easyui+webuploader+ckeditor实现插件式多图片上传
需求:在ckeditor编辑器上实现多图片上传并要求另外单独选择ckeditor上传的图片作为封面
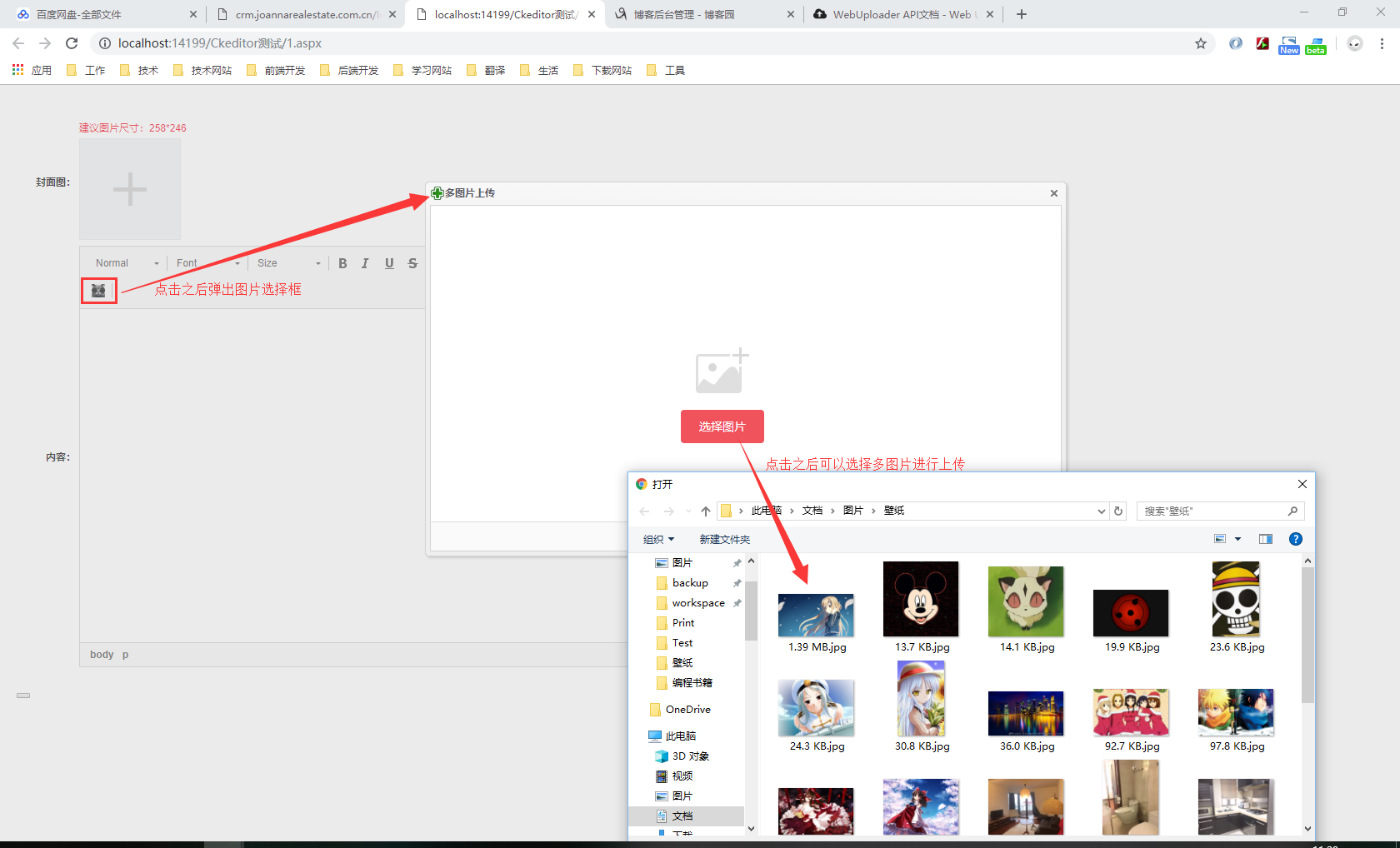
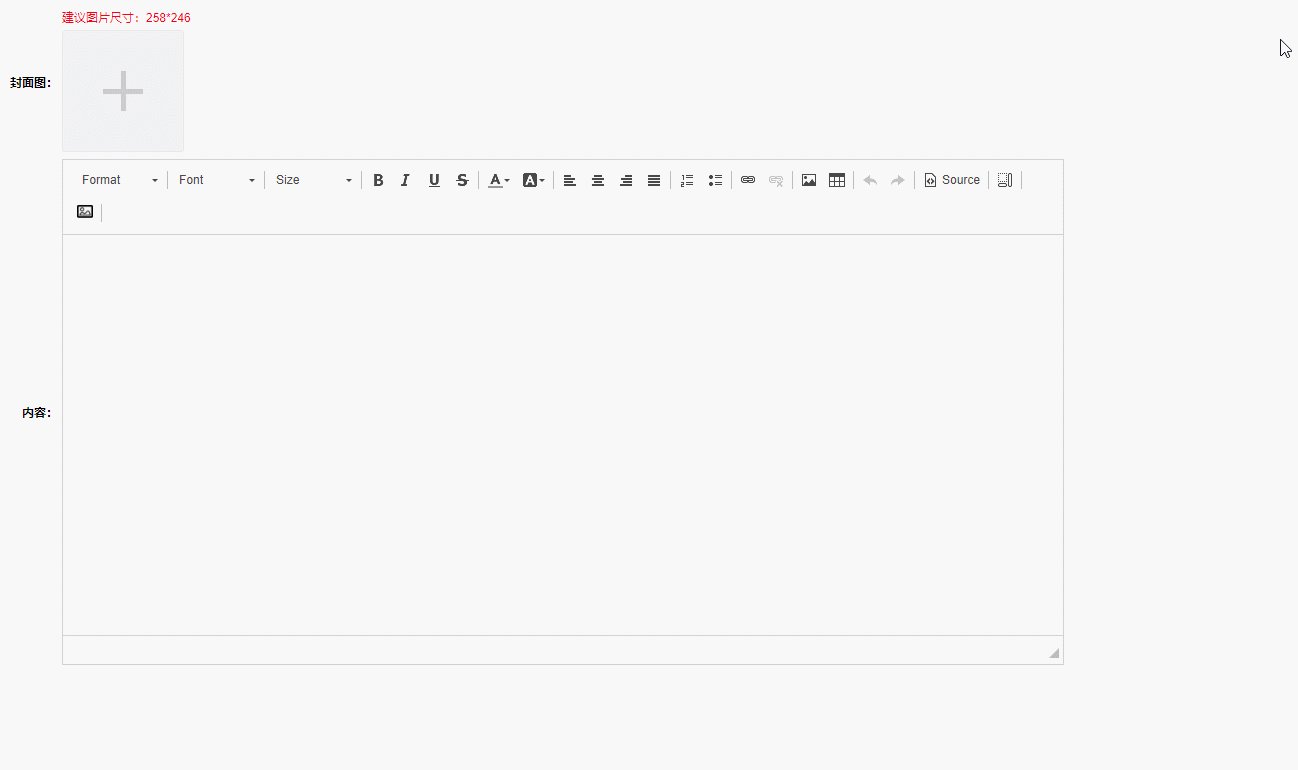
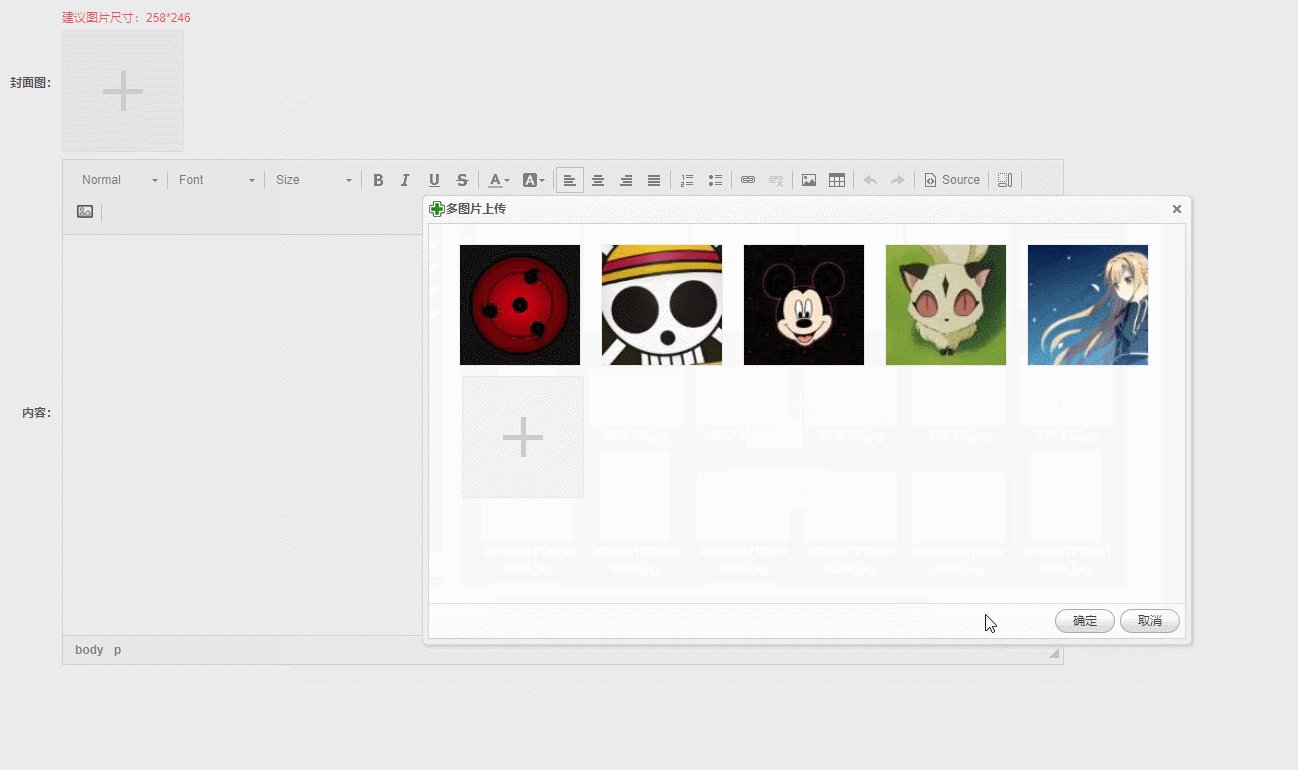
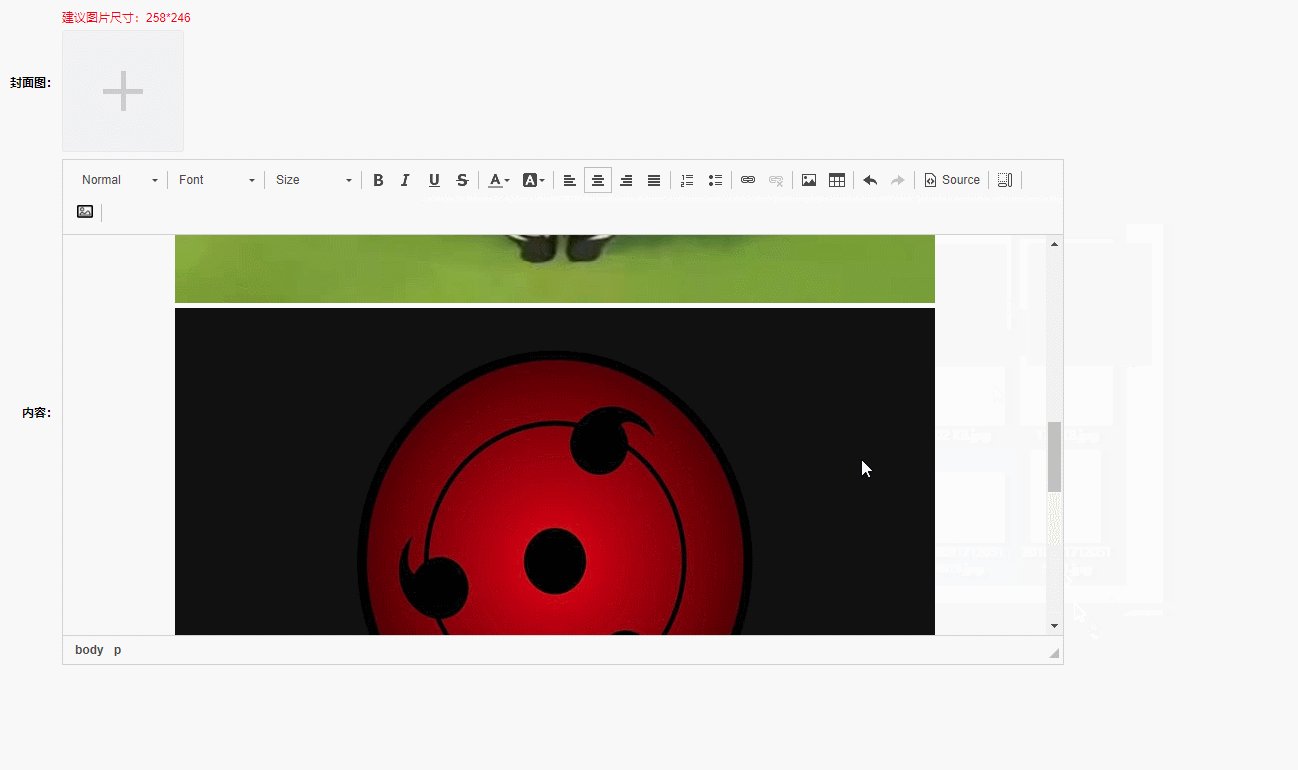
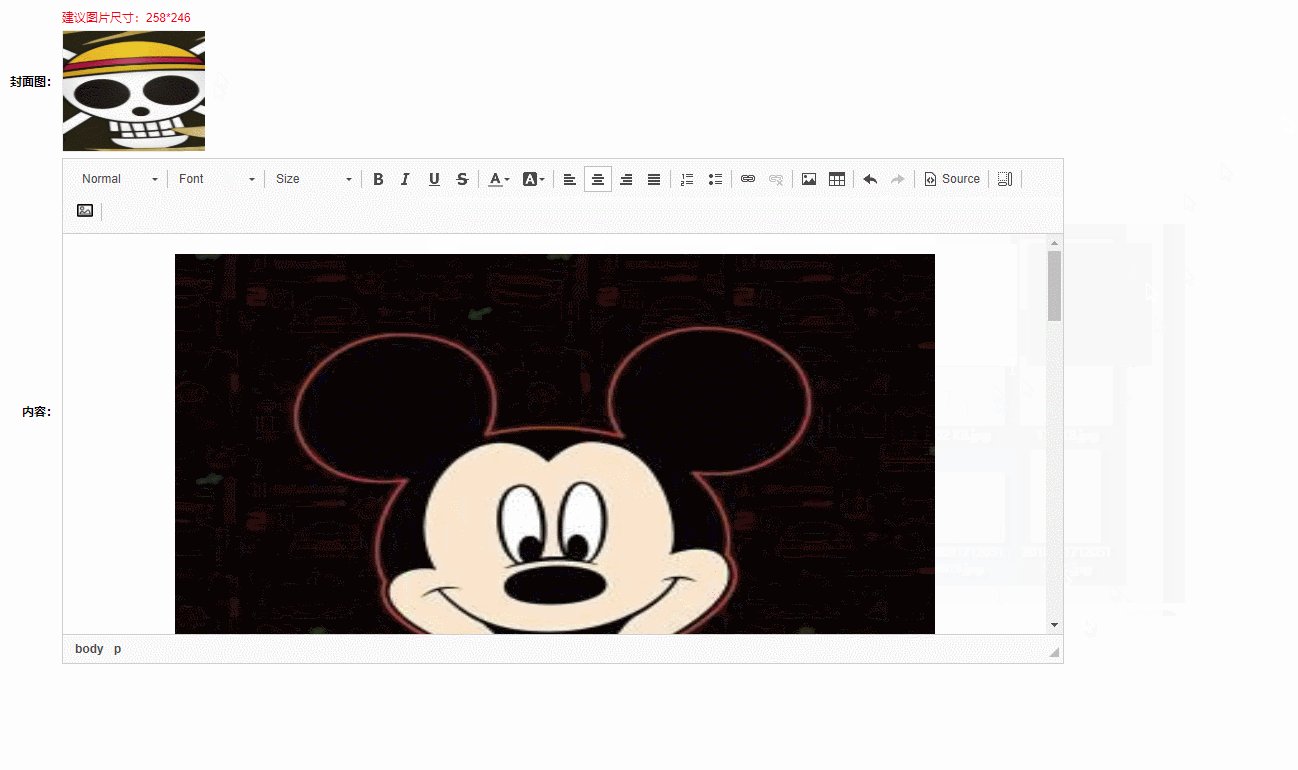
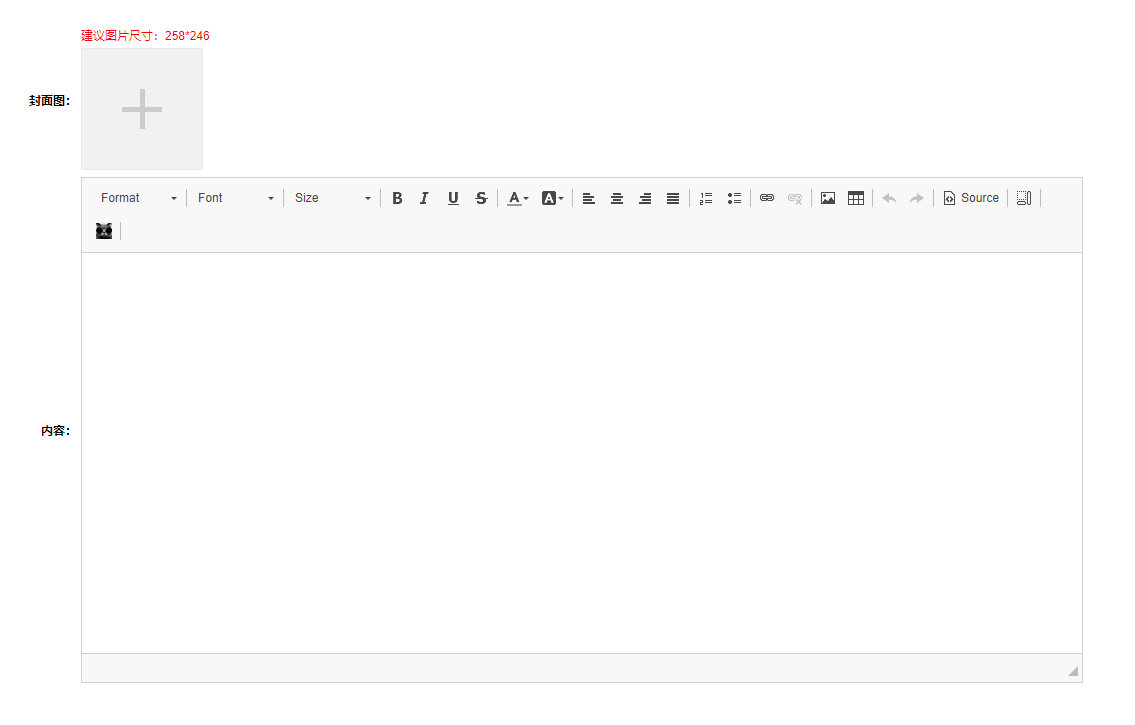
页面效果说明:




动态效果图:

第一步:页面布局

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="../JS/EasyUI/themes/easyui.css" rel="stylesheet" /> <link href="../JS/EasyUI/themes/demo.css" rel="stylesheet" /> <link href="../JS/EasyUI/themes/icon.css" rel="stylesheet" /> <link href="../JS/webuploader/webuploader.css" rel="stylesheet" /> <style type="text/css"> /*封面图样式*/ .article-cover-images { margin-top: 5px; } .article-cover-images, .article-cover-preview { display: inline-block; } .article-cover-add { border: 1px solid #e8e8e8; background-color: #f0f1f3; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; cursor: pointer; } .article-cover-add { position: relative; width: 120px; height: 120px; margin-right: 20px; display: inline-block; cursor: pointer; } .article-cover-add::before { color: #ccc; content: ''; position: absolute; left: 50%; top: 50%; width: 40px; margin-left: -20px; margin-top: -2.5px; border-top: 5px solid; } .article-cover-add::after { color: #ccc; content: ''; position: absolute; left: 50%; top: 50%; height: 40px; margin-left: -2.5px; margin-top: -20px; border-left: 5px solid; } /*添加封面图的弹出框样式*/ .wrapper-picture { overflow: auto; margin: 10px auto; height: 350px; padding-left: 20px; } .img-item { width: 120px; height: 120px; position: relative; display: inline-block; border: 1px solid #e8e8e8; margin: 10px; /*cursor: pointer;*/ } .img-item.checked:before { content: ""; display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 1; background-color: rgba(0,0,0,.5); background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGMAAABmCAYAAADf9i8mAAAAAXNSR0IArs4c6QAABexJREFUeAHt3MmL1EoYAPAv1cm44YIILuOGqIiiIigehIegF3n6B9jMxYvMwYOK+zKXh55ExQXGh4IIKoqIIiIigqAgiq9VBvSgBy8yB0EZL8p0Onn1pU1Nd6a7J52uqmxfQFOVrnRVvt9UVVIZxvjd0/M3VCoMaIs1AgXDGDKZ43S7AP38nxFra3JeuQNQYl03bvxrGEYvl+AetMUZAW94IpA4CUbqFnMFgYwEJa6UwMAGEEhcDNV66zAIJGEYBBIfyKie4TeFhiw/Evr2TTGwCQSiDwJraomBBQgEo6BnGxMDm0EgCcIgkIRhEIh6kFDDVG0zaMiqjYbcdNsYWD2ByEXwvy0SBoH44ZO7j4xBIC0gJk4EtnEjGLNmtSg0+iMpL5SGi8WdruvSCyqM