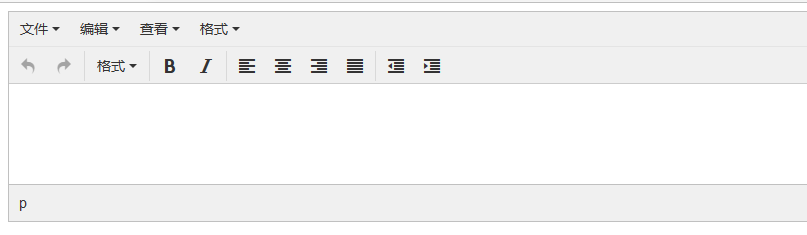
效果如下图

当然 互相之间还可以加个分割符号,当然显示的时候也会带一个分隔符
- 如果不想要toolbar 就写成
toolbar: false - 如果要多个toolbar 就写成
toolbar: ['newdocument bold italic underline', 'strikethrough aligncenter alignnone'] - 多行工具栏还可以写成
toolbar1:... toolbar2:.... toolbar3:.....
配置菜单栏
https://www.tiny.cloud/docs-4x/configure/editor-appearance/#menu
空间列表如下
https://www.tiny.cloud/docs-4x/advanced/editor-control-identifiers/#menucontrols
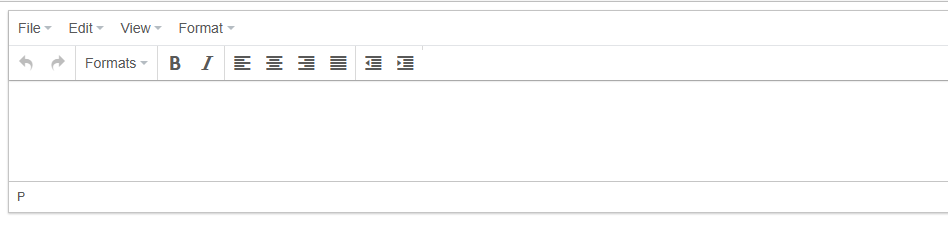
修改代码如下
<script> export default { name: 'App', mounted() { tinymce.init({ selector: '#mytextarea', language: 'zh-Hans', toolbar: 'newdocument bold italic underline strikethrough aligncenter alignnone', menu: { file: { title: 'File', items: 'newdocument' }, } }); } } </script>
效果如下

- 不想要menu菜单
menu:false - 也可以利用字符串
menu:'file edit'但个人感觉非常不好用
添加插件
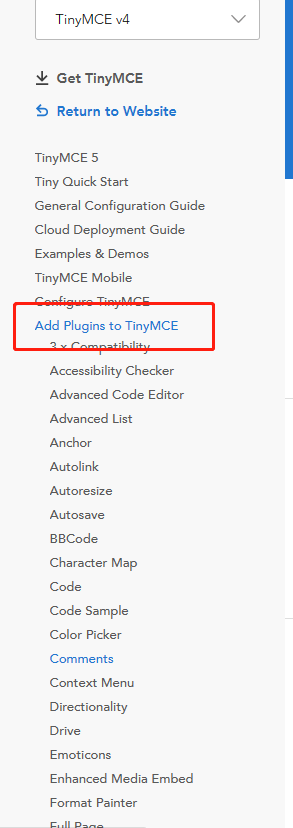
https://www.tiny.cloud/docs-4x/plugins/

举例:
如果想引入hr这个插件
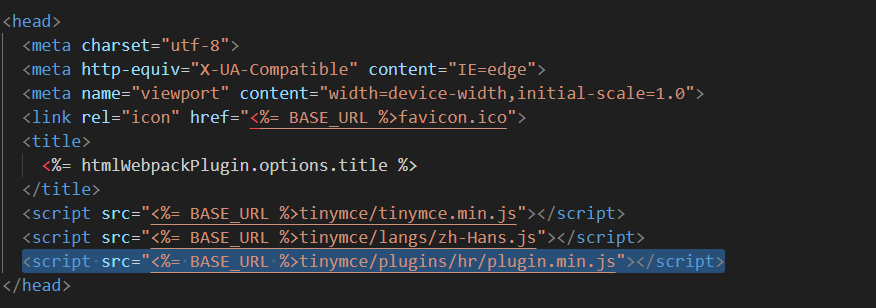
需要在index.html中引入该插件
<script src="<%= BASE_URL %>tinymce/plugins/hr/plugin.min.js"></script>

然后在app.vue中注册
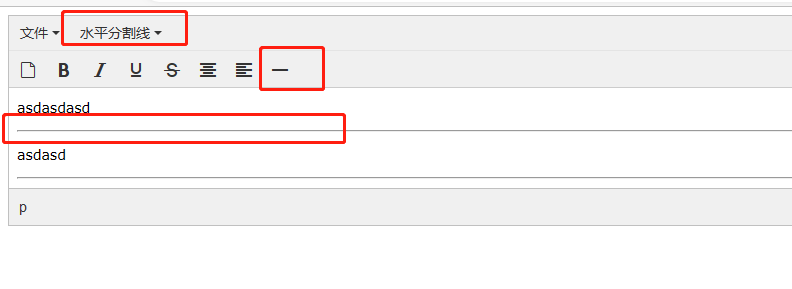
export default { name: 'App', mounted() { tinymce.init({ selector: '#mytextarea', language: 'zh-Hans', toolbar: 'newdocument bold italic underline strikethrough aligncenter alignnone hr', menu: { file: { title: 'File', items: 'newdocument' }, 水平分割线: { title: '水平分割线', items: 'hr' }, }, plugins: 'hr' }); } }

