html创建登录界面基础程序(含Bootstrap)
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"> </head> <body class="container mt-2"> <h1>Hello, world!</h1> <form action=""> <div class="mb-2"><label for="name" class="form-label">姓名:</label><input type="text" class="form-control" type="text" id="name" placeholder="请输入姓名"></div> <div class="mb-2"><label for="email" class="form-label">邮箱:</label><input type="text" class="form-control" type="email" id="email" placeholder="请输入邮箱"></div> <div class="mb-2"><label for="pwd" class="form-label">密码:</label><input type="password" id="pwd" class="form-control" placeholder="请输入密码"/> <div class="form-text">密码由字符和数字组成</div> <div class="mb-2"><label for="resume" class="form-label">简历</label><textarea name="resume" class="form-control" id="resume" rows="4"></textarea></div> <div class="btn btn-primary" type="submit">登录</div> </form> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim" crossorigin="anonymous"></script> </body> </html>
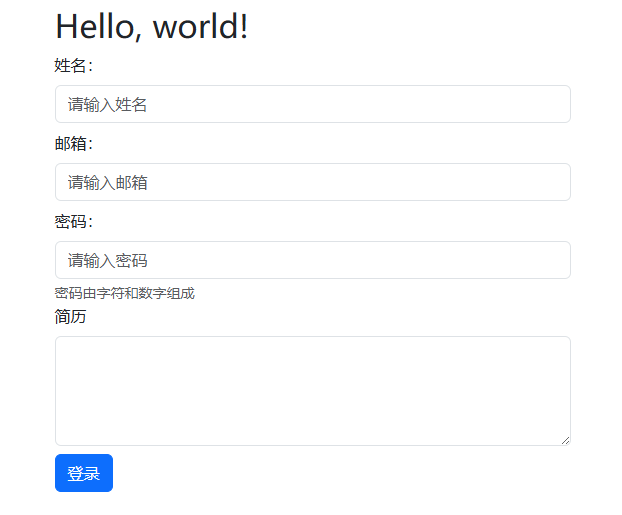
显示效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决