7/Tp0HX8OBgzZ4I7NATDu3YBf5M6OvKBI/ydUqmjnuF/H80hfyIxbRpYR496EH5s2tlLwcAKcw8ydSpYvEew2bO9+Lu2DfalS6F6hQ8mDSPXIFOmgHXsWD3E2bPgvHvnxznUXipGLkEmT65CdHd7AXf5/GCfOwdOqRQKoLaQdIxcgSAEnyPY3LkjEOfPg/PmTW2MQ6eVYOQCZNIksI4cATZ/fhXCccC+cAGc169DBz9YUBlGpkEQAnvEggUjEBcvgvPqVTC+beWVYmQShD/QWYcPA1u40Au0iz2ivx+cly/bCnyjwsoxsFLtt708YIXt26GwdStAodDouqMdmzABrEOHgC1a5J3vQfDbV+fFi2jfFzhLCwbWqROksHkzmNu2gVksgolPwIaEhYbx46sQixd7IeQrDmBfvgzO8+eBkEbPasPAJuoCcb9+FREprF8PZm+vyEdKjBsH1sGDwJYs8U73IK5cAefZs0hf1+wkiX24WRX1x/8ZGPivb9WqQX6UjyFqftnaHeRfz3+S2dKlXuU40Rr8Cdl5+7a+MWFyCHHgALBly0Rp++pVcJ4+FXkZCb42NagdAxuuBWRgwAPwx3dvzwPr8uOht66uKsTy5eKUMkI8eSLyshKxYeAF6ADBnoCrp/6zgNdT+Fjvfvw4dgwtC6z9+4GtWCHK2teugfP4scjLTMSKgReiBYQ/DRvz5gH7s1zB8Kf81y9wP31qHkuE2LcP2MqVoox9/TpUHj0SedkJxNA6gTe6AOWTOt714BLF+/eierOnB9imTSJflzBNsPburYe4eRMqDx/WFVORiR0DL0o5CF+8K58+Dc6HDyKG5o4dwDZsEHkvwZ9JzD17gK1eLY7bt29D5cEDkVeZSAQGXqBykHIZyqdOgfP5sxdPgzHvlpetXVuNL0Ls3g2FNWuqef6/fecOVO7dE3nVCQlPQ3KbqPwVLq4r4Usgf4EPXwKdOQP4zrqwbp24GPvuXahwDF0bnzNKicPAi1cOgi+D+vqAzZnTMNb2/ftQuXWr4WeqDiJGYoap2otUPmT9/AnlkyfB/fattlovbfP5QTeE34hEYmDjlIN8/w7DJ06A++OHHwuw+R1Thd85xbUlcpiqDYbyIWvGDChs2QLuly9SF/1qryFMOrFzRrDxykGCFcaQT+ycEYyF8iErWGFM+cTOGcF45AEkNRiIk3WQVGFkHSR1GFkGSSVGVkFSi5FFkFRjZA0k9RhZAskERlZAMoORBZBMYaQdJHMYaQbJJEZaQTKLkUaQTGOkDSTzGGkCyQVGWkByg5EGkFxhJB0kdxhJBsklRlJBcouRRJBcYyQNJPcYSQIhDNTgWxJ+DYgwqhaJACGMGgxMxtlDCCOAEScIYTTAiAuEMJpgxAFCGC0wdIMQxhgYOkEIIwSGLhDCCImhA4Qw2sBQDUIYbWKoBCGMCBiqQAgjIoYKEMLoAEM2CGF0iCEThDAkYMgCIQxJGDJACEMiRqcghCEZoxMQwlCAERWEMBRhRAEhDIUY7YIQhmKMdkAIQwNGWBDC0IQRBoQwNGKMBUIYmjFagRBGDBjNQAgjJoxGIIn/I8Mxxkpb1d7f7QXYqa1Cqqh1BMrF4l+tS9CnFIG8RuB//8JqKGTsFxoAAAAASUVORK5CYII=); -moz-background-size: 40px 40px; background-size: 40px 40px; background-position: 100% 0; background-repeat: no-repeat; text-align: center; color: #fffacd; } /*多图片上传的弹出框*/ .wrapper-add { width: 700px; height: 180px; margin-top: 120px; padding-top: 30px; } .add-item { margin: 20px auto 20px auto; display: block; border: none; cursor: auto; } .icon { height: 55px; margin-bottom: 20px; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAAA3CAYAAAC8TkynAAAAAXNSR0IArs4c6QAABERJREFUaAXtmU1IVFEUx53XWLYISpIIzJxFoxAZREGGhdgiRIKgj1W7NlGQbSoIC8K+yE1tir4WRZBkEVFI0KZyFVhRtNCVX6NDCO1c6KjT78gbeT7fe9437828+XpwuW/OPfec8//fr3PfhMoK7BkYGEimINXX14dS73a1ZtdQLPISAcUy0nY4SzPAjplikZdmQLGMtB3OhXMyFotVz87O3kGpOZlMbrZTDkoeiUQWz3PjOe9HPGEd/C+AV/phMN9saDLyxQpeBis0PDw8kZr2oVCorba2tjffRtEYr3GJKKXCKfBiJN/BG4lQfS8dg6pMFapeaQYU6siq4irNAFWmClUv7AewwcHB/RynF7C1W7fXT07RVVdX1+eH/UzaCA0NDS1+QzPm3KpOAX8Z3esQsJivS18ImKe6Agk35XeuPp72ABl5gHWawQtYZGK7U9cRUU4+ngiQaa8DtQQnbaJj2ZgjQq97QGrNO8FR0XHqXzY6Onpobm7uLMuqEUKT1P2apt2uqan5au7odkl7mgFm537/lqs6l7UPgP+I7cNg30hdRd2K7AttnV59eiWgXyEAFZ1lZgDXkkgkfgC2bVmjLqCtgxG/ZteuIvdEgBx1+m5v6UvaRMey0UE4MjJyDHAy6lUOagtN2O9A/+BKenbtngiQc54ArgpQswNdJsegq1wAMCcB3429crNNq9/oykb7mLLaqn0lmScCxHg0Gr1B1Ux5T4nrRd6b3eYATPtTAHlGWUV/5Qf9CBvlaeUOBkXPiZDBlqdXRv4EQLopSxIqF0b/8kGnBhKnU31UEjuvx2DKl6ca8E3z8/PPMZIuePG/CfBH3QbieQm4dWjWZxevZ9TfIV9jbnP7m33njNs+gRIQj8erCLoXAnz5JI+dprwhgGDD09PTr6gjboP2Uz+wGcCu3QX4Zj/BpGMrEALkrGfTO59OwH73yToBY2NjDYz8I7+BpGsvqwRMTk6u46+41xCwNt2A/e63Yh6gn9FPdMf3SDYeWqW+KoFNTU09RW+bim62dBxnAIlFC6P1iWDq9HIfQvomJia2ug2Qfuewddxtv0zr2xLAXTyK8zcEXWEMgt/7ZmZmfpLAHDHKnd7Z8few6bm+FTrZ9KvNkgDAVXAX7wHseitHyDcgf4veXd4db2FsepV8vOhB31HPyk82ZJYE8LnpFs4bFAJoZ5n0U3ZZ6UKOBvgXtLleMlb2MiFbRgDT9QCBt7twtgPdb6zxB+Pj41uM/ZBJstNqlOXa+5LrMDt8BaP5myBl/afzJDghvtPxD2U74BvTMeJXH9fXYcDLnxzpgpe4ywG9l1pKXjzmJXApL6L2MUgzAZ7v5D7GlhVTZgKy4jSXnJQIyKXRCCIWjWMrHoTjTPtUxSVL4HOmgwnIvhIuLRwOX4StfwEFmRG3gkdwqRjXqqurYyjvpNNL1WmjYjgIHYlfcAgewaUSw38SDL04/XLE4QAAAABJRU5ErkJggg==) no-repeat; background-position: 50%; } /*上传后的图片框*/ p.imgWrap { position: relative; z-index: 2; line-height: 110px; vertical-align: middle; overflow: hidden; width: 110px; height: 110px; -webkit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -o-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; transform-origin: 50% 50%; -webit-transition: 200ms ease-out; -moz-transition: 200ms ease-out; -o-transition: 200ms ease-out; -ms-transition: 200ms ease-out; transition: 200ms ease-out; } .btn-chooseimg { background-color: #f85959; color: #fff; margin: 10px auto; font-size: 14px; display: block; overflow: hidden; position: relative; margin-bottom: 0; text-align: center; vertical-align: middle; border: 1px solid transparent; background-image: none; white-space: nowrap; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; outline: 0; cursor: pointer; height: 40px; line-height: 38px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; min-width: 100px; padding: 0 17px; } /*旋转、删除*/ div.file-panel { position: absolute; height: 0; filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#80000000', endColorstr='#80000000')\0; background: rgba( 0, 0, 0, 0.5 ); width: 100%; top: 0; left: 0; overflow: hidden; z-index: 300; } /*删除*/ div.file-panel span.cancel { background-position: -48px -23px; } div.file-panel span { width: 24px; height: 24px; display: inline; float: right; text-indent: -9999px; overflow: hidden; background: url(/JS/webuploader/icons.png) no-repeat; margin: 5px 1px 1px; cursor: pointer; } /*向右旋转*/ div.file-panel span.rotateRight { background-position: -24px -23px; } /*向左旋转*/ div.file-panel span.rotateLeft { background-position: 0 -23px; } </style> </head> <body> <form id="Newform" method="post" enctype="multipart/form-data"> <div> <input type="hidden" id="hdnNewsId" name="newsId" /> <table style="border: 2px; margin: 20px;"> <tr> <th align="right">封面图: </th> <td> <span style="color: Red">建议图片尺寸:258*246</span><br /> <%--<input type="file" name="txtFile" id="txtFile" />--%> <div class="article-cover-images"> <div class="article-cover-add"><i class="iconfont icon-addnew "></i></div> </div> </td> </tr> <tr> <th align="right">内容: </th> <td> <!-- <script type="text/plain" name="Content" id="myEditor" style="width: 610px; height: 100px;"></script>--> <textarea id="myEditor" name="Content" cols="100" data-sample="1" cols="80" onchange="formatCkedit()"></textarea> </td> </tr> </table> </div> </form> <script src="../JS/EasyUI/jquery-1.7.2.min.js"></script> <script src="../JS/EasyUI/jquery.easyui.min.js"></script> <script src="../JS/EasyUI/easyui-lang-zh_CN.js"></script> <script src="../JS/ckeditor/ckeditor.js?0"></script> <script src="../JS/webuploader/webuploader.js"></script> <script type="text/javascript"> var oCKeditor; $(function () { oCKeditor = CKEDITOR.replace('myEditor', { height: '400px', width: '1000px', customConfig: '/Ckeditor测试/NewsManager.js' }); }); </script> </body> </html>
页面截图:

第二步:ckeditor添加插件多图片上传(UploadMultipleImage)
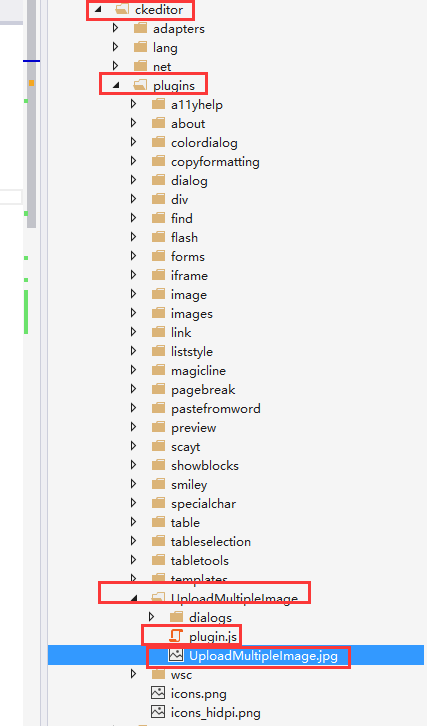
在ckeditor下找到plugins文件夹并添加UploadMultipleImage文件夹,文件夹中添加plugin.js和UploadMultipleImage.jpg,截图如下:

其中plugin.js是按钮点击后的代码注册,UploadMultipleImage.jpg是按钮的背景图
在plugin.js中添加以下代码:
