JS逆向实战2--cookie——__jsl_clearance_s 生成
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
目标网站
aHR0cDovL3d3dy5seWcuZ292LmNuL3pnbHlnemZtaHd6L3N6ZndqMS9zemZ3ajEuaHRtbA==
前言
加速乐是中国领先的 互联网安全 提供商 知道创宇 推出的一款在线免费网站 CDN 加速、网站安全防护平台。
致力于系统化解决网站访问速度过慢及网站反黑客问题。
而破解加速的流程可简单分成三此请求:
- 请求(不携带cookie任何cookie)>>>>> 拿到生成cookie的详情页JS代码
- 请求(携带上刚刚生成的cookie,以及第一次的请求自吐的cookie)>>>>>> 拿到生成cookie的JS混淆的代码
- 请求(携带上第一次请求自吐的cookie,以及第二次生成cookie)>>>>> 拿到正常网页
抓包分析

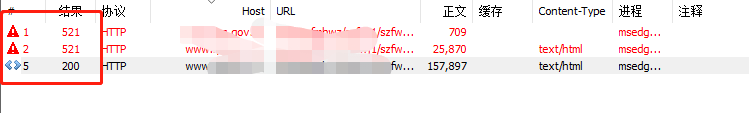
首先可以发现 网站一共发起了三次请求
两次为521状态码的请求 最后一次是200的请求
200 的请求返回了正确的数据
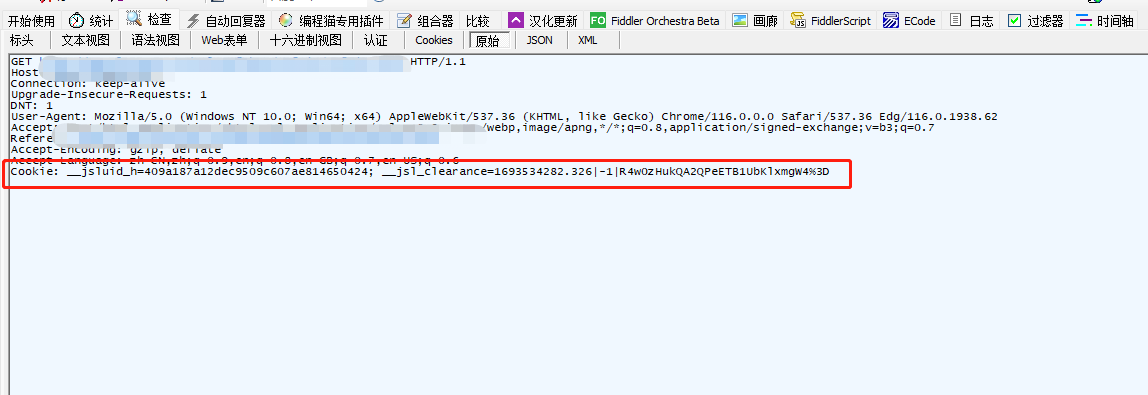
第一次521请求

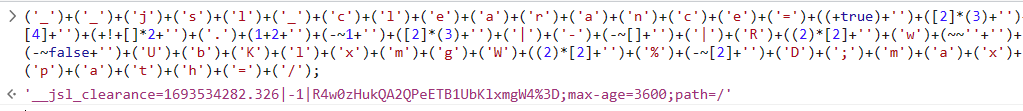
拿到这个JS 放到浏览器中执行

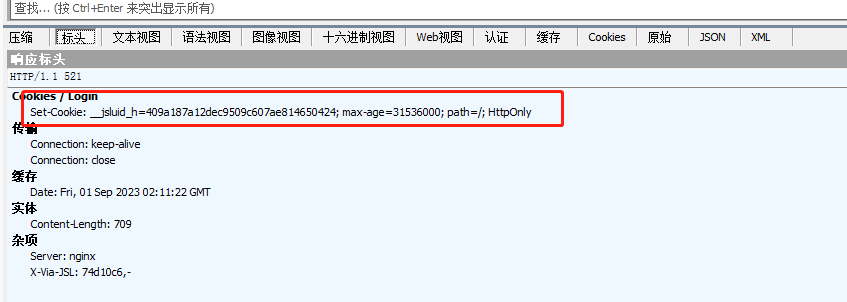
请求自吐的setcookie:

