JavaScript详解(二)
面向对象
原型对象
- 类 模板 原型对象
- 对象 具体的实例
原型
var Student = {
name: "xiaoqiang",
age: 3,
run: function (){
console.log(this.name + " run ...");
}
};
var xiaoming = {
name: "xiaoming",
};
// 小明的原型是 Student
xiaoming.__proto__ = Student;
var Bird = {
fly: function (){
console.log(this.name+" fly ...")
}
}
xiaoming.__proto__= Bird;
xiaoming.run();
> xiaoming run ...
xiaoming.fly();
> xiaoming fly ...
class继承
class关键字,是在ES6引入的
- 定义一个类,属性,方法
// ES6之后===============
// 定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("hello")
}
}
var xiaoming = new Student("xiaoming");
- 继承
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("hello")
}
}
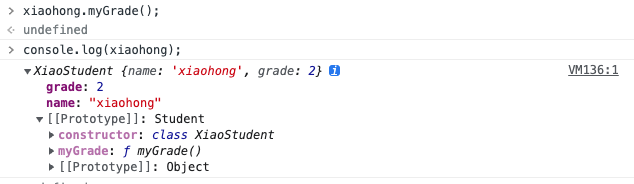
class XiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",2);

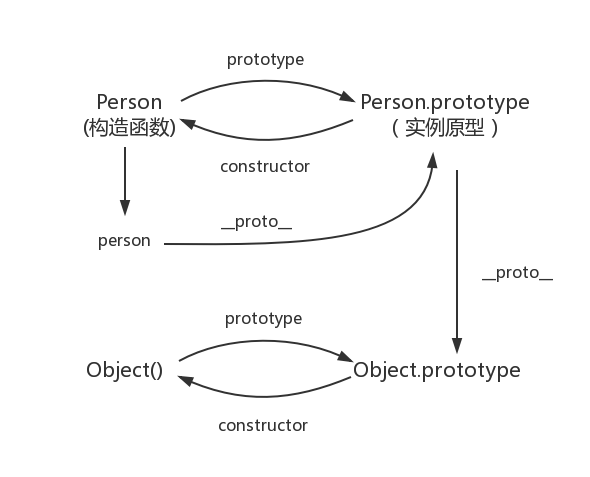
原型链
__proto__

操作BOM对象
浏览器介绍
Javascript和浏览器关系
javascript诞生就是为了让它能在浏览器中运行!
BOM(Brower Object Model):浏览器对象模型
- IE 6 ~ 11
- Chrome
- Safari
- FireFox
三方
- QQ浏览器
- 360浏览器
window
window代表浏览器窗口
window.alert(11);
undefined
window.innerHeight;
201
window.innerWidth;
649
window.outerHeight;
1001
window.outerWidth;
649
navigator
navigator封装了浏览器的信息
navigator.appName;
> 'Netscape'
navigator.appVersion;
> '5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36'
navigator.userAgent;
> 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36'
navigator.platform;
> 'MacIntel'
大多数时候,我们不会使用navigator对象,因为会被认为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.height;
> 1080
screen.width;
> 1920
location
location代表当前页面的url信息
location.host
> 'www.cnblogs.com'
location.href
> 'https://www.cnblogs.com/zibinchen/'
location.protocol
> 'https:'
location.assign("https://www.cnblogs.com/zibinchen/");
document
document 代表当前页面,HTML DOM 文档树
document.title
> "百度一下,你就知道"
document.title = "binzaza";
> "binzaza"
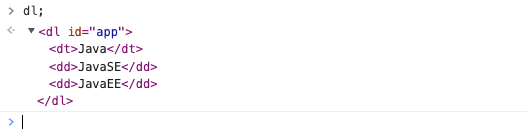
获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById("app");
</script>

获取cookie
document.cookie
> 'BIDUPSID=0A31CC83ADD9380D97DC3B6AD0A322EC; PSTM=1658886657; BAIDUID=0A31CC83ADD9380DEB29FEC65D364751:FG=1; ZFY=1Ui17Pr6Lyp0izLVEUKO:BV9PBgA:AOS88o5LTLpegzpE:C; COOKIE_SESSION=0_0_0_0_2_0_0_0_0_0_0_0_63_0_70_0_1658886777_0_1658886707%7C1%230_0_1658886707%7C1; BD_HOME=1; H_PS_PSSID=36551_36625_37112_36885_36917_37003_36569_36807_36776_36789_37103_37135_37055_26350_36862_37204; BD_UPN=123253; BA_HECTOR=a48h2gah84a4a1812k2kneo91hg6b5716; BAIDUID_BFESS=0A31CC83ADD9380DEB29FEC65D364751:FG=1'
history
代表浏览器的历史记录
// 前进
history.forward()
// 后退
history.back()
操作DOM对象
DOM(document object model):文档对象模型
核心
浏览器网页就是一个DOM 树形结构!
- 更新:更新DOM节点
- 遍历:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个新的DOM节点
要操作一个DOM节点,就必须要先获取这个DOM节点
获得DOM节点
var h1 = document.getElementsByTagName("h1");
var p1 = document.getElementById("p1");
var p2 = document.getElementsByClassName("p2");
var father = document.getElementById("father");
var childrens = father.children; // 获取父节点下的所有子节点
这是原生代码,之后尽量使用jQuery来操作
更新节点
<div id="id1"></div>
<script>
var id1 = document.getElementById("id1")
</script>
操作文本
id1.innerText="123";修改文本的值id1.innerHTML="<strong>321</strong>";可以解析HTML文本标签
操作JS
id1.style.color='green';
id1.style.fontSize='20px';
id1.style.padding='2em';
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById("p1");
var father = p1.parentElement;
father.removeChild(self);
// 删除是一个动态的过程
father.removeChild(father.child[0]);
father.removeChild(father.child[1]);
father.removeChild(father.child[2]);
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
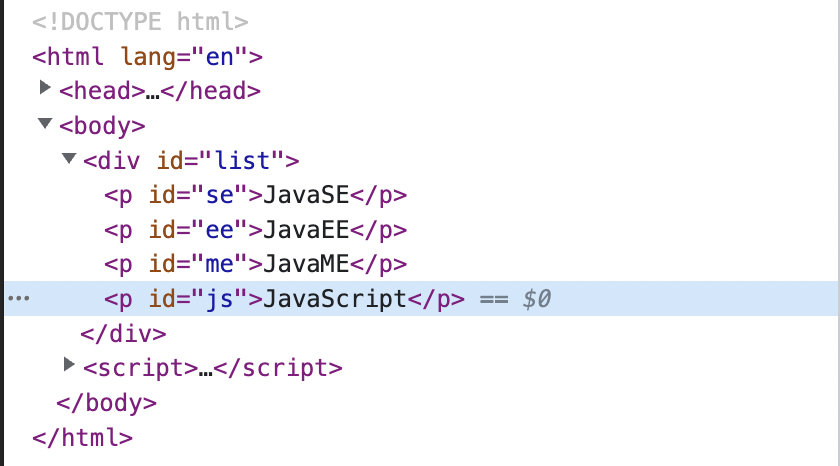
插入节点
获得了某个dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能添加了
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var
js = document.getElementById("js");
list = document.getElementById("list")
</script>
list.append(js);

创建一个新的标签,实现插入效果
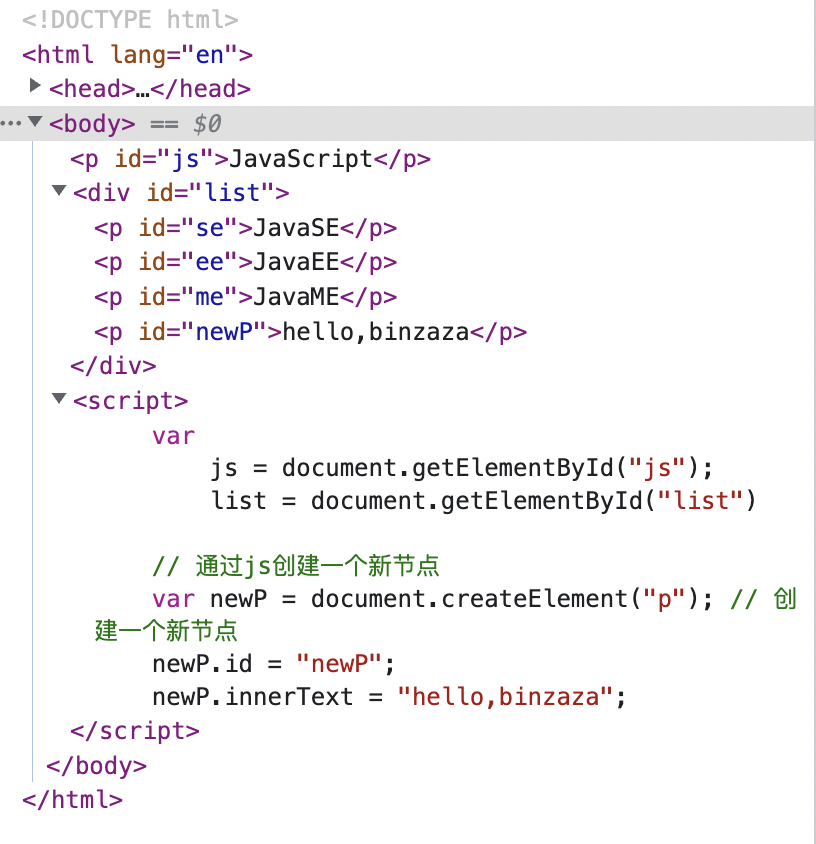
通过js创建一个新的节点
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var
js = document.getElementById("js");
list = document.getElementById("list")
// 通过js创建一个新节点
var newP = document.createElement("p"); // 创建一个新节点
newP.id = "newP";
newP.innerText = "hello,binzaza";
</script>
list.append(newP);