(function () { //Section 1 : 按下自定义按钮时执行的代码 var a = { exec: function (editor) { //写按钮点击后执行的代码 } }, //Section 2 : 创建自定义按钮、绑定方法 b = 'UploadMultipleImage'; //注意UploadMultipleImage名字 CKEDITOR.plugins.add(b, { init: function (editor) { editor.addCommand(b, a); //注意UploadMultipleImage名字 和 图片路径 editor.ui.addButton('UploadMultipleImage', { label: '多图片上传', icon: this.path + 'UploadMultipleImage.jpg', command: b }); } }); })();
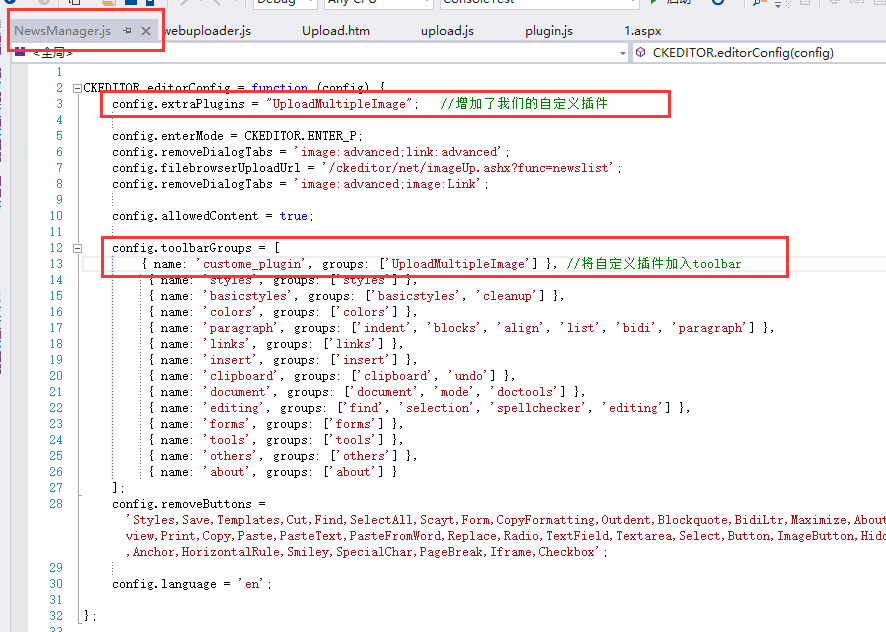
然后在NewsManager.js里面添加插件显示代码:

再刷新页面即可
第三步:弹出图片选择框
在上一步的自定义按钮事件中写入下面代码
$("<div/>").dialog({
id: "UploadMultipleImageIframe",
//href: url,
content: easyui_dialog_content,
title: "多图片上传",
iconCls: 'icon-add',
height: 450,
width: 770,
modal: true,
buttons: [{
text: '确定',
handler: function () {
$("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象
}
}, {
text: '取消',
handler: function () {
$("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象
}
}],
onOpen: function () {//打开后触发
},
onClose: function () {
$("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象
}
});
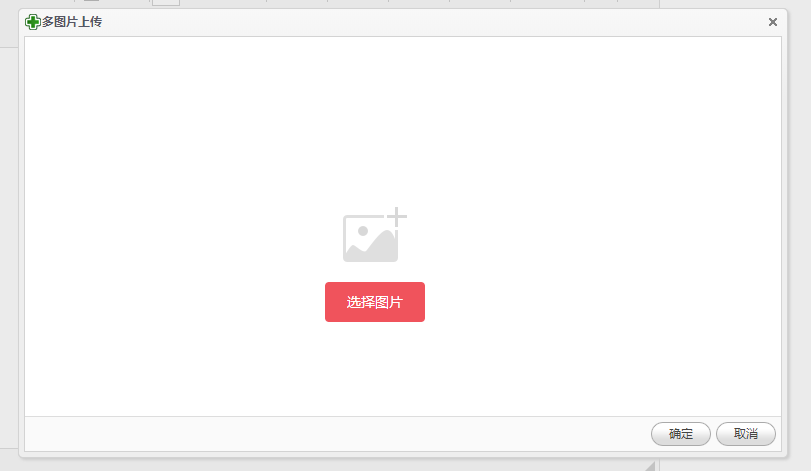
效果(样式再页面布局已实现):

第四步:点击上一步的确定将图片上传的服务器,点击选择图片按钮弹出多图片选择框
确定按钮事件代码,上传的服务器地址在webuploader中确定:
//开始上传 $("#UploadMultipleImageIframe .img-item img").each(function (index, item) { var $image = $(item); uploader.upload($image.attr("data-fileid"));//开始上传 });
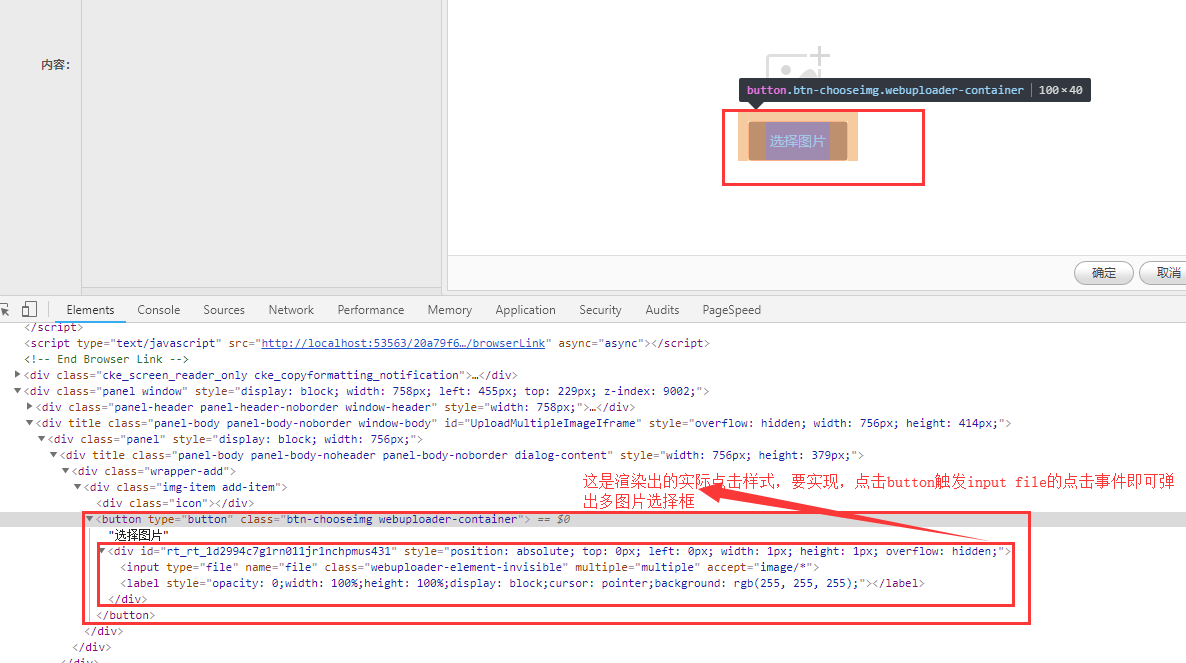
在上一步打开easyui弹出框时加入onOpen事件,初始化多图片上传的控件(如响应的服务器上传地址)及选择图片按钮的点击事件,需要注意的是,点击选择图片按钮是通过webuploader绑定的,webuploader本身有一个按钮样式渲染的过程,所以需要隐藏渲染的样式,并实现点击自定义的按钮样式来传递点击事件,渲染后的结构如图:

代码:
onOpen: function () {//打开后触发 // 给选择图片绑定事件 uploader = WebUploader.create({ pick: { id: ".btn-chooseimg" }, //auto: true, // 只允许选择图片文件。 accept: { title: 'Images', extensions: 'gif,jpg,jpeg,bmp,png', mimeTypes: 'image/*' }, formData: { action: "UploadMultipleImage" }, swf: '/JS/webuploader/Uploader.swf', server: '/handler/uploadHandler.ashx', disableGlobalDnd: true,// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。 fileNumLimit: 100,//验证文件总数量, 超出则不允许加入队列 fileSizeLimit: 200 * 1024 * 1024, // 200M 验证文件总大小是否超出限制, 超出则不允许加入队列 fileSingleSizeLimit: 50 * 1024 * 1024// 50 M 验证单个文件大小是否超出限制, 超出则不允许加入队列 }); var $btn_add = $("#UploadMultipleImageIframe .btn-chooseimg"), $list = $('.wrapper-add'), $new_add_btn; //第一次选择图片 $btn_add.children().hide(); //点击新增按钮触发上传选择图片事件 $btn_add.on("click", function (e) { $btn_add.children().find("input").click(function (e) { e.stopPropagation();//阻止事件冒泡 }).click(); }).text("选择图片"); },
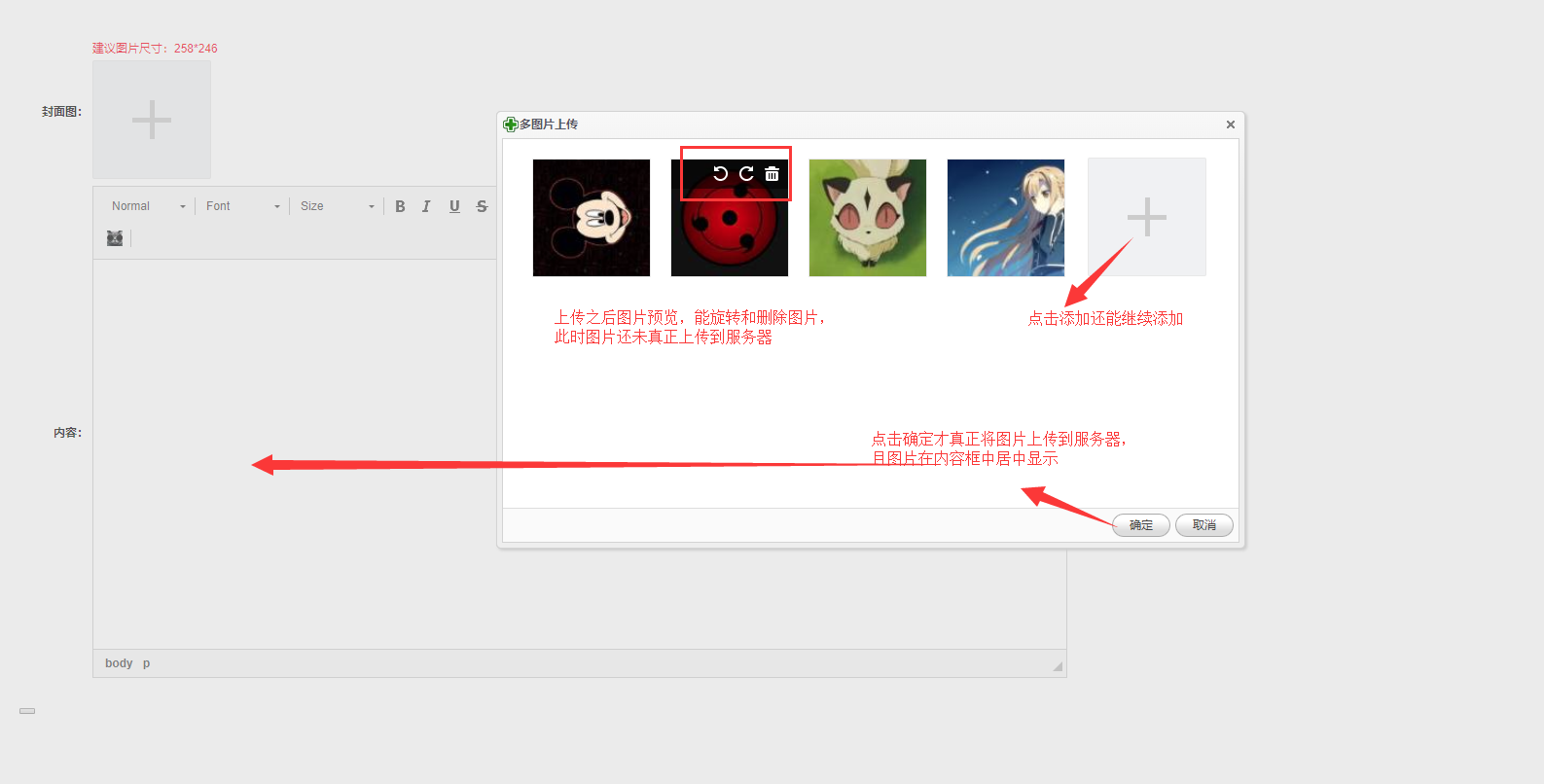
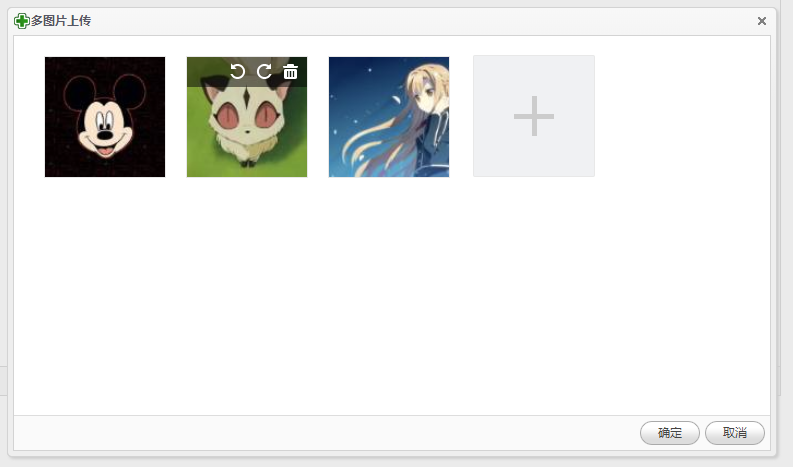
