键盘按钮keyCode大全:获取按键对应的键值的方法
没有大全,只有方法,授人与鱼不如授人于渔:
下面这行代码,大家可以打在控制台里,直接进行测试:
document.body.onkeyup = function (e) { e = e || window.event console.log('key: ', e.key) // 当前键名 console.log('keyCode: ', e.keyCode) // 键值 console.log('isAlt: ', e.altKey) // 是否同时Alt console.log('isCtrl: ', e.ctrlKey) // 是否同时按Ctrl }
这里除了测试键值,同时也打印了常用组合键Ctrl和Alt的是否同时按下的布尔值;
还有Shift键,对应属性是shiftKey,大家自行测试;
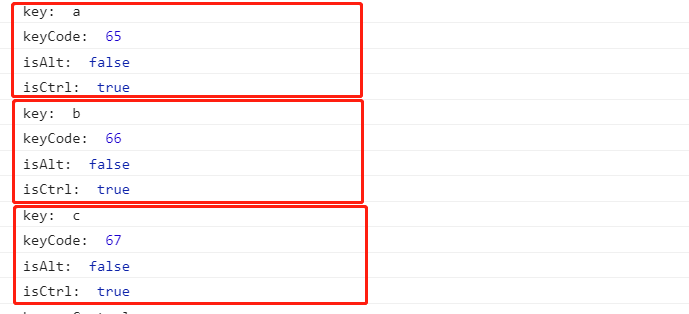
下面是本人测试结果(chrome && FF):按住Ctrl同时按 a 、b、c:

以上方法我用的onkeyup,即键盘抬起后发生的事件;
大家也可以用其他事件方法,如:
document.onkeydown = showKeyDown
document.onkeyup = showKeyUp
document.onkeypress = showKeyPress
生活不易,请继续努力,在未来的路上,愿你步伐坚定且内心温柔。——ziChin




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律