JS逆向实战12——某店 captchaToken 参数 加密
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
今天爬取的是网站需要模拟登陆
目标网站
aHR0cHM6Ly9wYXNzcG9ydC55aGQuY29tL3Bhc3Nwb3J0L2xvZ2luX2lucHV0LmRv
浏览器抓包分析
随便输入一堆假账户和密码
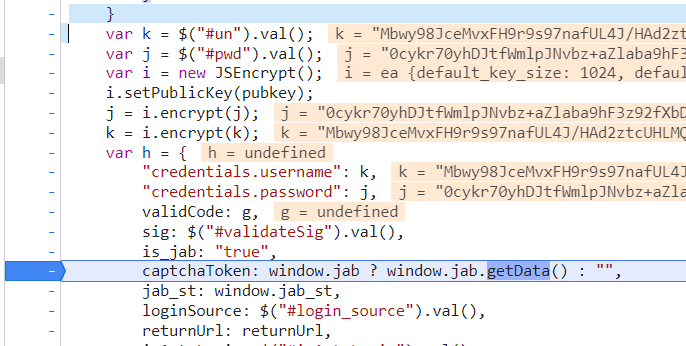
然后进入断点 如下图


根据setpublic 设置公钥 可知 这是个RSA加密
(当然 不能说百分百RSA 百分之80吧 毕竟我之前写过的一篇文章:【https://www.cnblogs.com/zichliang/p/16710284.html】
这也有这个方法。
)
扣了半天 发现是个常规RSA 这里就不扣了, 也不多做解释 直接去看我首页置顶的里的Python加密 替换响应的值即可。
这里贴上js代码
window = global; const JSEncrypt = require('jsencrypt') var i = new JSEncrypt(); function get_login_params(username, password) { var pubkey = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDXQG8rnxhslm+2f7Epu3bB0inrnCaTHhUQCYE+2X+qWQgcpn+Hvwyks3A67mvkIcyvV0ED3HFDf+ANoMWV1Ex56dKqOmSUmjrk7s5cjQeiIsxX7Q3hSzO61/kLpKNH+NE6iAPpm96Fg15rCjbm+5rR96DhLNG7zt2JgOd2o1wXkQIDAQAB"; i.setPublicKey(pubkey); var k = i.encrypt(username); var j = i.encrypt(password); return { "username": k, "password": j, } } console.log(get_login_params("123123", "123123"))

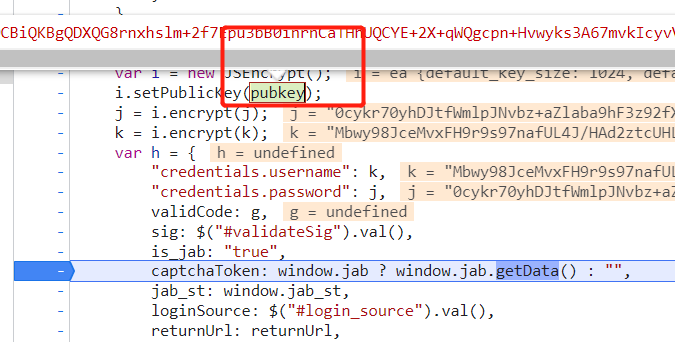
公钥位置:

直接调用现成的库即可.
今天重点研究 下面这个captchaToken
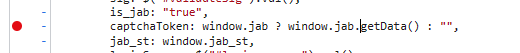
captchaToken 生成位置
然后进入这个断点


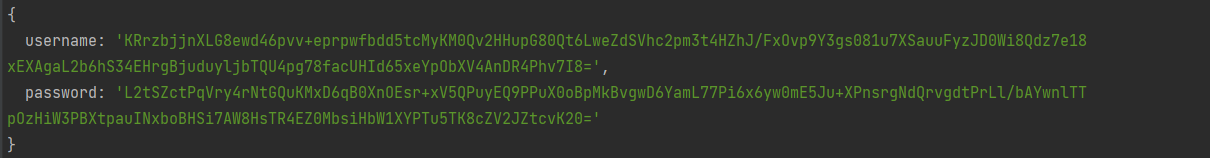
这个点很可疑,我们在控制台看下他的值

有点像,并且每次生成的值都不一样。
我们继续往下走
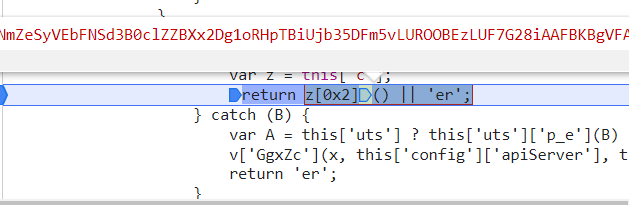
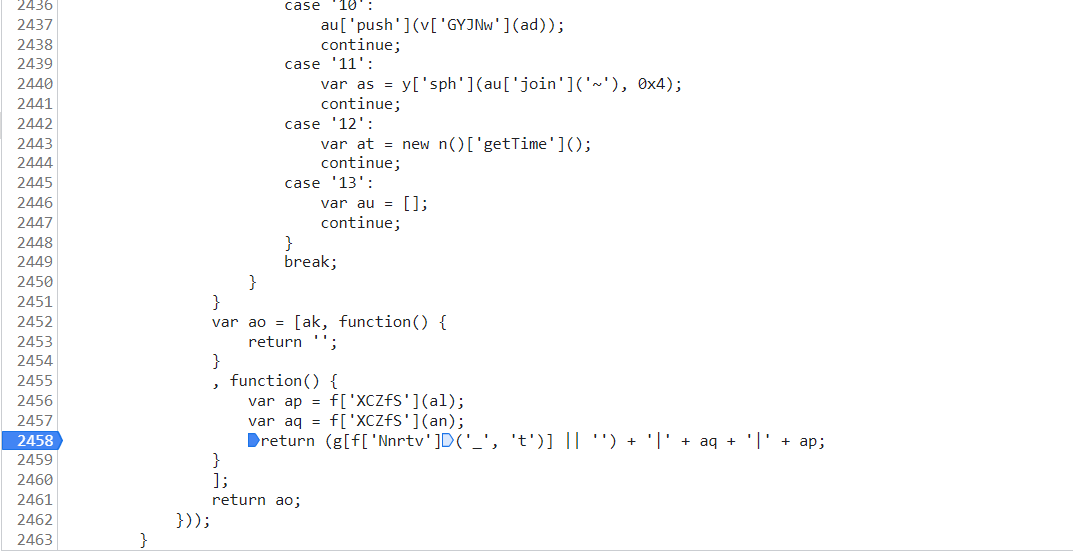
经过一大串漫长的F11 找到这个断点
我们发现 下面这串代码是生成captchaToken 的地方
var ap = f[b('0x639', 'Hwul')](al); var aq = f[b('0x160', 'KKgU')](an); return (g[f[b('0x6c7', ']swn')]('_', 't')] || '') + '|' + aq + '|' + ap;

数据生成分析
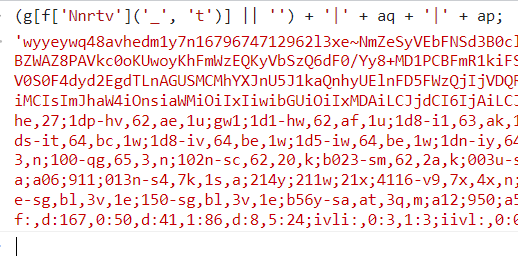
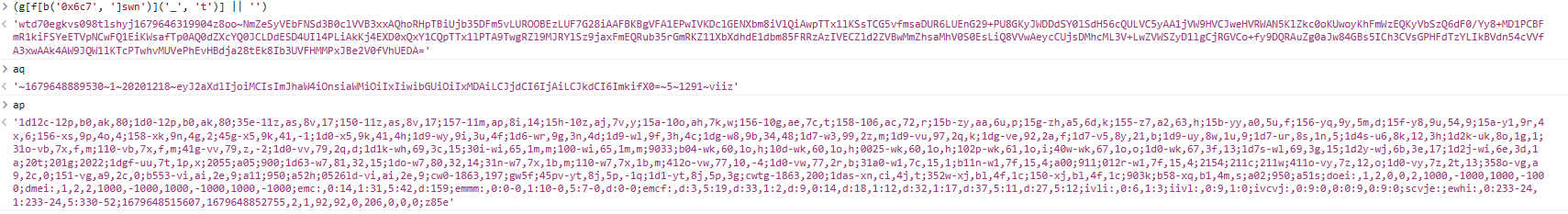
又上述代码可知

captchaToken 由这三部分组成,中间用 | 拼接而成。 我们挨个去扣代码即可。
扣代码

先扣上面两个单的参数
第一个ap 慢慢扣吧
第二个aq 是base64 然后混着一些其他的东西加密而成
然后多次尝试我们可知
这个g['_t'] 也就是 (gf[b('0x6c7', ']swn')] || '') 这个东西 是写死的,我们也写死就好了
顺带一提,这个b('0x6c7', ']swn') b函数我们可以抠出来。
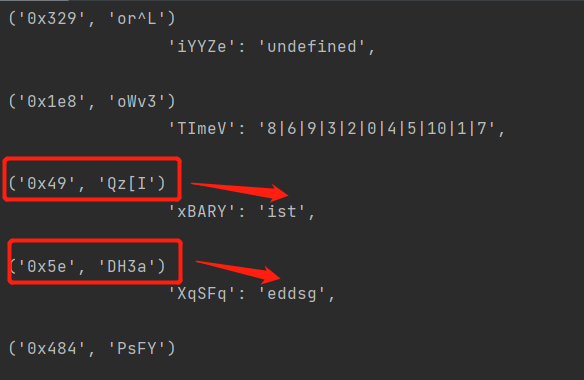
然后写个脚本
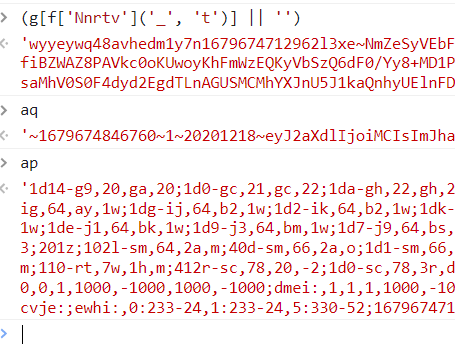
如下图所示 这样可以减少很多难度

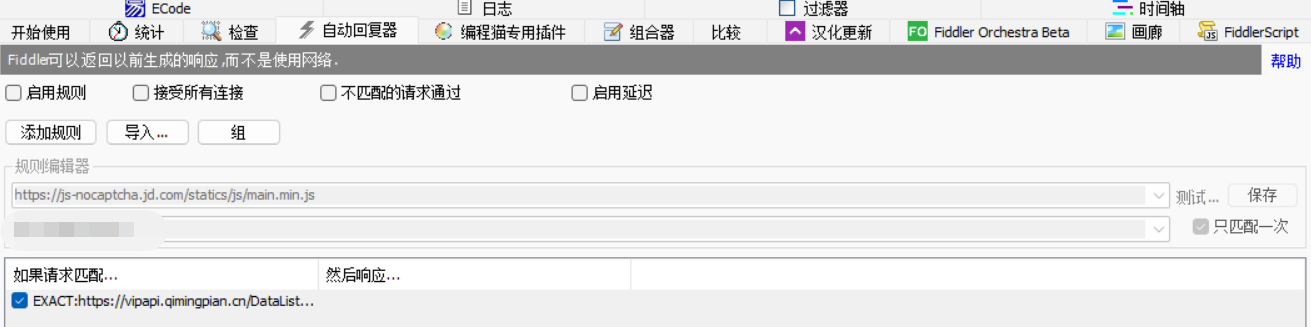
然后通过fiddler自动响应 然后替换

最后替换成这个鸟样就可以开始弄了

作者博客:https://www.cnblogs.com/zichliang
本文地址:https://www.cnblogs.com/zichliang/p/17252721.html
本文原创授权为:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】