第五步:选择多图片后将图片显示出来并绑定对应的旋转和删除事件添加新的添加图片按钮
选择图片确认后会先触发uploader的beforeFileQueued事件(当文件被加入队列之前触发),这个时候页面的添加图片按钮要重新绑定并改变对应的样式及事件
// 当文件被加入队列之前触发 uploader.on('beforeFileQueued', function (file) { if ($list.hasClass("wrapper-add")) {//第一次添加 $new_add_btn = $('<div class="article-cover-add" style="margin-left: 13px;"></div>'); $list.empty().addClass("wrapper-picture").removeClass("wrapper-add").append($new_add_btn); uploader.addButton({ id: '#UploadMultipleImageIframe .article-cover-add' }); var $btn_new_add = $("#UploadMultipleImageIframe .article-cover-add"); $btn_new_add.children().hide(); //点击新增按钮触发上传选择图片事件 $btn_new_add.on("click", function (e) { $btn_new_add.children().find("input").click(function (e) { e.stopPropagation();//阻止事件冒泡 }).click(); }); } });
在上面的事件执行后会触发uploader的fileQueued事件(当有文件被添加进队列的时候),这个时候将选择的图片显示出来并绑定对应的事件
// 当有文件被添加进队列的时候 uploader.on('fileQueued', function (file) { //生成缩略图,此过程为异步 uploader.makeThumb(file, function (error, ret) { if (error) { //$list.text('预览错误'); } else { //图片的外边框 var $img_item = $('<div class="img-item"></div>'), $image = $('<img width="120" height="120" data-fileid="' + file.id + '" src="' + ret + '" alt="' + file.name + '"/>'); //图片 $img_item.append($image); //旋转及删除按钮 var $file_panel = $('\ <div class="file-panel">\ <span class="cancel">删除</span>\ <span class="rotateRight">向右旋转</span>\ <span class="rotateLeft">向左旋转</span>\ </div>'); //鼠标在图片上移入移出时显示和隐藏旋转及删除按钮 $img_item.on('mouseenter', function () { $file_panel.stop().animate({ height: 30 }); }); $img_item.on('mouseleave', function () { $file_panel.stop().animate({ height: 0 }); }); //删除 向右旋转 向左旋转移入移出时按钮变色 $file_panel.children('span').on('mouseenter', function () { $(this).css('background-position-y', '1px'); }); $file_panel.children('span').on('mouseleave', function () { $(this).css('background-position-y', '-23px'); }); //删除 向右旋转 向左旋转点击事件 var rotation = 0; $file_panel.children('span').on('click', function () { var index = $(this).index(); switch (index) { case 0: removeFile(file);//删除 return; case 1: rotation += 90;//向右旋转 break; case 2: rotation -= 90;//向左旋转 break; } //旋转 var deg = 'rotate(' + rotation + 'deg)'; $img_item.css({ '-webkit-transform': deg, '-mos-transform': deg, '-o-transform': deg, 'transform': deg }); }); $img_item.append($file_panel); //添加按钮永远在最后一个 $new_add_btn.before($img_item); } }); }); // 删除图片 function removeFile(file) { var $img_item = $('img[data-fileid=' + file.id + ']').parent(); $img_item.off().find('.file-panel').off().end().remove(); //必须加上,否则无法添加刚删除的图片 uploader.removeFile(file); }

