JavaScript对象
JavaScript 的对象
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
• 由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
• ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
• 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
包括: Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>

1. 自定义对象
类似于(某方面类似)Python中的字典数据类型
var a = {"name": "zhou", "age": 18}; console.log(a.name); console.log(a["age"]);
遍历对象中的内容
var a = {"name": "zhou", "age": 18}; for (var i in a){ console.log(i, a[i]); }
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
2. Date对象
2.1 创建Date对象
//方法1:不指定参数 var d1 = new Date(); //不指定参数,就是当下时间 console.log(d1.toLocaleString()); // 2016/12/27 下午5:37:27 //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); // 2004/3/20 上午11:12:00 var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); // 2020/4/3 上午11:12:00 //方法3:参数为毫秒数 var d3 = new Date(1482890018009); // 注意:python里面的转换是秒,而JavaScript里面的是毫秒 console.log(d3.toLocaleString()); // 2016/12/28 上午9:53:38 北京时间 console.log(d3.toUTCString()); // Wed, 28 Dec 2016 01:53:38 GMT 国际标准时间 + 8 = 北京时间 //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
2.2 Date对象的方法
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 (0-6) //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
2.3 Date对象的方法—日期和时间的转换
日期和时间的转换:
getTimezoneOffset():8个时区×15度×4分/度=480; //返回本地时间与GMT的时间差,以分钟为单位 toUTCString() //返回国际标准时间字符串 toLocalString() //返回本地格式时间字符串 Date.parse(x) //返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) //返回累计毫秒数(从1970/1/1午夜到国际时间)
示例: 编写代码,将当前日期按“2016年12月27日 11:11 星期三”格式输出。
function getNow() { var d = new Date(); var y = d.getFullYear(); var m = d.getMonth() + 1; var dy = d.getDate(); var h = d.getHours(); var min = d.getMinutes(); var w = d.getDay(); var month = m<10 ? '0'+m:m; // 1~9的数字前面补一个0 l = ['星期天','星期一','星期二','星期三','星期四','星期五','星期六']; var week = l[w]; // 把0~6转换成 星期 return console.log(y+'年'+month+'月'+dy+'日 '+h+':'+min+' '+week) } var ss=getNow(); console.log(ss); // 2017-11-17 15:27 星期五
3.JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; var obj = JSON.parse(str1); // JSON字符串转换成对象 var str = JSON.stringify(obj1); // 对象转换成JSON字符串
4. RegExp 对象
创建RegExp的两种方式:
var p = new RegExp('正则表达式', '匹配模式'); //匹配模式:g global / i 忽略大小写. //参数2一般填写g就可以,也有“gi”. var p = /正则表达式/匹配模式; // 简写
示例:
// 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$", "g"); // 正则表达式里不能加空格 // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式 var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; reg2.test(s1); // true /正则表达式/.test(字符串)
String对象与正则结合的4个方法
var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换
关于匹配模式:g和i的简单示例
var s = "tree trEE"; s.replace(/e/, "*"); // "tr*e trEE" 只匹配第一个 s.replace(/e/g, "*"); // "tr** trEE" 全局匹配 s.replace(/e/gi, "*"); // "tr** tr**" 不区分大小写
RegExp扩展:
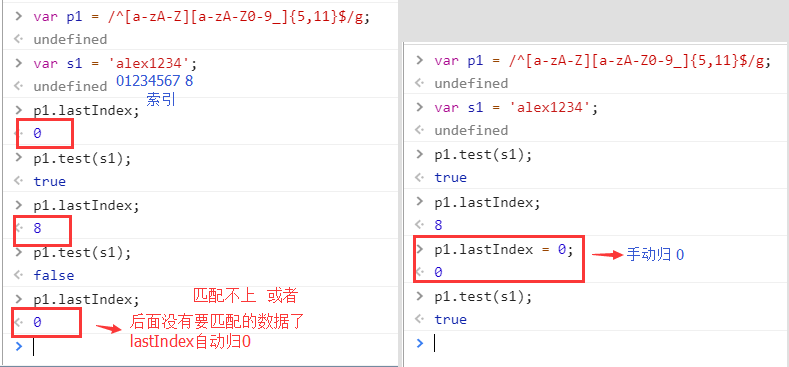
// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。

// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0

// 所以我们在使用test()方法校验一个字符串是否完全匹配时,不推荐添加全局匹配模式g。
// 注意事项2(说出来你可能不信系列):
// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。
var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true

5. Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
示例:求两个数之间的随机数公式:
(max - min) + Math.random() * min