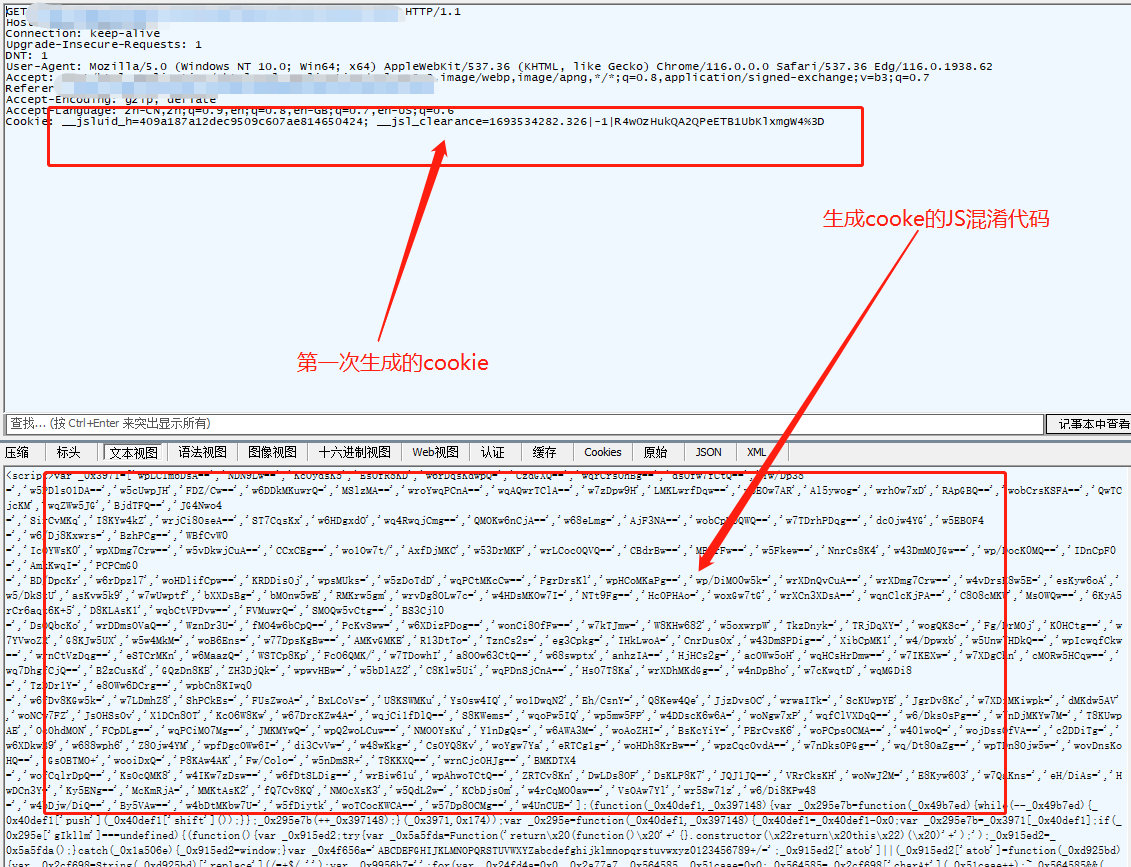
我们再看看第二次携带的cookie:

然后放到文本做个简单的对比
第一次: __jsluid_h:409a187a12dec9509c607ae814650424 第二次:__jsluid_h: 409a187a12dec9509c607ae814650424 第一次:('_')+('_')+('j')+('s')+('l')+('_')+('c')+('l')+('e')+('a')+('r')+('a')+('n')+('c')+('e')+('=')+((+true)+'')+([2]*(3)+'')+(4+5+'')+((1|2)+'')+(([2]+0>>2)+'')+(3+'')+(-~(3)+'')+(0+1+0+1+'')+((2)*[4]+'')+(+!+[]*2+'')+('.')+(1+2+'')+(-~1+'')+([2]*(3)+'')+('|')+('-')+(-~[]+'')+('|')+('R')+((2)*[2]+'')+('w')+(~~''+'')+('z')+('H')+('u')+('k')+('Q')+('A')+(2+'')+('Q')+('P')+('e')+('E')+('T')+('B')+(-~false+'')+('U')+('b')+('K')+('l')+('x')+('m')+('g')+('W')+((2)*[2]+'')+('%')+(-~[2]+'')+('D')+(';')+('m')+('a')+('x')+('-')+('a')+('g')+('e')+('=')+((1|2)+'')+(-~[5]+'')+(~~[]+'')+(~~''+'')+(';')+('p')+('a')+('t')+('h')+('=')+('/'); __jsl_clearance=1693534282.326|-1|R4w0zHukQA2QPeETB1UbKlxmgW4%3D; 第二次:__jsl_clearance 1693534282.326|-1|R4w0zHukQA2QPeETB1UbKlxmgW4%3D
第二次521 请求
第二次521请求是通过携带第一次生成的两个cookie__jsluid_h 和 __jsl_clearance 然后去请求
得到了如下所示

