Understanding WPF Template
本文由以下部分组成:
- 解释Template定义
- 列举Template结构
- 举例各种Template
- 我眼中的最佳实践
<!-- 正文开始 -->
解释Template定义
Template用于定义控件结构(Visual Tree),和Style有点容易混淆,每个控件初始没有Style属性,而在WPF中所有的控件都有默认的Template。
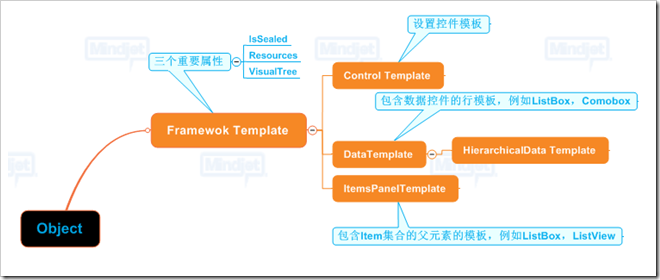
列举Template结构
FrameworkTemplate & ControlTemplate
ControlTemplate 添加了两个属性: TargetType,Triggers
举例各种Template
1. ControlTempalte - 自定义BUTTON
<Window x:Class="WpfApplication1.Window2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window2" Height="300" Width="300"> <Window.Resources> <ItemsPanelTemplate x:Key="ItemsPanelTemplate1"> <VirtualizingStackPanel IsItemsHost="True" Orientation="Horizontal"/> </ItemsPanelTemplate> </Window.Resources> <Grid> <ListBox Margin="10,10,22,73" Name="listBox1" ItemsPanel="{DynamicResource ItemsPanelTemplate1}" /> </Grid> </Window>
效果:
2. ItemsTemplate - 自定义ListBox对齐方式
<Window x:Class="WpfApplication1.Window2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window2" Height="300" Width="300"> <Window.Resources> <ItemsPanelTemplate x:Key="ItemsPanelTemplate1"> <VirtualizingStackPanel IsItemsHost="True" Orientation="Horizontal"/> </ItemsPanelTemplate> </Window.Resources> <Grid> <ListBox Margin="10,10,22,73" Name="listBox1" ItemsPanel="{DynamicResource ItemsPanelTemplate1}" /> </Grid> </Window>
TIP: VirtualizingStackPanel 可以替换为其他ItemsPanel,如WrapPanel,StackPanel,UnifromGrid等。
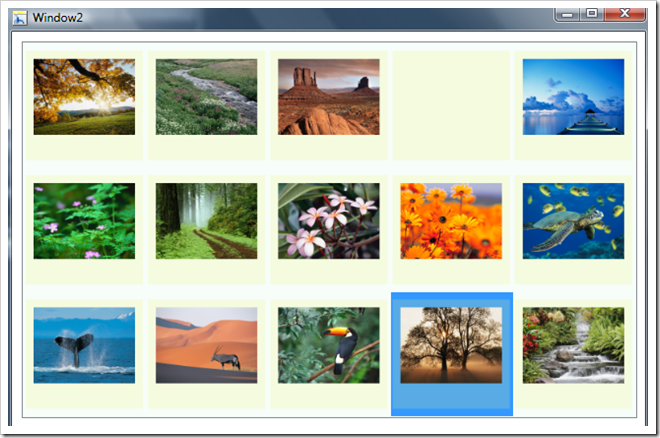
3. DataTemplate - 自定义ListBox ItemTemplate
页面代码
<Window x:Class="WpfApplication1.Window2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window2" Height="351" Width="473" xmlns:WpfApplication1="clr-namespace:WpfApplication1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Window.Resources> <ItemsPanelTemplate x:Key="ItemsPanelTemplate1"> <UniformGrid Width="Auto" Height="Auto" Columns="5" Rows="3"/> </ItemsPanelTemplate> <DataTemplate x:Key="DataTemplate1"> <Grid Height="111" Width="119" x:Name="grid" Background="#33ECF678"> <Image HorizontalAlignment="Left" Margin="8,8,0,0" VerticalAlignment="Top" Width="103" Height="96" OpacityMask="#FFFFFFFF" Source="{Binding Path=ImageSource, Mode=Default}"/> </Grid> </DataTemplate> <ObjectDataProvider x:Key="MyDataDS" ObjectType="{x:Type WpfApplication1:MyData}" d:IsDataSource="True"/> </Window.Resources> <Grid> <ListBox x:Name="listbox1" Margin="10,10,8,8" ItemsSource="{Binding}" ItemsPanel="{DynamicResource ItemsPanelTemplate1}" ItemTemplate="{DynamicResource DataTemplate1}" Background="#3FDEF5E3" /> </Grid> </Window>
逻辑代码
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; using System.IO; namespace WpfApplication1 { /// <summary> /// Interaction logic for Window2.xaml /// </summary> public partial class Window2 : Window { public Window2() { InitializeComponent(); listbox1.DataContext = GetPictures(); } private IEnumerable<MyData> GetPictures() { foreach(string str in Directory.GetFiles(@"C:\Users\Public\Pictures\Sample Pictures")) yield return new MyData() {ImageSource = str}; } } public class MyData { public string ImageSource { get; set; } } }
效果
我眼中的最佳实践
1. Please USE Blend to Customize Templates
请使用Blend来自定义模板
2. USE BasedOn Property Of Style
使用Style上的BasedOn属性
3. 使用共享资源,达到样式&Template重用
HOW: 在App.xaml中设置独立资源,或者使用外部资源
<!-- 正文结束 –>
参考:
《Applications = Code + MarkUp》 By Charles Petzold
代码下载
标签:
WPF Template







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述