第三方认证中心跳转
一、业务需求
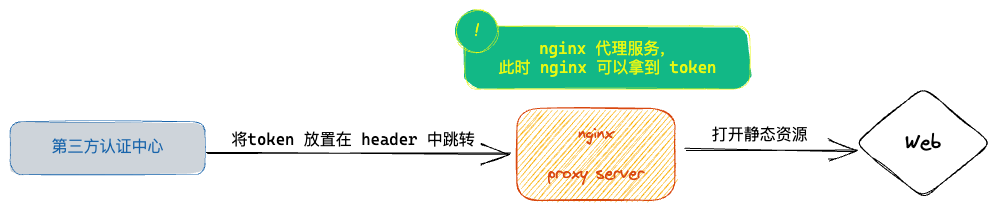
由第三方认证中心将 token 放在 header 中跳转系统,前端获取到第三方系统携带 header 中的 token。
二、 业务流程

模拟第三方应用
CUSTOM-USERTOKEN是第三方的 tokenproxy_pass是我们的前端地址
server {
listen 12345;
server_name localhost;
location / {
proxy_set_header Host $host:$server_port;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header CUSTOM-USERTOKEN 'MY-TOKEN'
proxy_pass http://127.0.0.1;
}
}
前端静态代理
- backend 是后端服务地址
- 80 是前端代理端口
server {
listen 80;
server_name localhost;
location / {
root /vuepress/docs;
index index.html;
try_files $uri $uri/ /index.html;
}
error_page 405 =200 $uri;
}
三、处理方式
由于放在 header 中的内容,前端只有从 XHR 请求中才能拿到,所以直接打开页面时,肯定是无法拿到 header 中的 token 的,又因为这个 token 只有从第三方系统中跳转才能携带,所以也无法通过请求当前页面去获取 header 中的内容。
一、通过后端重定向
在 nginx 代理中,第三方请求从原本跳转访问前端的地址改为后端地址,
因为后端是可以从请求总直接拿到 header,所以这时由后端去处理 token ,在重定向到前端。
- 后端可以设置 cookie,前端从 cookie 中获取
- 后端可以拼接 URL, 前端从 url 中获取
- 后端可以通过缓存 cookie, 重定向到前端后发请求获取 token
模拟第三方应用
- 第三方应用由跳转前端改为跳转后端接口
server {
listen 12345;
server_name localhost;
location / {
proxy_set_header Host $host:$server_port;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header CUSTOM-USERTOKEN 'MY-TOKEN'
proxy_pass http://backend/token;
}
}
前端静态代理
- 前端代理不需要做任何处理
server {
listen 80;
server_name localhost;
location / {
root /vuepress/docs;
index index.html;
try_files $uri $uri/ /index.html;
}
error_page 405 =200 $uri;
}
二、通过 nginx 重定向 URL
在 nginx 代理中,新增一个 /token 的代理地址,用于转发地址,第三方请求从原本跳转访问前端的地址,改为 /token 代理地址
因为 nginx 中是可以获取 header 中的内容的,所以这时由 /token 处理拼接好 url ,在重定向到前端。

模拟第三方应用
- 第三方应用访问路径改为
http://127.0.0.1/token
server {
listen 12345;
server_name localhost;
location / {
proxy_set_header Host $host:$server_port;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header CUSTOM-USERTOKEN 'MY-TOKEN'
proxy_pass http://127.0.0.1/token;
}
}
前端静态代理
- 新增
/token代理,进行拼接 URL 后跳转
server {
listen 80;
server_name localhost;
location / {
root /vuepress/docs;
index index.html;
try_files $uri $uri/ /index.html;
}
location /token {
# 将 $http_custom_usertoken 拼接在 URL 中,同时重定向到前端
# 前端通过 location.search 处理 token
rewrite (.+) http://127.0.0.1?token=$http_custom_usertoken;
}
error_page 405 =200 $uri;
}
三、通过 nginx 设置 Cookie
由于通过响应头中设置 Set-Cookie 可以直接存储到浏览器中,所以我们也可以通过直接设置 cookie 的方式处理。

模拟第三方应用
- 此时第三方应用直接访问前端即可
server {
listen 12345;
server_name localhost;
location / {
proxy_set_header Host $host:$server_port;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header CUSTOM-USERTOKEN 'MY-TOKEN'
proxy_pass http://127.0.0.1;
}
}
前端静态代理
- 将
token设置在cookie里
server {
listen 80;
server_name localhost;
location / {
add_header Set-Cookie "token=$http_custom_usertoken;HttpOnly;Secure";
root /vuepress/docs;
index index.html;
try_files $uri $uri/ /index.html;
}
error_page 405 =200 $uri;
}
四、nginx 代理转发设置 Cookie
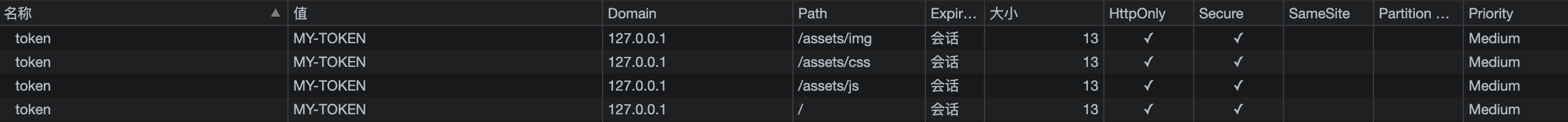
方法 三、通过 nginx 设置 Cookie 中,存在一个问题,由于此时在前端静态代理上添加 cookie,这就会导致所有静态资源都会携带 cookie, 这就会造成 cookie 中因为 path 不同而重复添加, 所以我们还可以通过造一层代理的方式处理这个问题

模拟第三方应用
- 代理地址再次修改为 token
server {
listen 12345;
server_name localhost;
location / {
proxy_set_header Host $host:$server_port;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header CUSTOM-USERTOKEN 'MY-TOKEN'
proxy_pass http://127.0.0.1/token;
}
}
前端静态代理
- 将
token设置在/token代理地址的cookie里 - 由
/token重定向到前端地址
server {
listen 80;
server_name localhost;
location / {
root /vuepress/docs;
index index.html;
try_files $uri $uri/ /index.html;
}
location /token {
add_header Set-Cookie "token=$http_custom_usertoken;HttpOnly;Secure";
rewrite (.+) http://127.0.0.1;
}
error_page 405 =200 $uri;
}
本文来自博客园,作者:子洋丶,转载请注明原文链接:https://www.cnblogs.com/zi-yang/p/17583722.html