可以看到拿到了一段混淆的JS
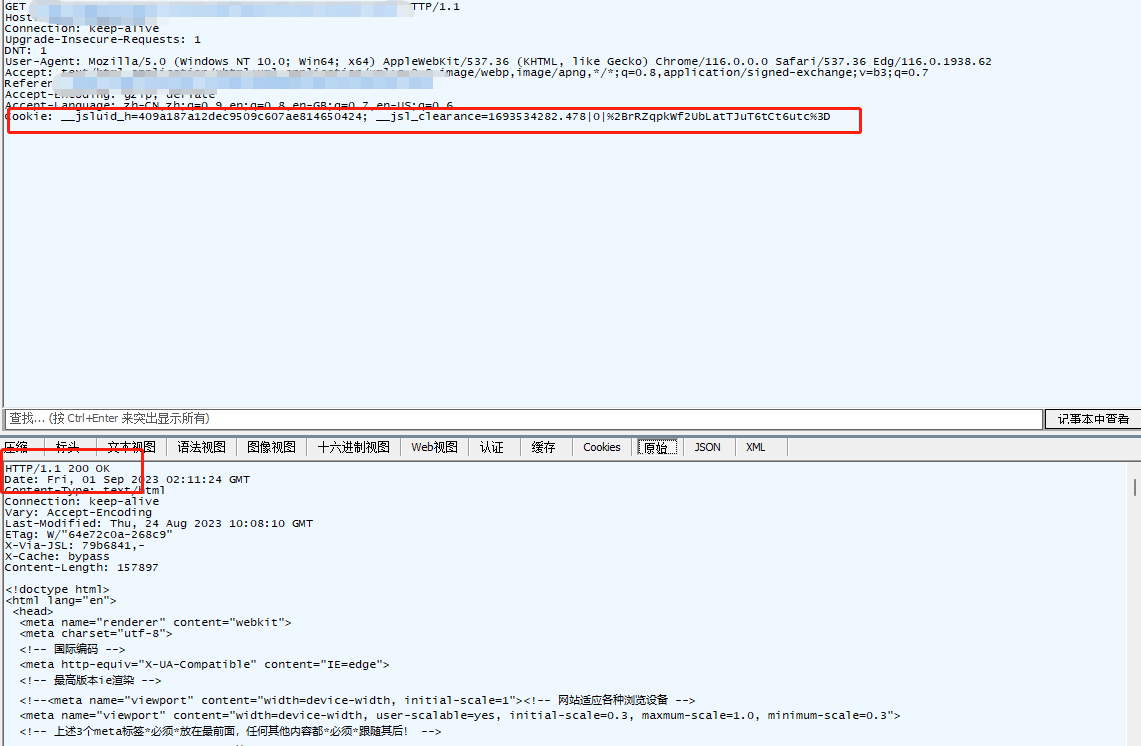
第三次请求

可以看到 返回给了我们的正确的内容,并且状态码为200,
那么破局关键就是上面这个所指的cookie了,也就是要解决第二次返回给我们的
混淆的JS代码。
解密混淆JS
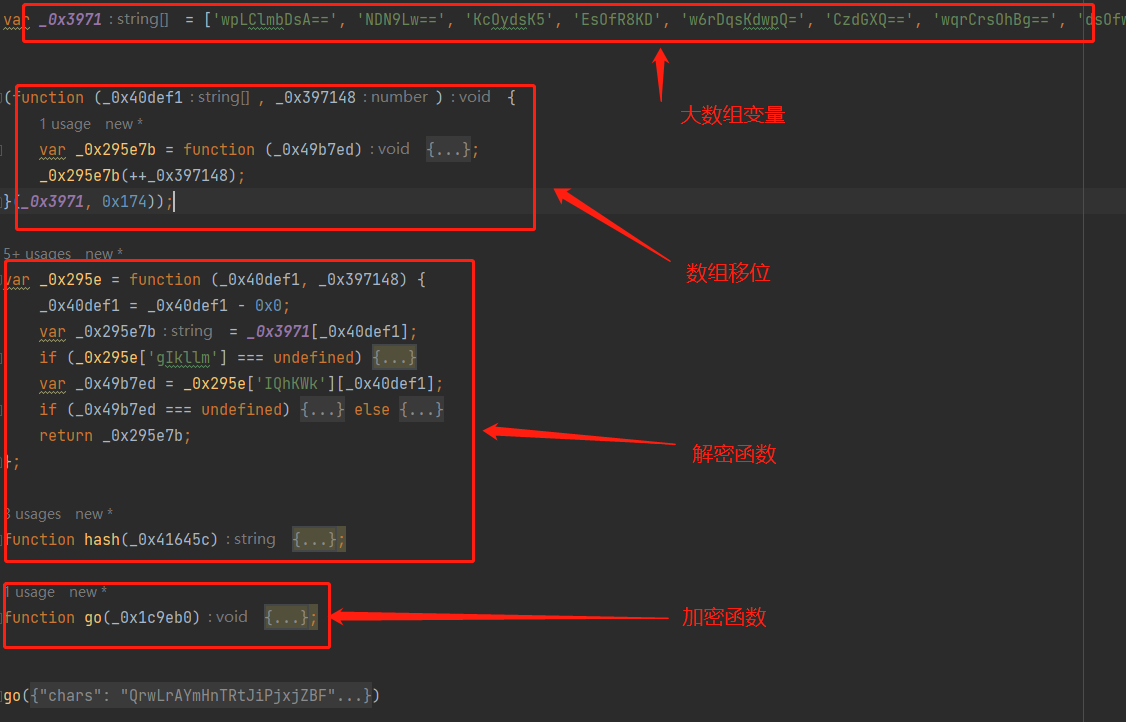
把第二次得到的混淆的代码放入编译器中格式化