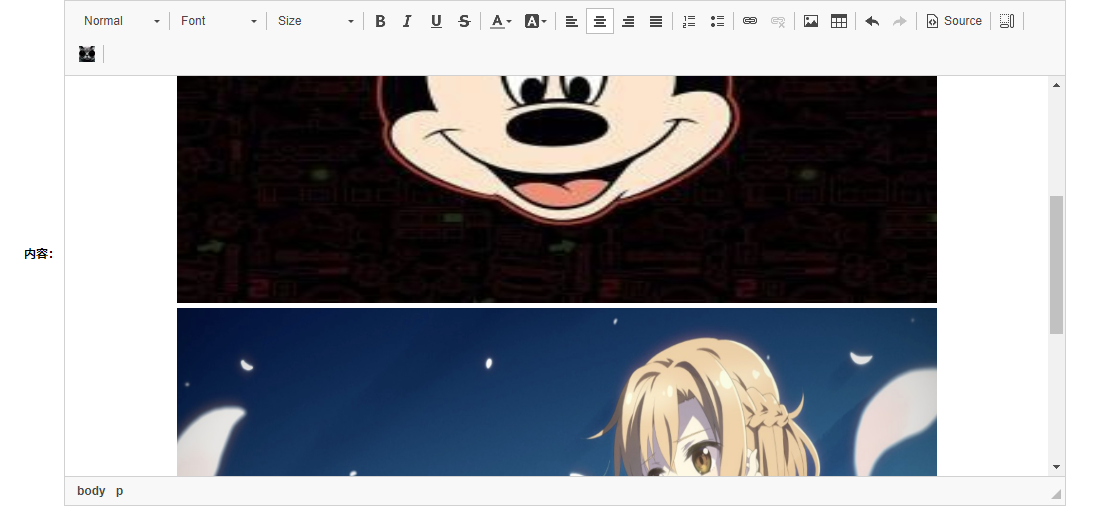
第六步:文件上传到服务器成功后在页面的内容中插入图片并居中显示
// 文件上传成功 uploader.on('uploadSuccess', function (file, response) { var data = JSON.parse(response._raw); if (data && data.code > 0) { var pic_url = data.filePath; CKEDITOR.instances.myEditor.insertHtml('<p style="text-align:center"><img src="' + pic_url + '" width="760" height="507"/></p>'); } });

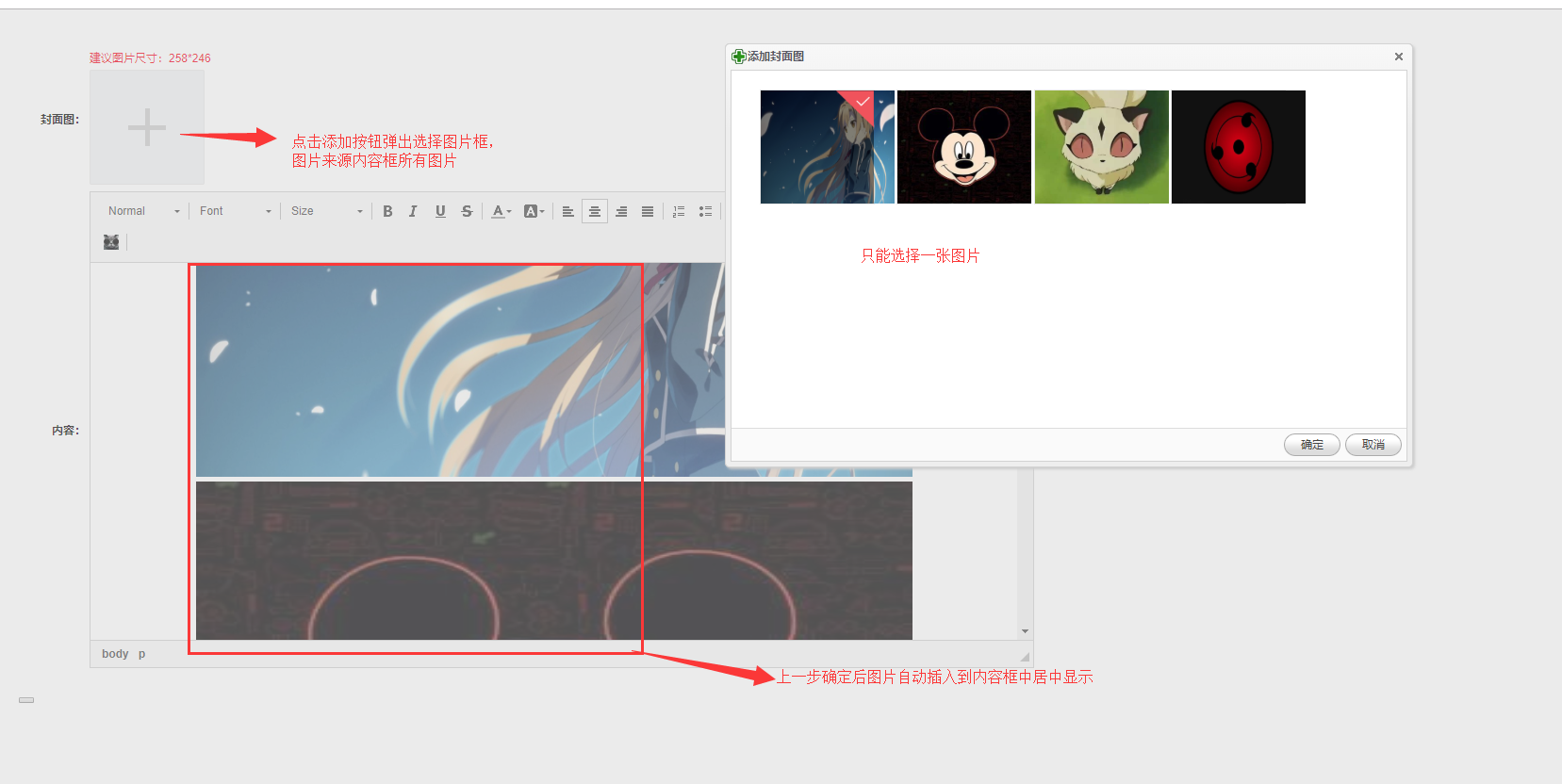
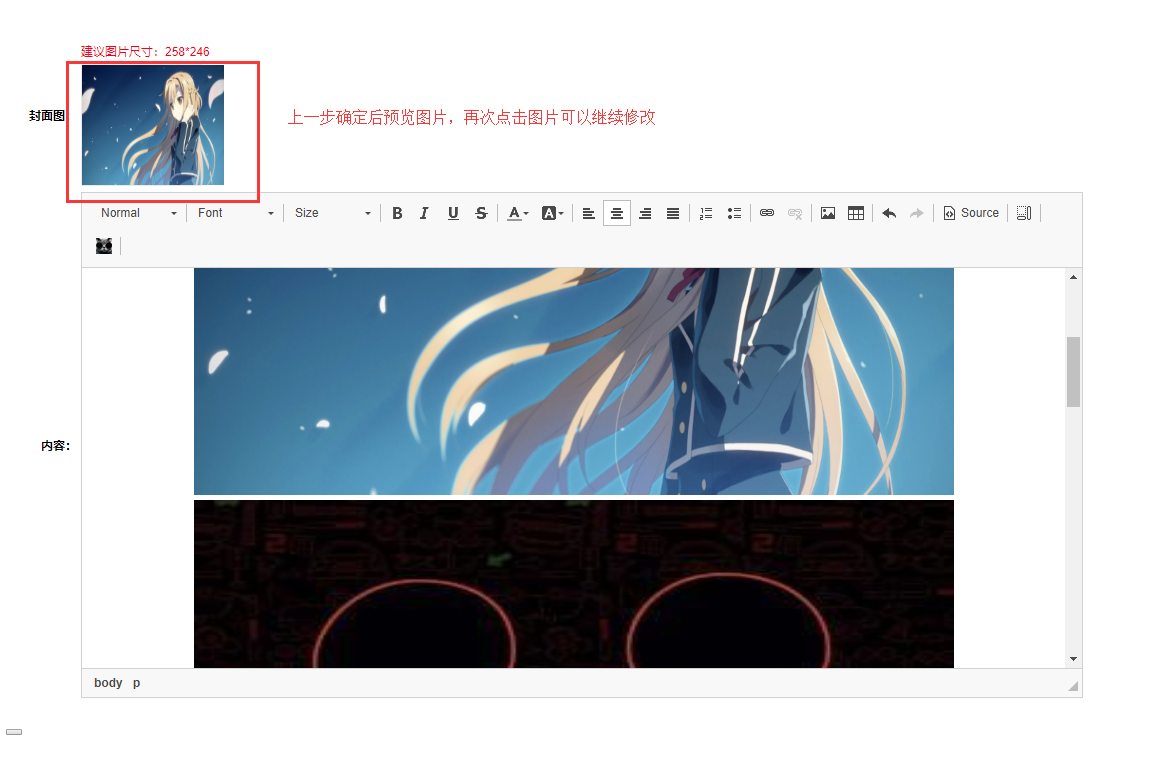
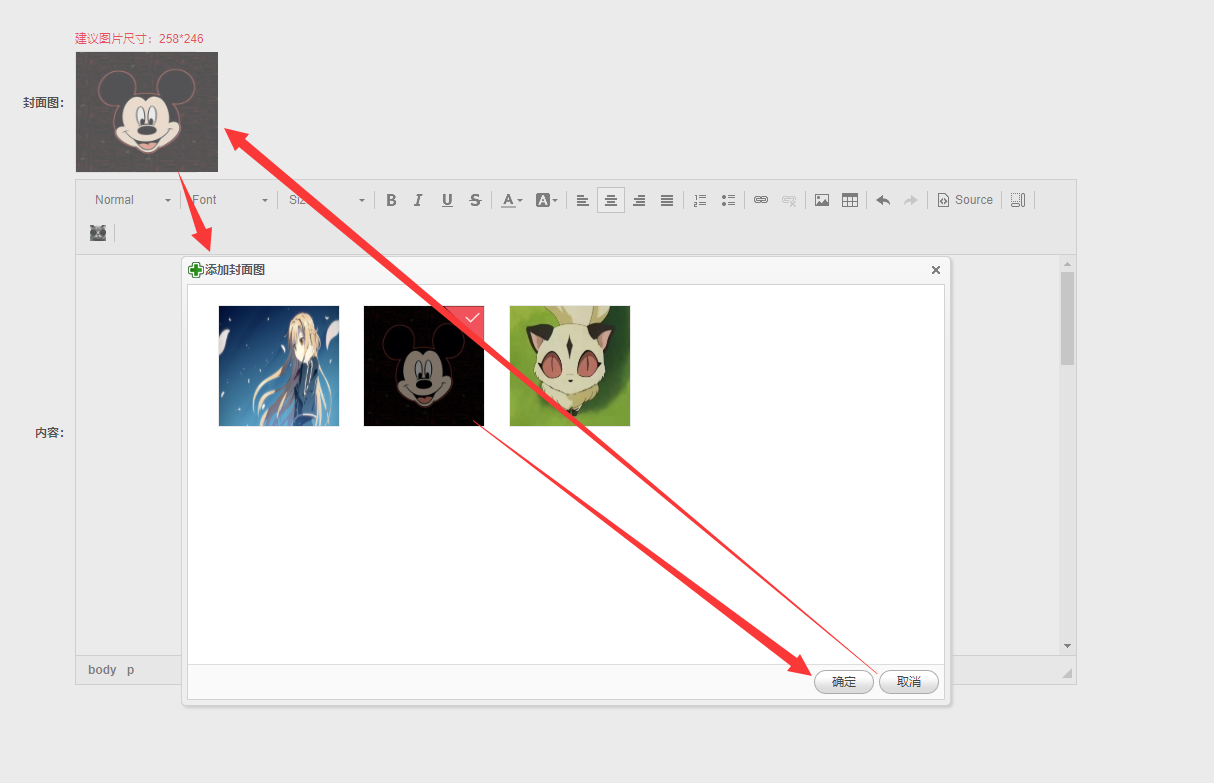
第七步:点击封面图上传按钮选择内容中所有的图片
在html页面的$(function (){});里面添加Ckeditor的初始化和封面图选择图片事件
var oCKeditor; $(function () { oCKeditor = CKEDITOR.replace('myEditor', { height: '400px', width: '1000px', customConfig: '/Ckeditor测试/NewsManager.js' }); //点击添加封面图 $("div.article-cover-add").on("click", function (e) { //是否禁用弹出框的确定按钮 false默认不禁用 var disabled = false; //获取CKEDITOR里面所有的图片 var $wrapper_picture = $('<div class="wrapper-picture"></div>'); var $Ckeditor_image = $(CKEDITOR.instances.myEditor.getData()).find("img"); if ($Ckeditor_image && $Ckeditor_image.length > 0) { $Ckeditor_image.each(function (index, item) { var $item = $(item); $wrapper_picture.append('\ <div class="img-item">\ <img width="120" height="120" src="' + $item.attr("src") + '" alt="' + $item.attr("alt") + '"/>\ </div>'); }); } else { var disabled = true;//正文中不包含图片,禁用弹出框的确定按钮 $wrapper_picture.append('\ <p style="text-align:center;color:red;font-size: 30px;">正文中不包含图片,请先上传图片!</p>'); } var easyui_dialog_content = $("<div></div>").append($wrapper_picture).html(); //用Easy UI弹出框 $("<div/>").dialog({ id: "AddCoverImageIframe", content: easyui_dialog_content, title: "添加封面图", iconCls: 'icon-add', height: 450, width: 770, modal: true, buttons: [{ text: '确定', disabled: disabled, handler: function () { //当前选择的image var $image = $("div.img-item.checked img"); if ($image == undefined || $image.length <= 0) { $.messager.alert("警告", "封面图不能为空,请选择封面图!") return false; } $(".article-cover-images div.article-cover-add").html('<img width="142" height="120" src="' + $image.attr("src") + '" alt="' + $image.attr("alt") + '"/>'); //去掉+号 before和after样式 $(".article-cover-images