在chrome里模拟调试微信浏览器
开发者模式(下面有配图):
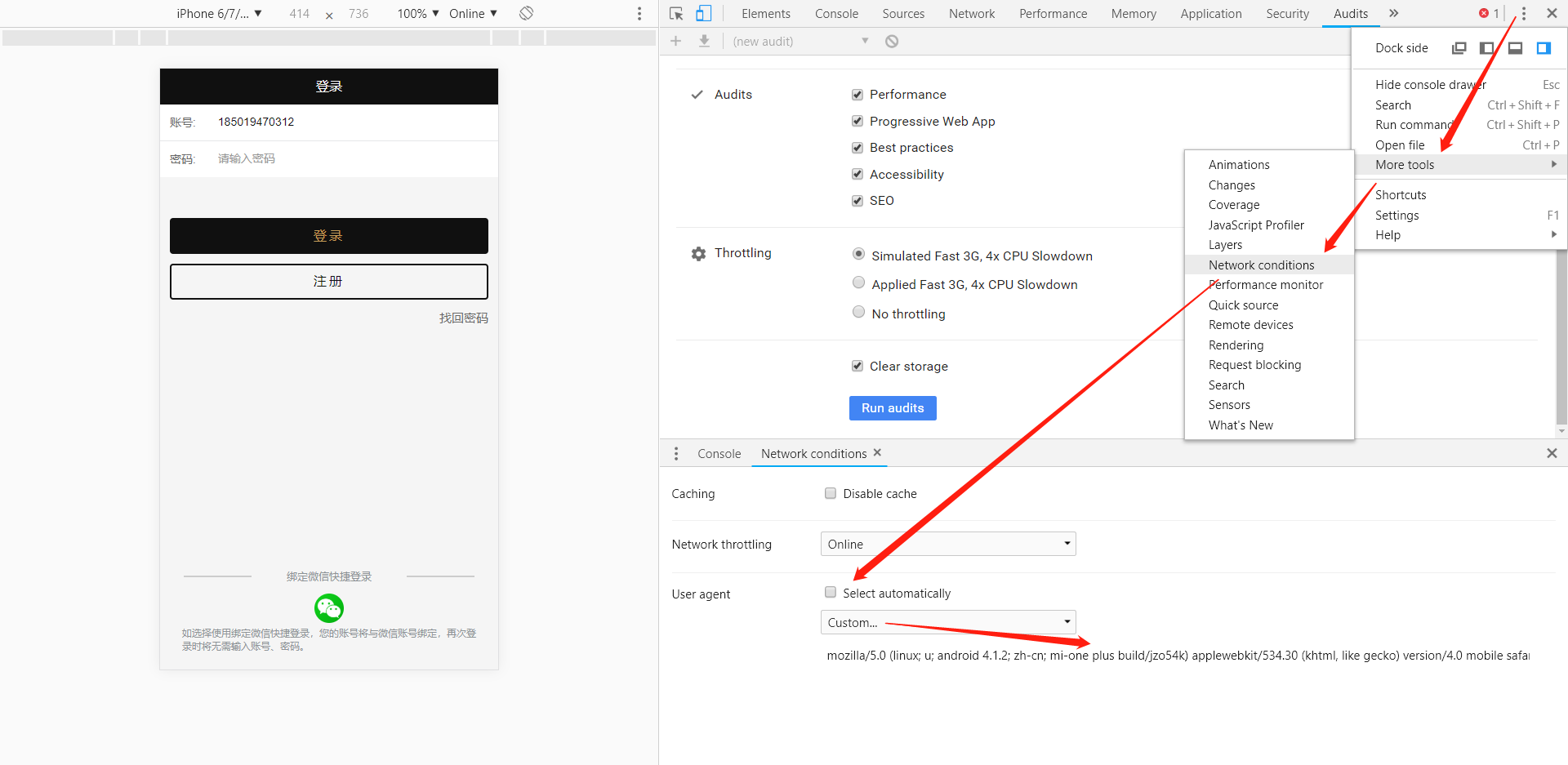
开发者模式/DevTools、More tools/Network conditions/User agent/ Custom/安卓或ios代理配置配置
更改User agent(用户代理):
安卓微信UA:
mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/4.0 mobile safari/534.30 micromessenger/5.0.1.352
Ios微信UA:
mozilla/5.0 (iphone; cpu iphone os 5_1_1 like mac os x) applewebkit/534.46 (khtml, like gecko) mobile/9b206 micromessenger/5.0
图示流程:

测试代码:
//判断是否微信浏览器 function isWeixinBrowser() { var ua = navigator.userAgent.toLowerCase(); var result = (/micromessenger/.test(ua)) ? true : false; if (result) { console.log('你正在访问微信浏览器'); } else { console.log('你访问的不是微信浏览器'); } return result; }; isWeixinBrowser();
生活不易,请继续努力,在未来的路上,愿你步伐坚定且内心温柔。——ziChin





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律