可以看到这个是个非常标准的OB混淆
OB混淆

其实这样就有解决方案了
- 用AST或者是其他工具解混淆
- 硬干。
这里我使用的AST 这里推荐猿人学的工具
https://tool.yuanrenxue.cn/decode_obfuscator
直接使用模式2
用AST实在简单
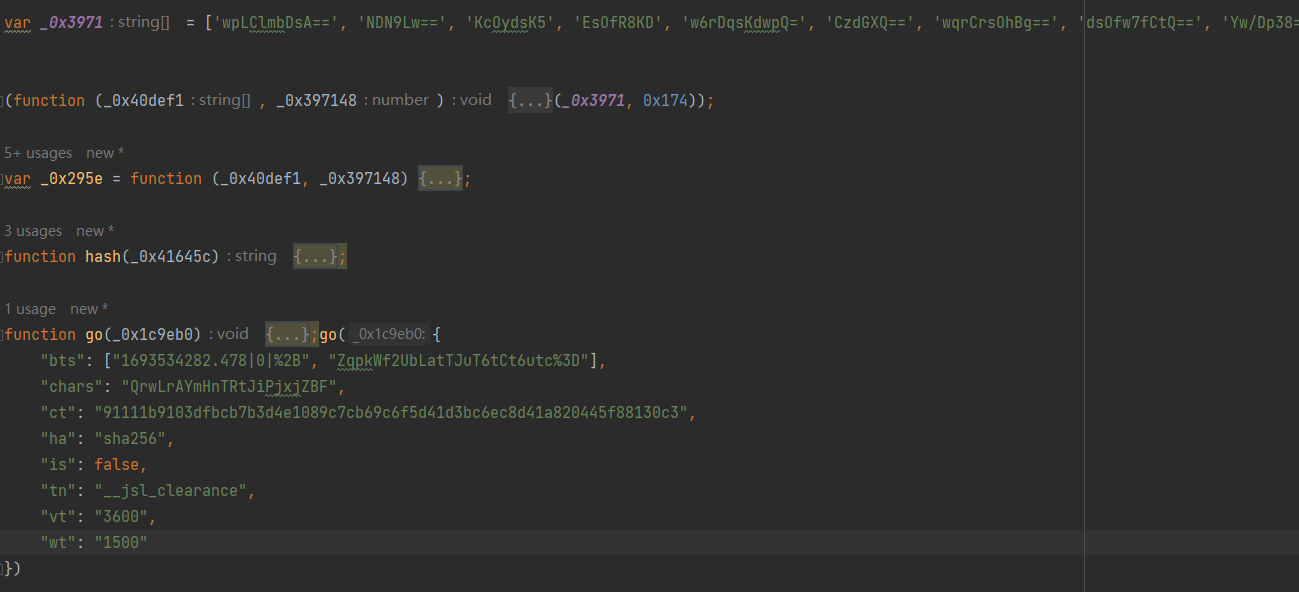
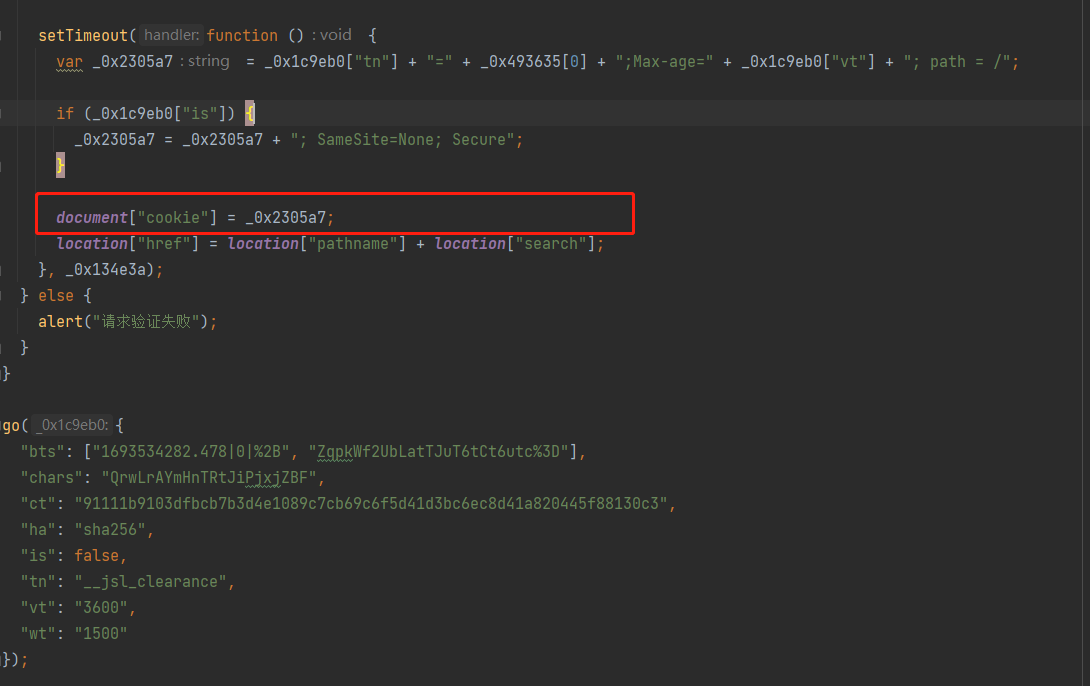
解出来是这样的。

