Swiper测试
在页面body中插入
<div class="swiper-container temp"> <div class="swiper-wrapper"> <div class="swiper-slide"> 1 </div> <div class="swiper-slide"> 2 </div> <div class="swiper-slide"> 3 </div> </div> </div
页面引入swiper.min.js,swiper.min.css文件以及jquery文件
<script type="text/javascript">
var tempSwiper = new Swiper('.swiper-container.temp', {
//initialSlide: 0,
//observer:true,
on: {
init: function(){//初始化后执行
console.log("初始化后执行-init");
},
touchStart: function(event){//当碰触到slider时执行。可选touchstart事件作为参数
console.log("================================================================================");
console.log("当碰触到slider时执行-touchStart-"+tempSwiper.activeIndex);
},
touchEnd: function(event){//触摸释放时执行,接受 touchend事件作为参数。(释放即执行)
console.log("触摸释放时执行-touchEnd-"+tempSwiper.activeIndex);
},
slideChangeTransitionStart: function(){//swiper从当前slide开始过渡到另一个slide时执行
console.log("从当前slide开始过渡到另一个slide时执行-slideChangeTransitionStart-"+tempSwiper.activeIndex);
},
slideChangeTransitionEnd: function(){//swiper从一个slide过渡到另一个slide结束时执行
console.log("从一个slide过渡到另一个slide结束时执行-slideChangeTransitionEnd-"+tempSwiper.activeIndex);
},
transitionStart: function(){//过渡开始时触发
console.log("过渡开始时触发-transitionStart-"+tempSwiper.activeIndex);
},
transitionEnd: function(swiper){//过渡结束时触发
console.log("过渡结束时触发-transitionEnd-"+tempSwiper.activeIndex);
},
reachBeginning: function(){//Swiper切换到初始化位置时执行
console.log("Swiper切换到初始化位置时执行-reachBeginning-"+tempSwiper.activeIndex);
},
reachEnd: function(){//当Swiper切换到最后一个Slide时执行
console.log("当Swiper切换到最后一个Slide时执行-reachEnd-"+tempSwiper.activeIndex);
},
slidePrevTransitionStart: function () {//滑块释放时如果触发slider向后(左、上)切换则执行
console.log("slider向后(左、上)切换则执行-slidePrevTransitionStart-"+tempSwiper.activeIndex);
},
slidePrevTransitionEnd: function(){//slider向后(左、上)切换结束时执行
console.log("slider向后(左、上)切换结束时执行-slidePrevTransitionEnd-"+tempSwiper.activeIndex);
},
slideNextTransitionStart: function () {//滑块释放时如果触发slider向前(右、下)切换则执行
console.log("slider向前(右、下)切换则执行-slideNextTransitionStart-"+tempSwiper.activeIndex);
},
slideNextTransitionEnd: function(){//slider向前(右、下)切换结束时执行
console.log("slider向前(右、下)切换结束时执行-slideNextTransitionEnd-"+tempSwiper.activeIndex);
},
fromEdge: function(){//当Swiper是从第一个或最后一个Slide切换时执行
console.log("当Swiper是从第一个或最后一个Slide切换时执行-fromEdge-"+tempSwiper.activeIndex);
},
slideChange: function(){//当当前Slide切换时执行(activeIndex发生改变)
console.log("当当前Slide切换时执行(activeIndex发生改变)-slideChange-"+tempSwiper.activeIndex);
},
},
});
</script>
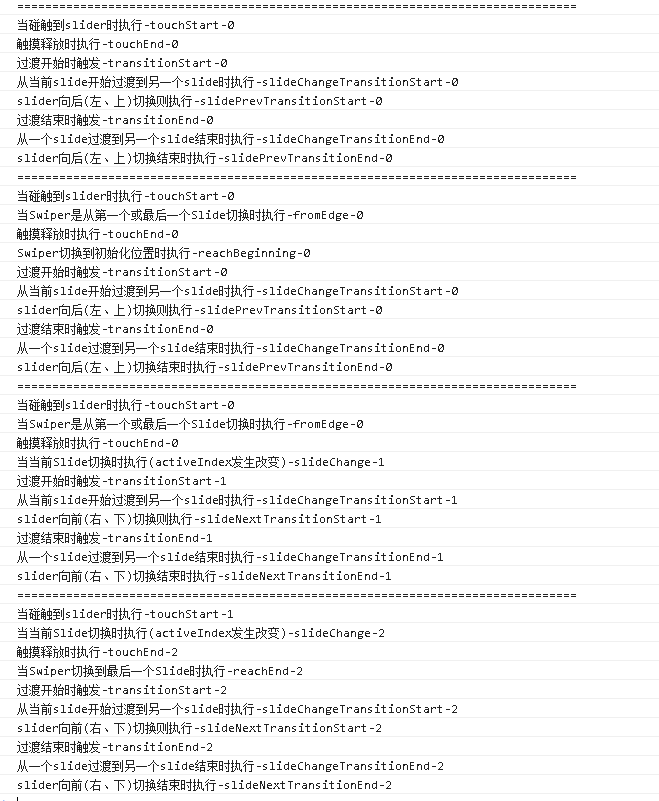
测试结果: