swiper移动端日历-1
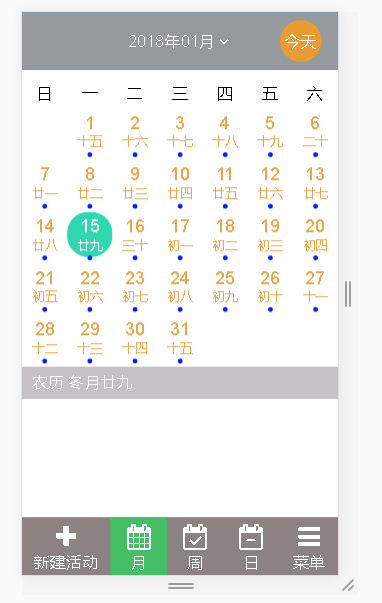
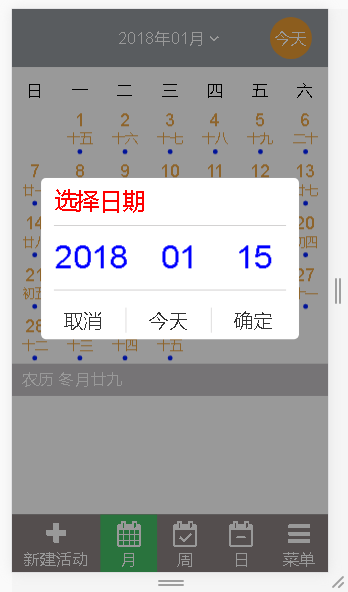
先上图:


说明:这是基于移动端的,对于PC端浏览器支持不是很好(我测的结果是IE无效),另外这个swiper是4.x版本的
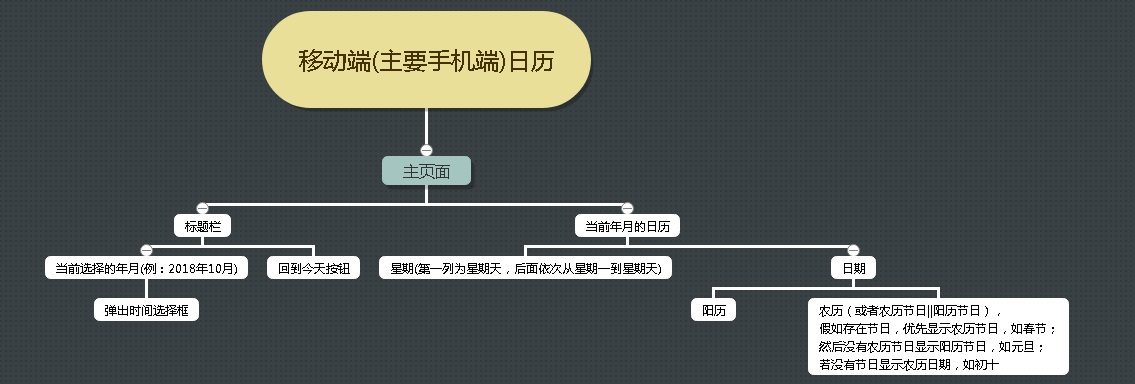
思路:

先引用css
<link href="css/bootstrap.min.css" rel="stylesheet" /> <!--这是字体图标文件--> <link href="font-awesome-4.7.0/css/font-awesome.min.css" rel="stylesheet" /> <link href="css/swiper.min.css" rel="stylesheet" />
css样式:

1 <style type="text/css"> 2 .container { width: 100%; } 3 /*头部*/ 4 .top-date { position: fixed; top: 0; left: 0; font-size: 50px; width: 100%; height: 180px; line-height: 180px; background-color: #959a9e; color: white; z-index: 1; } 5 .top-date > .date-text { margin: 0 auto; display: block; width: 320px; } 6 .top-date > .date-today { position: fixed; right: 50px; top: 25px; border-radius: 160px; background-color: #ea9b32; height: 130px; width: 130px; line-height: 130px; text-align: center; } 7 8 /*头部弹出日期选择层*/ 9 .date-select { display: none; } 10 /*遮罩层*/ 11 .mask-layer { width: 100%; height: 100%; background: rgba(0,0,0,0.4); position: fixed; top: 0; left: 0; bottom: 0; z-index: 10; } 12 .main { width: 800px; height: 500px; position: fixed; left: 50%; top: 50%; margin-left: -400px; margin-top: -350px; z-index: 15; background-color: white; border-radius: 15px; font-size: 60px; font-weight: normal; } 13 .main > h2 { margin: 0; padding: 35px 40px; font-size: 70px; font-weight: normal; color: red; } 14 .current-time { text-align: center; display: none; } 15 16 i.split-line1 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; position: absolute; } 17 i.split-line2 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; /* top: 10%; */ position: absolute; margin-top: 100px; display: none; } 18 i.split-line3 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; /* top: 10%; */ position: absolute; margin-top: 200px; } 19 20 .swiper-box-li { width: 33%; text-align: center; position: absolute; overflow: hidden; max-height: 200px; color: blue; } 21 .swiper-box-li.year { left: 3%; } 22 .swiper-box-li.month { left: 37%; } 23 .swiper-box-li.date { left: 66%; } 24 .date-select .swiper-container { font-size: 100px; } 25 .date-select .swiper-slide { height: 100px; line-height: 200px; } 26 /*取消|今天|确定*/ 27 .tc-bot { position: absolute; bottom: 0; left: 0; width: 100%; } 28 .tc-bot > div { float: left; width: 33%; text-align: center; /* padding: 10px 0; */ border-right: 1px solid #9e9a9a; font-weight: normal; margin-bottom: 20px; } 29 .tc-bot-left { /*margin-left: 1%;*/ } 30 div.tc-bot-right { border-right: none; } 31 /*日历部分*/ 32 .calendar { position: absolute; top: 180px; left: 0; width: 100%; font-size: 60px; } 33 .calendar .swiper-container { z-index: 0; } 34 /*星期*/ 35 .week > ul { width: 100%; padding: 0; display: flex; height: 100px; list-style: none; margin: 0; } 36 .week > ul > li { display: flex; -webkit-flex: auto; justify-content: center; align-items: center; font-size: 50px; width: 140px; height: 140px; margin: 0 auto; text-align: center; } 37 .week > ul > li > a { color: black; } 38 /*日期*/ 39 .days table { font-size: 50px; border-collapse: separate; border-spacing: 0 20px; color: #eca647; } 40 .days table > tbody > tr > td { width: 140px; height: 140px; position: relative; background-color: transparent; border-radius: 65px; } 41 .days table > tbody > tr > td > span { display: block; text-align: center; } 42 .days table > tbody > tr > td > span.number { font-size: 55px; font-weight: 500; } 43 .days table > tbody > tr > td > span.solar { font-size: 40px; } 44 /*选中的日期*/ 45 .days table > tbody > tr > td.select-day { background-color: #30d8b1; color: white; } 46 .days table > tbody > tr > td.before-class:before { content: ''; height: 15px; width: 15px; position: absolute; background: #001fff; left: 62.5px; bottom: -10px; border-radius: 15px; } 47 .days table > tbody > tr > td.before-show:before { display: block; } 48 .days table > tbody > tr > td.before-hide:before { display: none; } 49 /*节日样式*/ 50 .days table > tbody > tr > td.fesrival { color: red; } 51 /*农历*/ 52 .Lunar-date { height: 100px; line-height: 100px; background-color: #c5c1c5; font-size: 50px; font-weight: normal; padding-left: 30px; color: white; } 53 54 /*日程表*/ 55 section.time-line { background-color: #c5c1c5; margin-top: 10px; color: white; } 56 .time-line > ul { list-style: none; padding-left: 150px; margin-bottom: 200px; max-height: 875px; overflow-y: scroll; } 57 .time-line > ul > li { height: 175px; border-bottom: 1px solid white; position: relative; } 58 .time-line > ul > li:before { content: ''; width: 25px; height: 25px; position: absolute; background-color: #989898; left: -80px; top: 80px; border-radius: 12.5px; } 59 .time-line > ul > li > div { display: block; height: 87.5px; } 60 .time-line > ul > li > div:first-child > span { vertical-align: -webkit-baseline-middle; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; display: inline-block; width: 100%; } 61 .time-line > ul > li > div:last-child > span { font-size: 40px; } 62 /*底部*/ 63 .bottom-menu { position: fixed; bottom: 0; left: 0; width: 100%; height: 180px; background-color: #8c8282; border-top: 1px solid #828482; } 64 .bottom-menu > ul { list-style: none; font-size: 50px; color: white; padding: 0; } 65 .bottom-menu > ul > li { float: left; display: block; text-align: center; line-height: 80px; } 66 .bottom-menu > ul > li:first-child { width: 274px; } 67 .bottom-menu > ul > li:not(:first-child) { width: 176px; } 68 .bottom-menu > ul > li > i.fa { display: block; font-size: 80px; margin-top: 20px; } 69 .active { background-color: #44bf65; } 70 71 /*3d滑动左右两边的突出样式调整*/ 72 .swiper-container-3d .swiper-slide-shadow-right { background-image: none; } 73 </style>
body里面添加代码

1 <div class="container"> 2 <!--头部-2018年01月↓ “今天”按钮--> 3 <div class="top-date"> 4 <div class="date-text"> 5 <span>2014年04月</span> 6 <i class="fa fa-angle-down"></i> 7 </div> 8 <span class="date-today">今天</span> 9 </div> 10 <!--日历--> 11 <div class="calendar"> 12 <!--星期--> 13 <section class="week"> 14 <ul> 15 <li><a href="#">日</a></li> 16 <li><a href="#">一</a></li> 17 <li><a href="#">二</a></li> 18 <li><a href="#">三</a></li> 19 <li><a href="#">四</a></li> 20 <li><a href="#">五</a></li> 21 <li><a href="#">六</a></li> 22 </ul> 23 </section> 24 <!--具体月份对应天数--> 25 <section class="days"> 26 <div class="swiper-container"> 27 <div class="swiper-wrapper"> 28 <div class="swiper-slide"> 29 <table data-date="2018-01"></table> 30 </div> 31 <div class="swiper-slide"> 32 <table data-date="2018-02"></table> 33 </div> 34 <div class="swiper-slide"> 35 <table data-date="2018-03"></table> 36 </div> 37 </div> 38 </div> 39 </section> 40 <!--农历--> 41 <section> 42 <div class="Lunar-date">农历 七月初八</div> 43 </section> 44 <!--日程--> 45 <section class="time-line"> 46 <ul> 47 <li> 48 <div><span class="title">第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条</span></div> 49 <div><span>12:00</span></div> 50 </li> 51 <li> 52 <div><span class="title">第2条</span></div> 53 <div><span>12:00</span></div> 54 </li> 55 <li> 56 <div><span class="title">第3条</span></div> 57 <div><span>12:00</span></div> 58 </li> 59 <li> 60 <div><span class="title">第4条</span></div> 61 <div><span>12:00</span></div> 62 </li> 63 <li> 64 <div><span class="title">第5条</span></div> 65 <div><span>12:00</span></div> 66 </li> 67 <li> 68 <div><span class="title">第6条</span></div> 69 <div><span>12:00</span></div> 70 </li> 71 </ul> 72 </section> 73 </div> 74 <div class="bottom-menu"> 75 <ul> 76 <li> 77 <i class="fa fa-plus"></i> 78 <span>新建活动</span> 79 </li> 80 <li class="active"> 81 <i class="fa fa-calendar"></i> 82 <span>月</span> 83 </li> 84 <li> 85 <i class="fa fa-calendar-check-o"></i> 86 <span>周</span> 87 </li> 88 <li> 89 <i class="fa fa-calendar-minus-o"></i> 90 <span>日</span> 91 </li> 92 <li> 93 <i class="fa fa-navicon"></i> 94 <span>菜单</span> 95 </li> 96 </ul> 97 </div> 98 </div> 99 100 <!--选择日期--> 101 <div class="date-select"> 102 <!--遮罩层--> 103 <div class="mask-layer"></div> 104 <div class="main"> 105 <h2> 106 选择日期 107 </h2> 108 <div class="current-time"> 109 <i class="i-year">2018</i>年 110 <i class="i-month">01</i>月 111 <i class="i-date">01</i>日 112 </div> 113 <div class="swiper-box"> 114 <i class="split-line1"></i> 115 <i class="split-line2"></i> 116 <i class="split-line3"></i> 117 <div class="swiper-box-li year"> 118 <div class="swiper-container year"> 119 <div class="swiper-wrapper"> 120 </div> 121 </div> 122 </div> 123 <div class="swiper-box-li month"> 124 <div class="swiper-container month"> 125 <div class="swiper-wrapper"> 126 <div class="swiper-slide">01</div> 127 <div class="swiper-slide">02</div> 128 <div class="swiper-slide">03</div> 129 <div class="swiper-slide">04</div> 130 <div class="swiper-slide">05</div> 131 <div class="swiper-slide">06</div> 132 <div class="swiper-slide">07</div> 133 <div class="swiper-slide">08</div> 134 <div class="swiper-slide">09</div> 135 <div class="swiper-slide">10</div> 136 <div class="swiper-slide">11</div> 137 <div class="swiper-slide">12</div> 138 </div> 139 </div> 140 </div> 141 <div class="swiper-box-li date"> 142 <div class="swiper-container date"> 143 <div class="swiper-wrapper"> 144 <div class="swiper-slide">01</div> 145 <div class="swiper-slide">02</div> 146 <div class="swiper-slide">03</div> 147 <div class="swiper-slide">04</div> 148 <div class="swiper-slide">05</div> 149 <div class="swiper-slide">06</div> 150 <div class="swiper-slide">07</div> 151 <div class="swiper-slide">08</div> 152 <div class="swiper-slide">09</div> 153 <div class="swiper-slide">10</div> 154 <div class="swiper-slide">11</div> 155 <div class="swiper-slide">12</div> 156 <div class="swiper-slide">13</div> 157 <div class="swiper-slide">14</div> 158 <div class="swiper-slide">15</div> 159 <div class="swiper-slide">16</div> 160 <div class="swiper-slide">17</div> 161 <div class="swiper-slide">18</div> 162 <div class="swiper-slide">19</div> 163 <div class="swiper-slide">20</div> 164 <div class="swiper-slide">21</div> 165 <div class="swiper-slide">22</div> 166 <div class="swiper-slide">23</div> 167 <div class="swiper-slide">24</div> 168 <div class="swiper-slide">25</div> 169 <div class="swiper-slide">26</div> 170 <div class="swiper-slide">27</div> 171 <div class="swiper-slide">28</div> 172 </div> 173 </div> 174 </div> 175 <div class="tc-bot"> 176 <div class="tc-bot-left">取消</div> 177 <div class="tc-bot-center">今天</div> 178 <div class="tc-bot-right">确定</div> 179 <i></i> 180 </div> 181 </div> 182 </div> 183 </div>
引用js
<script src="js/jquery-1.9.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/swiper.min.js"></script> <script src="js/Lunar.js"></script>
写入js脚本

1 <!--时间选择弹出框--> 2 <script type="text/javascript"> 3 4 //年 5 var yearSwiper = new Swiper('.swiper-container.year', { 6 direction: 'vertical', 7 height: 200, 8 }); 9 //月 10 var monthSwiper = new Swiper('.swiper-container.month', { 11 direction: 'vertical', 12 height: 200, 13 //当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。 14 //默认false,不开启,可以使用update()方法更新。 15 observer: true, 16 on: { 17 slideChange: function () {//activeIndex从0开始 18 OnMonthChange(); 19 }, 20 }, 21 }); 22 //日 23 var dateSwiper = new Swiper('.swiper-container.date', { 24 direction: 'vertical', 25 height: 200, 26 }); 27 28 //获取某年某月的天数 29 function GetDays(year, month) { 30 var days; 31 32 if (month == 2) { 33 days = year % 4 == 0 ? 29 : 28; 34 } else { 35 if (month == 1 || month == 3 || month == 5 || month == 7 || month == 8 || month == 10 || month == 12) { 36 days = 31; 37 } else { 38 days = 30; 39 } 40 } 41 42 return days; 43 } 44 45 //滑动月份 对应的天数发生改变 46 function OnMonthChange() { 47 //当前选中的年份 48 var $yearSelect = $(yearSwiper.slides[yearSwiper.activeIndex]), 49 yearSelect = Number($yearSelect.text().trim()); 50 51 //当前选中的月份 52 var $monthSelect = $(monthSwiper.slides[monthSwiper.activeIndex]), 53 monthSelect = Number($monthSelect.text().trim()); 54 55 //选中的年份 选中的月份下的天数 56 var days = GetDays(yearSelect, monthSelect), 57 daySlides = dateSwiper.slides.length; 58 59 if (days > daySlides) {//增加天数 60 for (var i = 1; i <= days - daySlides; i++) { 61 dateSwiper.appendSlide("<div class=\"swiper-slide\">" + (daySlides + i) + "</div>"); 62 } 63 } else if (days < daySlides) {//减少天数 64 var arr = []; 65 for (var i = 0; i < daySlides - days; i++) { 66 //console.log(days + i); 67 arr.push(days + i); 68 } 69 dateSwiper.removeSlide(arr); 70 } 71 dateSwiper.updateSlides(); 72 daySlides = dateSwiper.slides.length; 73 //console.log("yearSelect=" + yearSelect + ";monthSelect=" + monthSelect + ";days=" + days + ";daySlides=" + daySlides + ";") 74 } 75 76 //滚动到指定日期 77 function SlideToday(date) { 78 var nowDate = new Date(date), 79 year = nowDate.getFullYear(), 80 month = nowDate.getMonth() + 1, 81 day = nowDate.getDate(); 82 83 //当前农历年份最多到2100年 最小1900年 84 if (year > 2100) { 85 86 } 87 //年份选择 从当前年份开始前后50年 共100年 88 yearSwiper.removeAllSlides(); 89 for (var i = -5; i <= 5; i++) { 90 if (year + i <= 2100 && year + i >= 1900) { 91 yearSwiper.appendSlide("<div class=\"swiper-slide\">" + (year + i) + "</div>"); 92 } 93 } 94 95 //选中当前月份 96 if (yearSwiper.slides && yearSwiper.slides.length >= 5) { 97 yearSwiper.slideTo(5, 0, false); 98 } 99 yearSwiper.updateSlides(); 100 101 //选中当前月份 102 monthSwiper.slideTo(month - 1, 0, false); 103 104 //修改对应天数 并滑动到当天 105 OnMonthChange(); 106 dateSwiper.slideTo(day - 1, 0, false); 107 //console.log("year=" + year + ";month=" + month + ";day=" + day) 108 } 109 110 //隐藏选择时间框 111 function HideSelectDateForm() { 112 $(".date-select").hide(); 113 } 114 115 //获取选中的年 116 function GetSelectYear() { 117 //当前选中的年份 118 var $yearSelect = $(yearSwiper.slides[yearSwiper.activeIndex]), 119 yearSelect = $yearSelect.text().trim(); 120 121 return yearSelect; 122 } 123 //获取选中的月 124 function GetSelectMonth() { 125 //当前选中的月份 126 var $monthSelect = $(monthSwiper.slides[monthSwiper.activeIndex]), 127 monthSelect = $monthSelect.text().trim(); 128 129 return monthSelect; 130 } 131 //获取选中的日 132 function GetSelectDay() { 133 //当前选中的月份 134 var $dateSelect = $(dateSwiper.slides[dateSwiper.activeIndex]), 135 dateSelect = $dateSelect.text().trim(); 136 137 return dateSelect; 138 } 139 140 //点击-取消 141 $(".tc-bot-left").click(function () { 142 HideSelectDateForm(); 143 }) 144 //点击-今天 145 $(".tc-bot-center").click(function () { 146 SlideToday(new Date()); 147 }) 148 //点击-确定 149 $(".tc-bot-right").click(function () { 150 151 UpdateTitleDate(Number(GetSelectYear()), Number(GetSelectMonth())); 152 HideSelectDateForm(); 153 var date = GetSelectYear() + "-" + GetSelectMonth() + "-" + GetSelectDay(); 154 155 OnDateChange(date); 156 SetSelectDay(date); 157 //console.log("yearSelect=" + yearSelect + ";monthSelect=" + monthSelect + ";dateSelect=" + dateSelect); 158 }) 159 160 </script>

1 <!--头部时间-今天按钮--> 2 <script type="text/javascript"> 3 $(function () { 4 $(".date-today").click(); 5 }) 6 //点击头部-弹出选择日期框 7 $(".date-text").click(function () { 8 $(".date-select").show(); 9 SlideToday(currSelectDate.date()); 10 }) 11 //点击头部-今天 12 $(".date-today").click(function () { 13 var nowDate = new Date(), 14 year = nowDate.getFullYear(), 15 month = nowDate.getMonth() + 1, 16 day = nowDate.getDate(); 17 18 UpdateTitleDate(year, month); 19 OnDateChange(nowDate); 20 SetSelectDay(nowDate); 21 }) 22 //点击底部 切换菜单样式 23 $(".bottom-menu>ul>li").click(function () { 24 $(".bottom-menu>ul>li").removeClass("active"); 25 $(this).addClass("active"); 26 }); 27 28 //不足10的数字前面补0 num是number类型 29 function MonthDayFormat(num) { 30 return num > 9 ? num : "0" + num; 31 } 32 //修改头部年和月 year, month是number类型 33 function UpdateTitleDate(year, month) { 34 var result = year + "年" + MonthDayFormat(month) + "月"; 35 $(".date-text>span").html(result); 36 } 37 </script>

1 <!--滑动日历--> 2 <script type="text/javascript"> 3 $(function () { 4 //初始化日期为当前日期 5 var $table1 = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(0)>table"), 6 $table2 = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(1)>table"), 7 $table3 = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(2)>table"); 8 9 var now_Date = new Date(), 10 tempdate = now_Date.getFullYear() + "-" + (now_Date.getMonth() + 1) + "-" + now_Date.getDate(), 11 pre_date = PreMonth(now_Date), 12 next_date = NextMonth(now_Date); 13 $table1.attr("data-date", pre_date); 14 UpdateSlide(pre_date, 0); 15 $table2.attr("data-date", tempdate); 16 UpdateSlide(tempdate, 1); 17 $table3.attr("data-date", next_date); 18 UpdateSlide(next_date, 2); 19 //console.log("pre_date="+pre_date+";now_date="+tempdate+";next_date="+next_date); 20 currMonthSwiper.init();//现在才初始化 21 }) 22 //当前被选中的日期 返回字符串 23 var currSelectDate = { 24 year: function () { 25 var $year_month = $(".top-date>.date-text>span"); 26 return $year_month.text().substr(0, 4); 27 }, 28 month: function () { 29 var $year_month = $(".top-date>.date-text>span"); 30 return $year_month.text().substr(5, 2); 31 }, 32 day: function () { 33 var $day = $(".select-day>.number"); 34 return $day.text(); 35 }, 36 date: function () { 37 return new Date(this.year() + "-" + this.month() + "-" + this.day()); 38 } 39 } 40 41 //选中某一天 42 $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide>table").on("click", "td", function () { 43 //console.log(1); 44 //空白td应该排除掉 45 if ($(this).children("span.number").text().trim().length > 0) { 46 $(".calendar>.days td").removeClass("select-day"); 47 $(this).addClass("select-day"); 48 49 //农历 50 var lunarjson = calendar.solar2lunar(currSelectDate.year(), currSelectDate.month(), currSelectDate.day()); 51 var fesrival = "";//农历节日 52 if (currSelectDate.month() == "04") { 53 //判断是否为清明节 54 //fesrival = IsQingMing(currSelectDate.date()) ? " 清明节" : ""; 55 } else { 56 //其他农历节日 57 fesrival = " " + LunarFesrival(lunarjson.lMonth, lunarjson.lDay); 58 } 59 var result = ""; 60 if (lunarjson.Term != undefined && lunarjson.Term != null) { 61 result = "农历 " + lunarjson.IMonthCn + lunarjson.IDayCn + " " + lunarjson.Term + fesrival; 62 } else { 63 result = "农历 " + lunarjson.IMonthCn + lunarjson.IDayCn + fesrival; 64 } 65 $(".calendar .Lunar-date").text(result); 66 67 //所有有日程的td移除before-hide样式添加before-show样式 68 $(this).parents("table").find("td.before-class").removeClass("before-hide").addClass("before-show"); 69 //移除当前点击的td表示日程的圆点(如果存在日程的话) 70 $(this).removeClass("before-show").addClass("before-hide"); 71 } 72 }) 73 //农历节日 农历月份 农历日期 对应农历日期没有节日返回""(空字符串) 74 function LunarFesrival(month, day) { 75 var fes = {}; 76 fes['1-1'] = "春节"; 77 fes['1-15'] = "元宵节"; 78 fes['2-2'] = "青龙节"; 79 fes['5-5'] = "端午节"; 80 fes['7-7'] = "乞巧节";//(中国情人节)七夕节 81 fes['7-15'] = "中元节";//鬼节 82 fes['8-15'] = "中秋节"; 83 fes['9-9'] = "重阳节"; 84 fes['12-8'] = "腊八节"; 85 fes['12-23'] = "过小年"; 86 fes['12-30'] = "除夕"; 87 88 var result = fes[month + '-' + day]; 89 return result == undefined ? "" : result; 90 } 91 //阳历节日 阳历月份 阳历日期 对应阳历日期没有节日返回""(空字符串) 92 function SolarFesrival(month, day) { 93 var fes = {}; 94 fes['1-1'] = "元旦"; 95 fes['2-14'] = "情人节"; 96 fes['3-8'] = "妇女节"; 97 fes['3-12'] = "植树节"; 98 fes['4-1'] = "愚人节"; 99 fes['5-1'] = "劳动节"; 100 fes['6-1'] = "儿童节"; 101 fes['7-1'] = "建党节"; 102 fes['8-1'] = "建军节"; 103 fes['9-10'] = "教师节"; 104 fes['10-1'] = "国庆节"; 105 fes['12-24'] = "平安夜"; 106 fes['12-25'] = "圣诞节"; 107 108 var result = fes[month + '-' + day]; 109 return result == undefined ? "" : result; 110 } 111 112 //清明节 参数year是阳历年份 如2018(当前只判断1900-2099年) 返回true||false 113 function IsQingMing(solarDate) { 114 //清明日期爲4月4日~6日之間。 115 //清明节日期的计算 [Y*D+C]-L 116 //公式解读:Y=年数后2位,D=0.2422,L=闰年数,21世纪C=4.81,20世纪=5.59 117 //2088年清明日期=[88×.0.2422+4.81]-[88/4]=26-22=4,4月4日是清明。 118 var date = new Date(solarDate); 119 //年份后两位 120 var year = date.getFullYear().toString().substr(2, 2), 121 //年份前两位 第几世纪 19是20世纪 122 century = date.getFullYear().toString().substr(0, 2), 123 month = date.getMonth() + 1, 124 day = date.getDate().toString(); 125 var result = false; 126 if (month != 4) { 127 //不是清明节 128 } else { 129 var C = (century == "19" ? 5.59 : (century == "20" ? 4.81 : 0)); 130 var QingMingDay = (Number(year) * 0.2422 + Number(C) - Number(year) * 1.0 / 4).toFixed(0);//要四舍五入 131 if (day == QingMingDay) { 132 //是清明节 133 result = true; 134 } 135 } 136 137 return result; 138 } 139 140 //设置某一天被选中 141 function SetSelectDay(date) { 142 $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(" + currMonthSwiper.activeIndex + ")>table tr:eq(" + RowIndex(date) + ")>td:eq(" + ColumnIndex(date) + ")").click(); 143 } 144 145 //获取指定日期在第几行 146 function RowIndex(date) { 147 //根据当前年月确定日期 148 var nowDate = new Date(date), 149 year = nowDate.getFullYear(),//年 150 month = nowDate.getMonth() + 1,//月 151 day = nowDate.getDate(),//日 152 week = nowDate.getDay(),//0-6 星期天-一-二-三-四-五-六 153 days = GetDays(year, month);//当前年月天数 154 155 //当前年月的第一天是星期几(第一行有几个空白) 156 var currMonthOfFirstDayWeek = (new Date(year + "-" + month + "-1")).getDay(); 157 //第一行当月有几天 158 var rowFirstCurrMonthDays = 7 - currMonthOfFirstDayWeek, 159 //除第一行外有几行 160 rowsExceptFirst = ((days - rowFirstCurrMonthDays) % 7 == 0) ? parseInt((days - rowFirstCurrMonthDays) / 7) : parseInt((days - rowFirstCurrMonthDays) / 7 + 1); 161 162 var rowIndex; 163 rowIndex = (day - rowFirstCurrMonthDays <= 0 ? 0 : day - rowFirstCurrMonthDays); 164 if (rowIndex > 0) { 165 for (var i = 1; i <= rowsExceptFirst; i++) { 166 if (rowIndex - 7 <= 0) { 167 rowIndex = i; 168 break; 169 } 170 rowIndex -= 7; 171 } 172 } 173 174 return rowIndex; 175 } 176 //获取指定日期在第几列 177 function ColumnIndex(date) { 178 return new Date(date).getDay(); 179 } 180 181 var now_ActiveIndex = 2;//,//当前所在下标 182 //当前滑动块 183 var currMonthSwiper = new Swiper('.calendar>.days>.swiper-container', { 184 init: false,//不立即初始化 185 initialSlide: 1,//显示第2个 186 loop: true,//循环 187 //speed: 400,//速度 188 //followFinger:false,//跟随手指。