JavaScript概述
一 JavaScript概述
1 JavaScript的历史
• 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
• Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
• 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
• 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
2 ECMAScript
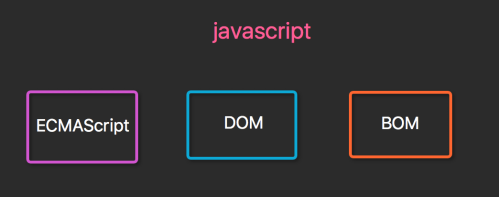
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
• 核心(ECMAScript)
• 文档对象模型(DOM) Document object model (整合js,css,html)
• 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
• Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
• 语法
• 类型
• 语句
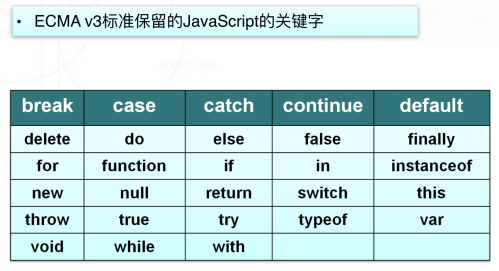
• 关键字
• 保留字
• 运算符
• 对象 (封装 继承 多态) 基于对象的语言.使用对象.
二 JavaScript的基础
1. JS的引入方式
1 直接编写
<script> alert('hello!') </script>
2 导入文件
<script src="myscript.js"></script>
2. 变量声明
1. JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2. 声明变量使用 var 变量名; 的格式来进行声明
var name = "kitty"; var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。

3. JS语言规范
注释
// 这是单行注释 /* 这是 多行 注释 */
结束符
JavaScript中的语句要以分号(;)为结束符。
//推荐 a=1; b=2; { a=1; b=2; //推荐加tab a=1; b=2; }
项目上线,会压缩JS文件,注释和空行都去掉,代码都在一行.
(比如a.js文件压缩后变成a.min.js文件,程序就是通过";"和换行符 识别,有的人为了防止别人的代码不规范影响自己,在开头就加上一个";")



