伪彩色
就是把原来的颜色换成制定的颜色。
通常把灰化的东西还原成彩色
灰色的东西上次说了主要是3个值一样如
(1,1,1)
(2,2,2)
…
(255,255,255)
那么只要把255制定一种颜色如255 的是(30,54,23)那么也就是把点换成了另外的颜色
换法很多,一般有三种
1.曲线函数
2.颜色映射
3.颜色手动制定
不过也255中颜色太多,有时候吧255换成16,32就少了很多,手动制定的时候就方便些
方法也很简单Gray/255*16就是换成16色对应的了。因为得到的数肯定是16以内的整数,所以做个索引表就OK 了。如
1.红
2.蓝
3.紫
…
16.土黄
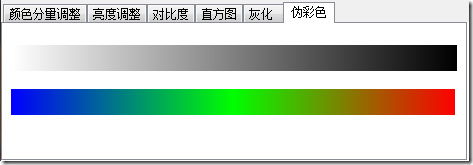
下面是颜色映射,一般把浅色对应蓝,红色对应深色。
映射话就是把渐变的东西换下就成。我没有用默认的函数LinearGradientBrush而是自己写了个,刚开始怎么也弄不对,后来发现是整数会缺,用了浮点转化的时候再转成int就成,不过这个方法有缺陷,效率不高,如果是颜色相近的不需要每个点抠,就先这样了,以后有空再改进吧。
Graphics graphics = e.Graphics; float range = (float)(this.Width) / (Colors.Count - 1); Pen pen = new Pen(Color.FromArgb(0, 0, 0)); for (int i = 1; i < Colors.Count; i++) { float r = Colors[i - 1].R; float g = Colors[i - 1].G; float b = Colors[i - 1].B; float rSub = (Colors[i].R - r) / range; float gSub = (Colors[i].G - g) / range; float bSub = (Colors[i].B - b) / range; for (int j = 0; j < range; j++) { int width = (int)range*(i - 1) + j; pen.Color = Color.FromArgb((int)r, (int)g, (int)b); r += rSub; g += gSub; b += bSub; e.Graphics.DrawLine(pen, width, 0, width, this.Height); } } pen.Dispose();
这里的变量我没有提出来,因为变量最好是用到哪声明在哪,但没有测试过效率。Colors就是一个数组
private List<Color> _colors; public List<Color> Colors { get { if (_colors == null) _colors = new List<Color>(5); return _colors; } set { _colors = value; } }
现在的VS也真够意思,自动的已经把对应的Design做好了,赞!
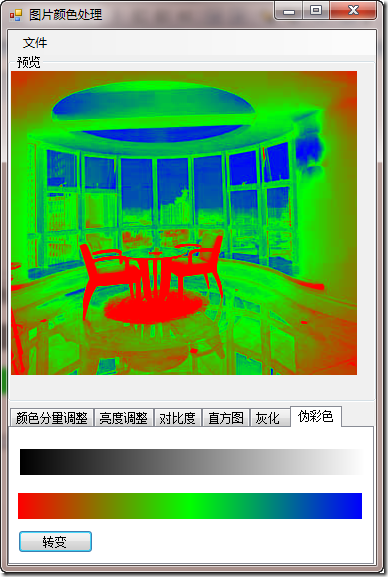
用这个可以看光线的强弱哦
效果图:
原图:
其实这个在地理上更有优势,可以看轻地势的层次。
不过我做的这个还不行,就不献丑了。
算法也很烂,还是贴下吧,真要最求速度肯定是要把黑白的颜色先做个映射表的
public static Bitmap TurnToPseudoColors(Bitmap b,List<Color> colors) { ColorDelegate colorDelegate = (ref int red, ref int green, ref int blue) => { int gray = Math.Max(Math.Max(red, green), blue); float value = gray/255f*colors.Count-1; if (value < 0) value = 0; int integerValue = (int)value; float decimalValue = value - integerValue; int nextIndex = integerValue < (colors.Count - 1) ? integerValue + 1 : integerValue; red = colors[integerValue].R + (int)((colors[nextIndex].R - colors[integerValue].R) * decimalValue); green = colors[integerValue].G + (int)((colors[nextIndex].G - colors[integerValue].G) * decimalValue); blue = colors[integerValue].B + (int)((colors[nextIndex].B - colors[integerValue].B) * decimalValue); }; return LoopPixel(b, colorDelegate); }