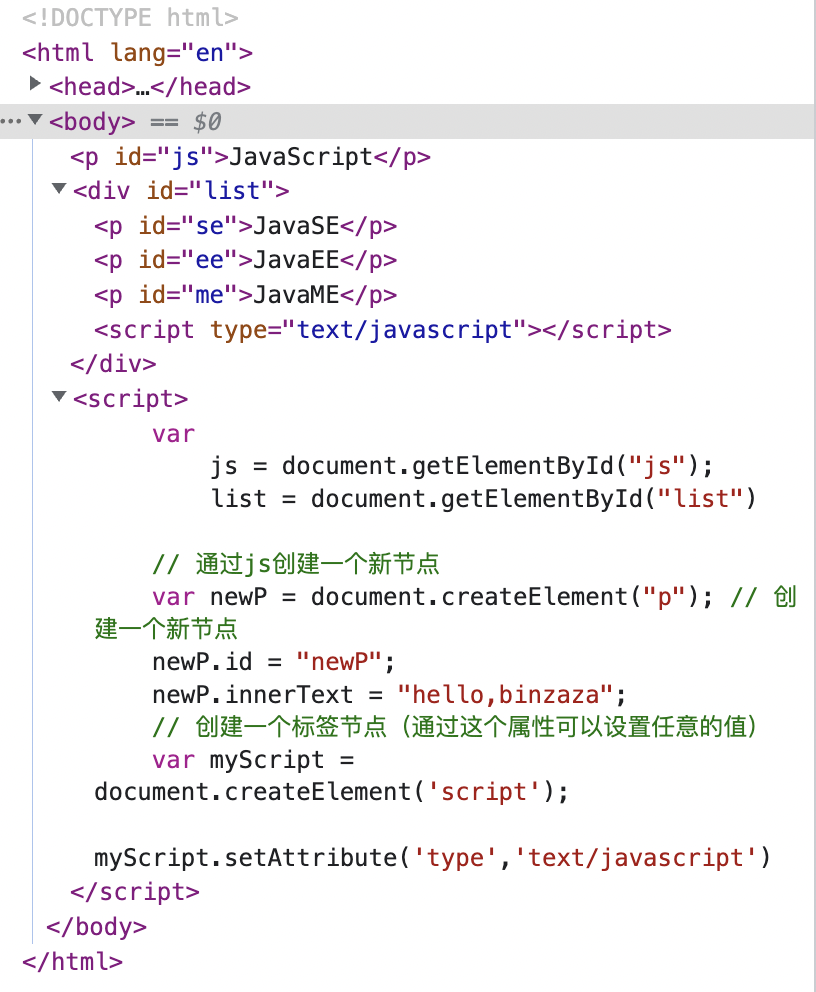
创建一个新的标签,实现加入
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var
js = document.getElementById("js");
list = document.getElementById("list")
// 通过js创建一个新节点
var newP = document.createElement("p"); // 创建一个新节点
newP.id = "newP";
newP.innerText = "hello,binzaza";
// 创建一个标签节点(通过这个属性可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript')
</script>
list.append(myScript);