然后就很简单了。把这个setTimeout定时器删掉。
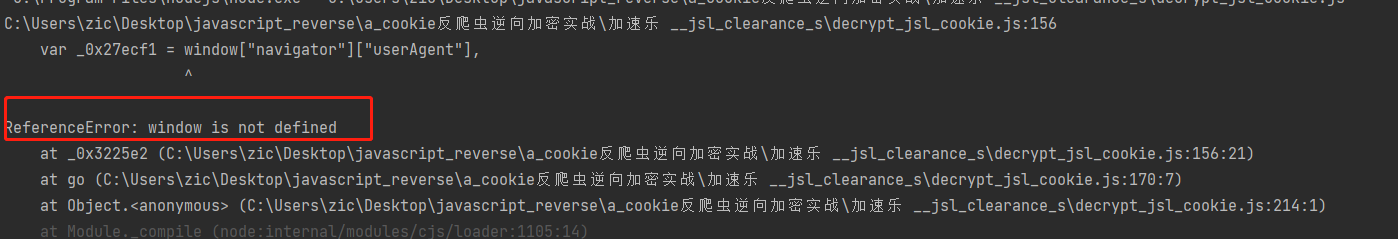
然后运行

缺少window 那就定义一个window

window= global;
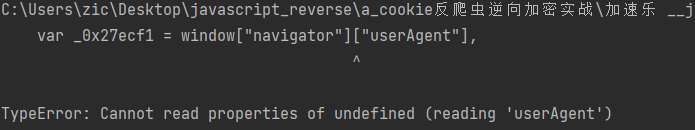
缺少window["navigator"]["userAgent"] 那就继续补
window.navigator = {} navigator.userAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36"

还缺少document 也补!
document={}

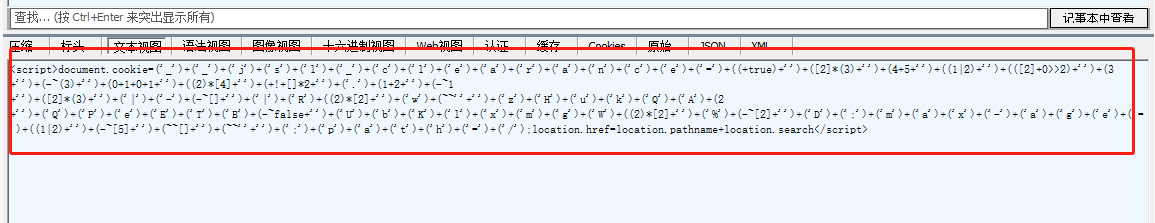
还缺少location ,这个就不用补了,直接删掉
然后打印下 console.log(document.cookie)
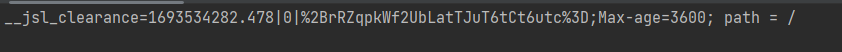
最终得到

然后我们对比下刚刚抓包抓到的cookie
第二次jS混淆生成的cookie: __jsl_clearance=1693534282.478|0|%2BrRZqpkWf2UbLatTJuT6tCt6utc%3D; 第三次请求抓包抓到的cookie: __jsl_clearance=1693534282.478|0|%2BrRZqpkWf2UbLatTJuT6tCt6utc%3D;
这就一目了然了。
结论
当然这不是通用的JS。本文只展示 sha256 的解析方法。还有两种分别是sha1 和md5
下面推荐个通用的解析方法。
var CryptoJS = require('crypto-js'); var hash = { 'md5': function (a) { return CryptoJS.MD5(a).toString() }, 'sha1': function (a) { return CryptoJS.SHA1(a).toString() }, 'sha256': function (a) { return CryptoJS.SHA256(a).toString() } } function decrypt_jsl_cookie(data) { var chars = data["chars"]["length"]; for (var i = 0; i < chars; i++) { for (var j = 0; j < chars; j++) { var cookie = data["bts"][0] + data["chars"]["substr"](i, 1) + data["chars"]["substr"](j, 1) + data["bts"][1]; if (hash[data['ha']](cookie) === data["ct"]) { return [data['tn'],cookie] } } } }
当然也可以通过Python改写的方法去完成。这里就不展示了。
作者博客:https://www.cnblogs.com/zichliang
本文地址:https://www.cnblogs.com/zichliang/p/16634375.html
本文原创授权为:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架