这样就代表引入成功了。
还有些付费插件,操作也是一样的
富文本编译器的生命周期 事件监听 常用方法。
一共有两个生命周期函数
- setup ————还没渲染到页面之前所执行的方法
- init_instance_callback ————页面渲染完毕所执行的函数
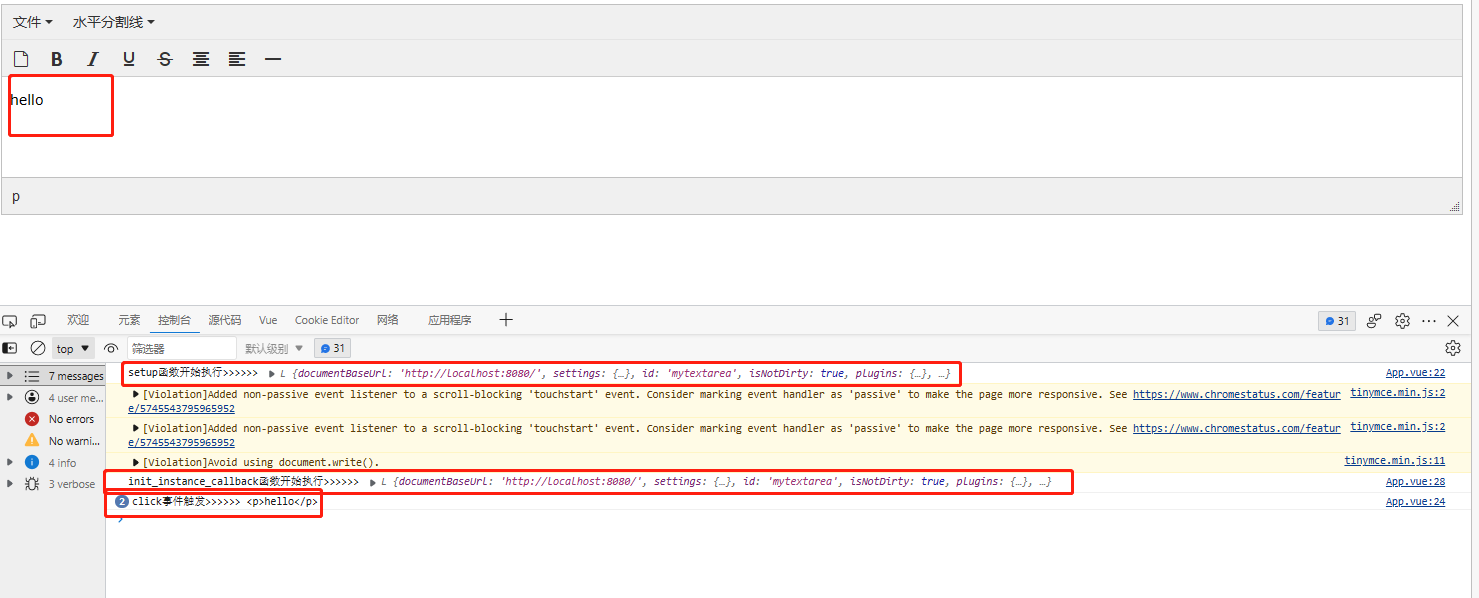
export default { name: 'App', mounted() { tinymce.init({ selector: '#mytextarea', language: 'zh-Hans', toolbar: 'newdocument bold italic underline strikethrough aligncenter alignnone hr', menu: { file: { title: 'File', items: 'newdocument' }, 水平分割线: { title: '水平分割线', items: 'hr' }, }, plugins: 'hr', setup: function (editor) { console.log("setup函数开始执行>>>>>>", editor); editor.on('click', function (e) { console.log('click事件触发>>>>>>', editor.getContent()); }); }, init_instance_callback: function (editor) { console.log("init_instance_callback函数开始执行>>>>>>", editor); editor.setContent("<p>hello</p>"); } }); } }
结果如下:

editor 绑定的是对象 可以执行click事件等
具体可以绑定哪些时间
见如下链接
https://www.tiny.cloud/docs-4x/advanced/events/
异步加载Tinymce
由于用的index.html去引入文件
然而vue不推荐直接在index.html里引入tinymce,引进去无论项目是否用到编辑器都会加载tinymce相关代码。
而且这样可能会导致页面白屏,所以我们需要通过异步加载JS
只有用到编译器才会加载 不用到就不会加载
第一种方式:
https://www.tiny.cloud/docs/tinymce/6/vue-cloud/
安装
npm install --save "@tinymce/tinymce-vue@^3"
<template> <div id="app"> <Editor api-key="no-api-key" :init="{}" /> </div> </template> <script> import Editor from '@tinymce/tinymce-vue' export default { name: 'App', components: { Editor } } </script> <style></style>
效果如下:

第二种:
https://github.com/PanJiaChen/vue-element-admin/blob/master/src/components/Tinymce/dynamicLoadScript.js

把index.html注释掉
然后添加dynamicLoadScript.js 到目录中
然后在app文件中
<template> <textarea id="tinymceID" class="tinymceID-textarea"></textarea> </template> <script> import load from "./dynamicLoadScript"; const tinymceURL = "https://cdn.jsdelivr.net/npm/tinymce@5.1.0/tinymce.min.js" export default { name: "App", mounted() { this.init(); }, methods: { init() { load(tinymceURL, (err) => { if (err) { console.log("错误", err); return } this.initTinymce(); }) }, initTinymce() { window.tinymce.init({ selector: '#tinymceID', }); } } } </script>

CDN服务器需要自己部署
作者博客:https://www.cnblogs.com/zichliang
本文地址:https://www.cnblogs.com/zichliang/p/17420395.html
本文原创授权为:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?