var
js = document.getElementById("js");
list = document.getElementById("list")
// 通过js创建一个新节点
var newP = document.createElement("p"); // 创建一个新节点
newP.id = "newP";
newP.innerText = "hello,binzaza";
// 创建一个标签节点(通过这个属性可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
// 可以创建一个style标签
var myStyle = document.createElement("style"); // 创建一个style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = "body{background-color: chartreuse}"; // 设置标签内容
document.getElementsByTagName('head')[0].append(myStyle);
insert
var ee = document.getElementById("ee");
var list = document.getElementById("list");
var js = document.getElementById("js");
// 要包含的节点,insertBefore(newNode,targetNode)
list.insertBefore(js,ee)
操作表单(验证)
表单是什么 form
- 文本框 text
- 下拉框 select
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- ...
表达的目的:提交信息
获得需要提交的信息
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<p>
<!--多选框的值,就是定义好的value-->
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl"> 女
</p>
</form>
<script>
var input_text = document.getElementById("username");
var boy_radio = document.getElementById("boy");
var girl_radio = document.getElementById("girl");
// 得到输入框的值
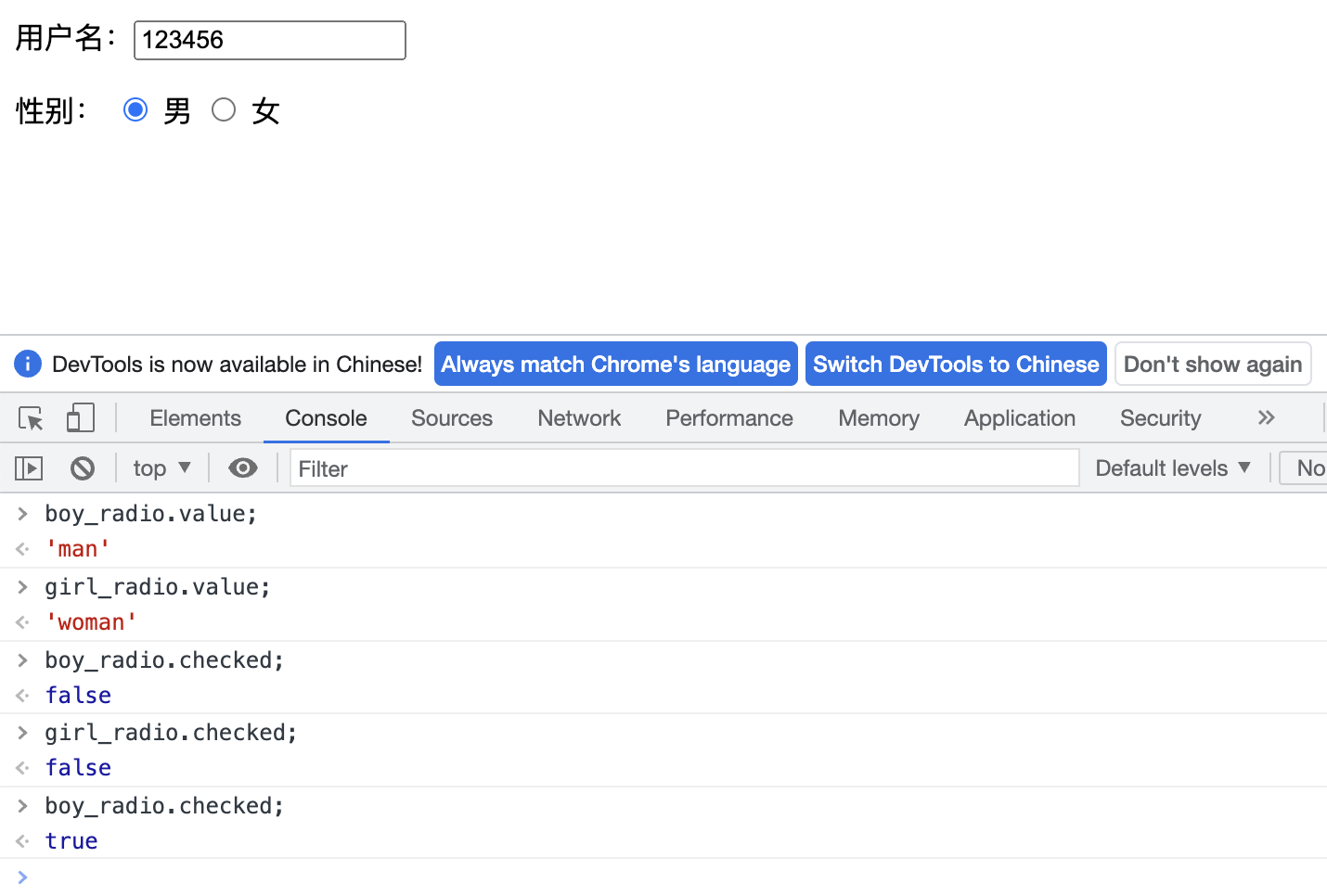
input_text.value;
// 修改输入框的值
input_text.value = "123456";
// 对于单选框、多选框等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked; //查看返回的结果是否为true,如果为true,则被选中~
girl_radio.checked = true; // 赋值
</script>