如设置为false,手指滑动时slide不会动,当你释放时slide才会切换。 189 effect: 'coverflow',//slide的切换效果,默认为"slide"(位移切换),可设置为'slide'(普通切换、默认),"fade"(淡入)"cube"(方块)"coverflow"(3d流)"flip"(3d翻转)。 190 autoHeight: true,//自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。 191 on: { 192 slideChange: function () {//当当前Slide切换时执行(activeIndex发生改变) 193 var pre_date = $(this.slides[now_ActiveIndex]).find("table").attr("data-date"); 194 if (now_ActiveIndex > this.activeIndex) { 195 if (now_ActiveIndex == 4 && this.activeIndex == 1) { 196 $(this.slides[this.activeIndex]).find("table").attr("data-date", pre_date); 197 UpdateSlide(pre_date, 4); 198 UpdateSlide(pre_date, 1); 199 } else {//上一个 200 //月份减一 201 var act_date = PreMonth(pre_date); 202 $(this.slides[this.activeIndex]).find("table").attr("data-date", act_date); 203 UpdateSlide(act_date, this.activeIndex); 204 var date = new Date(act_date); 205 UpdateTitleDate(date.getFullYear(), date.getMonth() + 1); 206 } 207 } else if (now_ActiveIndex < this.activeIndex) { 208 if (now_ActiveIndex == 0 && this.activeIndex == 3) { 209 $(this.slides[this.activeIndex]).find("table").attr("data-date", pre_date); 210 UpdateSlide(pre_date, 0); 211 UpdateSlide(pre_date, 3); 212 currMonthSwiper.slideTo(3, 0, true); 213 } else {//下一个 214 //月份加一 215 var act_date = NextMonth(pre_date); 216 $(this.slides[this.activeIndex]).find("table").attr("data-date", act_date); 217 UpdateSlide(act_date, this.activeIndex); 218 var date = new Date(act_date); 219 UpdateTitleDate(date.getFullYear(), date.getMonth() + 1); 220 } 221 } 222 now_ActiveIndex = this.activeIndex; 223 //console.log(now_ActiveIndex); 224 225 226 //假如手动左右滑动-滚动到了第1个或第5个,要用代码控制滚动到第4个和第2个,防止td点击事件失效 227 if (now_ActiveIndex == 4) { 228 currMonthSwiper.slideTo(1, 0, true); 229 } else if (now_ActiveIndex == 0) { 230 currMonthSwiper.slideTo(3, 0, true); 231 } 232 now_ActiveIndex = currMonthSwiper.activeIndex; 233 currMonthSwiper.updateAutoHeight(); 234 currMonthSwiper.updateSlides(); 235 }, 236 }, 237 }) 238 //修改slide的内容 239 function UpdateSlide(date, index) { 240 //根据当前年月确定日期 241 var nowDate = new Date(date), 242 year = nowDate.getFullYear(),//年 243 month = nowDate.getMonth() + 1,//月 244 day = nowDate.getDate(),//日 245 week = nowDate.getDay(),//0-6 星期天-一-二-三-四-五-六 246 days = GetDays(year, month);//当前年月天数 247 248 //currMonthSwiper.removeSlide(2);//移除最后一个Slide 249 //$(".calendar>.days table["+index+"]").empty(); 250 var $currTable = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(" + index + ")>table"); 251 $currTable.empty(); 252 $currTable.append($("<tr></tr>")); 253 //当前年月的第一天是星期几(第一行有几个空白) 254 var currMonthOfFirstDayWeek = (new Date(year + "-" + month + "-1")).getDay(); 255 //第一行空白 256 for (var i = 0; i < currMonthOfFirstDayWeek; i++) { 257 $currTable.find("tr:eq(0)").append("\ 258 <td>\ 259 <span class=\"number\"></span>\ 260 <span class=\"solar\"></span>\ 261 </td>\ 262 "); 263 } 264 //第一行当月有几天 265 var rowFirstCurrMonthDays = 7 - currMonthOfFirstDayWeek, 266 //除第一行外有几行 267 rowsExceptFirst = ((days - rowFirstCurrMonthDays) % 7 == 0) ? parseInt((days - rowFirstCurrMonthDays) / 7) : parseInt((days - rowFirstCurrMonthDays) / 7 + 1); 268 //第一行当月日期 269 for (var i = 1; i <= rowFirstCurrMonthDays; i++) { 270 $currTable.find("tr:eq(0)").append("\ 271 <td class=\"before-class before-show\">\ 272 <span class=\"number\">" + i + "\</span>\ 273 <span class=\"solar\">" + FesrivalDate(i) + "</span>\ 274 </td>\ 275 "); 276 } 277 278 //当前日期显示为农历日还是农日节日(后面再加阳历节日) day:阳历日 279 function FesrivalDate(day) { 280 //默认显示农历日 281 var lunarDate = calendar.solar2lunar(year, month, day),//农历 282 result = lunarDate.IDayCn,//农历日文字表示 如“初十” 283 isqingming = IsQingMing(year + "-" + month + "-" + day),//是否为清明节 284 lunarFesrival = LunarFesrival(lunarDate.lMonth, lunarDate.lDay),//农历节日 如:除夕 285 solarFesrival = SolarFesrival(month, day);//阳历节日 如:元旦 286 if (isqingming) { 287 result = "清明节"; 288 } else if (lunarFesrival.length > 0) { 289 //其他农历节日 290 result = lunarFesrival; 291 } else if (solarFesrival.length > 0) { 292 //不是农历节日 判断是否为阳历节日 293 result = solarFesrival; 294 } 295 296 return result; 297 } 298 299 //第二行开始日期 300 var rowStartDay = rowFirstCurrMonthDays + 1; 301 //第2行到倒数第2行 302 for (var i = 1; i < rowsExceptFirst; i++) { 303 $currTable.append($("<tr></tr>")); 304 for (var j = 0; j < 7; j++) {//每行7天 305 $currTable.find("tr:eq(" + (i) + ")").append("\ 306 <td class=\"before-class before-show\">\ 307 <span class=\"number\">" + (rowStartDay + j) + "\</span>\ 308 <span class=\"solar\">" + FesrivalDate(rowStartDay + j) + "</span>\ 309 </td>\ 310 "); 311 } 312 rowStartDay += 7;//每一行开始日期 313 } 314 315 var rowLastStartDay = rowFirstCurrMonthDays + 7 * (rowsExceptFirst - 1) + 1,//最后一行开始日期 316 rowLastDays = days - rowFirstCurrMonthDays - 7 * (rowsExceptFirst - 1);//最后一行天数 317 $currTable.append($("<tr></tr>")); 318 //最后一行日期 319 for (var i = 0; i < rowLastDays; i++) { 320 $currTable.find("tr:eq(" + rowsExceptFirst + ")").append("\ 321 <td class=\"before-class before-show\">\ 322 <span class=\"number\">" + (rowLastStartDay + i) + "\</span>\ 323 <span class=\"solar\">" + FesrivalDate(rowLastStartDay + i) + "</span>\ 324 </td>\ 325 "); 326 } 327 //最后一行空白 328 for (var i = 0; i < 7 - rowLastDays; i++) { 329 $currTable.find("tr:eq(" + rowsExceptFirst + ")").append("\ 330 <td>\ 331 <span class=\"number\"></span>\ 332 <span class=\"solar\"></span>\ 333 </td>\ 334 "); 335 } 336 337 //currMonthSwiper.updateSlides(); 338 } 339 //上个月的日期 340 function PreMonth(date) { 341 var nowDate = new Date(date), 342 year = nowDate.getFullYear(), 343 month = nowDate.getMonth() + 1, 344 day = nowDate.getDate(), 345 preYear = 0, 346 preMonth = 0; 347 348 if (month == 1) { 349 preYear = year - 1; 350 preMonth = 12; 351 } else { 352 preYear = year; 353 preMonth = month - 1; 354 } 355 356 return preYear + "-" + preMonth + "-" + day; 357 } 358 //下个月的日期 359 function NextMonth(date) { 360 var nowDate = new Date(date), 361 year = nowDate.getFullYear(), 362 month = nowDate.getMonth() + 1, 363 day = nowDate.getDate(), 364 preYear = 0, 365 preMonth = 0; 366 367 if (month == 12) { 368 preYear = year + 1; 369 preMonth = 1; 370 } else { 371 preYear = year; 372 preMonth = month + 1; 373 } 374 375 return preYear + "-" + preMonth + "-" + day; 376 } 377 378 //选择日期后,对应的slide变化 379 function OnDateChange(date) { 380 var nowdate = new Date(date); 381 //predate = PreMonth(nowdate), 382 //nextdate = NextMonth(nowdate); 383 384 //选择日期更改后(点击今天或者弹出日期选择)更新当前显示的天数布局 385 UpdateSlide(nowdate, now_ActiveIndex); 386 var $table1 = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(" + now_ActiveIndex + ")>table"); 387 $table1.attr("data-date", nowdate.getFullYear() + "-" + (nowdate.getMonth() + 1) + "-" + nowdate.getDate()); 388 //currMonthSwiper.slideTo(2,0,true); 389 //选择日期更改后(点击今天或者弹出日期选择)更新当前显示的天数布局;假如滚动到了第1个或第5个,要用代码控制滚动到第4个和第2个,防止td点击事件失效 390 if (now_ActiveIndex == 4) { 391 currMonthSwiper.slideTo(1, 0, true); 392 } else if (now_ActiveIndex == 0) { 393 currMonthSwiper.slideTo(3, 0, true); 394 } 395 now_ActiveIndex = currMonthSwiper.activeIndex; 396 currMonthSwiper.updateAutoHeight(); 397 currMonthSwiper.updateSlides(); 398 } 399 </script>
至于时间轴添加日记后面再加上




