CSS属性操作一
CSS属性操作
一.CSS text
1.文本颜色:color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
• 十六进制值 - 如: #FF0000
• 一个RGB值 - 如: RGB(255,0,0)
• 颜色的名称 - 如: red
2.水平对齐
text-align:------属性规定元素中的文本的水平对齐方式。
• left 把文本排列到左边。默认值:由浏览器决定
• right 把文本排列到右边
• center 把文本排列到中间
• justify 实现两端对齐文本效果
文本其他属性
font-size: 10px;
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright'
font-weight: lighter/bold/border/
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-trans: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
3.背景属性
/*背景颜色*/ background-color: red; -------------------------------------------------------- /*背景图片*/ background-image: url('1.jpg'); -------------------------------------------------------- /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; -------------------------------------------------------- /*背景位置*/ background-position: right top(20px 20px); --------------------------------------------------------
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
4.边框
边框属性
• border-width
• border-style
• border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; } 通常使用简写方式: #i1 { border: 2px solid red; }
边框-单独设置各边边线样式
#i1 { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
把四方的方框设计成圆形, 25px 倒角的角度大小
border-radius: 正方形直径的一半px; #(或者写成50%)
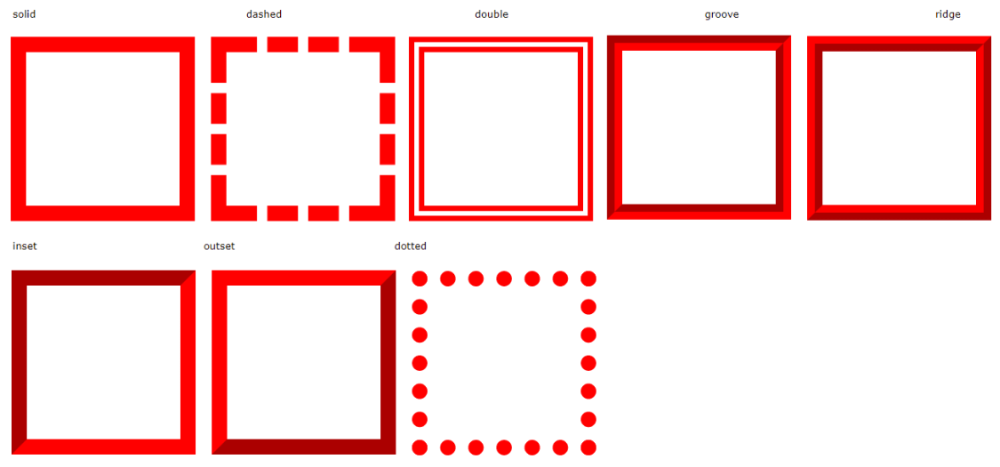
border-style:边框类型
solid: 实线
dashed: 虚线
dotted: 小圆点
double: 双实线
groove: 双层木框 (上左外 边框颜色深, 右下内 边框颜色深)
ridge: 双层木框 (上左内 边框颜色深, 右下外 边框颜色深)
inset: 单层木框 (上左 边框颜色深)
outset: 单层木框 (右下 边框颜色深)

5.列表属性
list-style-type 设置列表项标志的类型。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-type属性指定列表项标记的类型
ul { list-style-type: square; }
使用图像来替换列表项的标记
ul { list-style-image: url(''); }
6.dispaly属性
一、display="none" 隐藏标签
注意与visibility:hidden的区别
visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
示例:
p{ display:none; }
二、display="block" 将内联标签设置为块级标签
示例:
span { display:block; }
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素
三、 display="inline" 块级标签设置为内联标签
示例:
li { display:inline; }
四、display="inline-block" 行内块元素
即能在同一行显示(内联特性),又能设置宽和高(块级特性)
可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
示例:
#outer{ border: 3px dashed; word-spacing: -5px; }
7.CSS盒子模型
• margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
• padding: 用于控制内容与边框之间的距离;
• Border(边框): 围绕在内边距和内容外的边框。
• Content(内容): 盒子的内容,显示文本和图像。
8.margin外边距和padding内填充
单边外边距属性
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
简写属性对应位置:
margin:10px 20px 20px 10px; # 上右下左 逆时针
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
总结: 少的用对面的属性补充(可以看成4人麻将)
单边内边距属性
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
简写参考margin外边距,是一样的 顺序
思考1:
body的外边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了.
为了验证这一点,加上:
body{ border: 1px solid; background-color: cadetblue; }
解决办法:
body{ margin: 0; }
思考2:
margin collapse(边界塌陷或者说边界重叠)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
如果父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;
示例:边界塌陷:
<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: rebeccapurple; width: 300px; height: 300px; overflow: hidden; } .div2{ background-color: green; width: 100px; height: 100px; margin-bottom: 40px; margin-top: 20px; } .div3{ background-color:teal; width: 100px; height: 100px; margin-top: 20px; } </style> </head> <body> <div style="background-color: bisque;width: 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div3"></div> </div> </body> </html>
解决办法:
overflow: hidden;