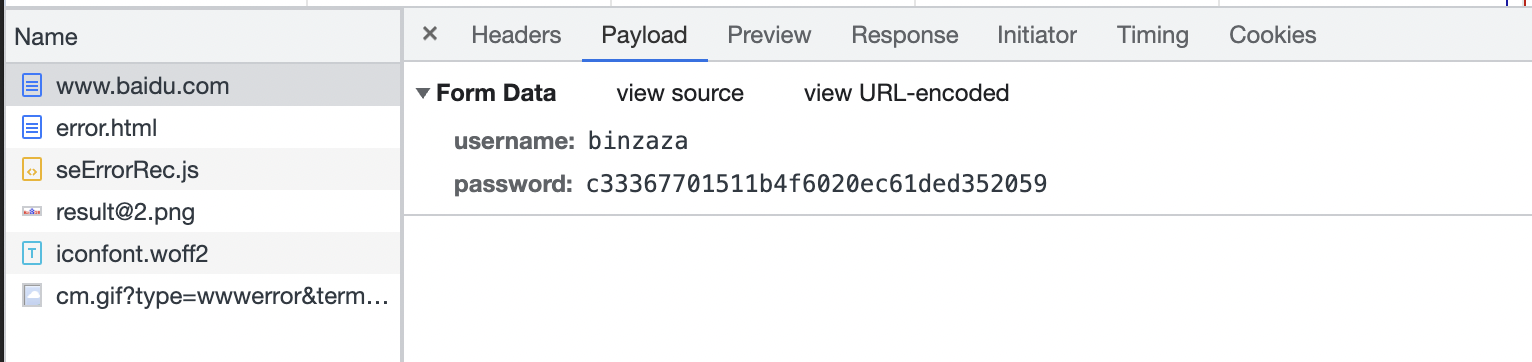
提交表单,MD5加密密码
<!--MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<!--
表单绑定提交事件
onsubmit= 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit 接瘦!
onsubmit="return add()"
-->
<form action="https://www.baidu.com" method="post" onsubmit="return add()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="text" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<p>
<!--绑定事件 onclock 被点击-->
<!--<input type="submit">-->
<button type="submit">提交</button>
</p>
</form>
<script>
function add(){
var username = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
// 可以校验判断表单内容,true就是通过提交,false就是阻止提交
return true;
}
</script>

jQuery
javascript
jQuery库,里面存在大量的javascript函数
获取jquery
https://jquery.cuishifeng.cn/

https://www.jq22.com/cdn/

<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<!--
公式: $(selector).action()
-->
<a href="" id="test-jquery">点我</a>
<script>
document.getElementById("id");
// 选择器就是css的选择器
$('#test-jquery').click(function (){
alert("hello,jquery");
})
</script>
选择器
// 原生js,选择器少,麻烦不好记
// 标签
document.getElementsByTagName();
// id
document.getElementById();
// 类
document.getElementsByClassName();
// jQuery css 中的选择器它全部都能用
$('p').click(); // 标签选择器
$('#id1').click(); // id选择器
$('.class1').click(); // class选择器
事件
鼠标事件,键盘事件,其他事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./lib/jquery-3.6.1.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--获取鼠标当前坐标移动轨迹-->
mouse: <span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
// 当网页元素加载完毕之后,响应事件
$(function (){
$("#divMove").mousemove(function (e){
$("#mouseMove").text('x:'+e.pageX+'y:'+e.pageY)
})
})
</script>
</body>
</html>

操作DOM
节点文本操作
$("#test-ul li[name='python']").text(); // 获得值
$("#test-ul li[name='python']").text("设置值"); // 设置值
$("#test-ul").html(); // 获得值
$("#test-ul").html("<strong>123</strong>"); // 设置值
CSS操作
$("#test-ul li[name='python']").css("color","red");
元素的显示和隐藏
$("#test-ul li[name='python']").show() // 显示
$("#test-ul li[name='python']").hide() // 隐藏
高度宽度
$(window).width() // 宽
$(window).height() // 高