div.article-cover-add").append('<style>div.article-cover-add::before{display:none}</style>') .append('<style>div.article-cover-add::after{display:none}</style>') $("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象 } }, { text: '取消', handler: function () { $("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象 } }], onOpen: function () {//打开后触发 //选择图片(只能选择单张) var $image_containers = $("div.img-item"); $image_containers.on("click", function (e) { $image_containers.removeClass("checked"); $(this).addClass("checked"); }); }, onClose: function () { $("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象 } }); }); });

附录:页面布局及插件全部代码

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="1.aspx.cs" Inherits="WebApplication1.Ckeditor测试._1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="../JS/EasyUI/themes/easyui.css" rel="stylesheet" /> <link href="../JS/EasyUI/themes/demo.css" rel="stylesheet" /> <link href="../JS/EasyUI/themes/icon.css" rel="stylesheet" /> <link href="../JS/webuploader/webuploader.css" rel="stylesheet" /> <style type="text/css"> /*封面图样式*/ .article-cover-images { margin-top: 5px; } .article-cover-images, .article-cover-preview { display: inline-block; } .article-cover-add { border: 1px solid #e8e8e8; background-color: #f0f1f3; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; cursor: pointer; } .article-cover-add { position: relative; width: 120px; height: 120px; margin-right: 20px; display: inline-block; cursor: pointer; } .article-cover-add::before { color: #ccc; content: ''; position: absolute; left: 50%; top: 50%; width: 40px; margin-left: -20px; margin-top: -2.5px; border-top: 5px solid; } .article-cover-add::after { color: #ccc; content: ''; position: absolute; left: 50%; top: 50%; height: 40px; margin-left: -2.5px; margin-top: -20px; border-left: 5px solid; } /*添加封面图的弹出框样式*/ .wrapper-picture { overflow: auto; margin: 10px auto; height: 350px; padding-left: 20px; } .img-item { width: 120px; height: 120px; position: relative; display: inline-block; border: 1px solid #e8e8e8; margin: 10px; /*cursor: pointer;*/ } .img-item.checked:before { content: ""; display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 1; background-color: rgba(0,0,0,.5); background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGMAAABmCAYAAADf9i8mAAAAAXNSR0IArs4c6QAABexJREFUeAHt3MmL1EoYAPAv1cm44YIILuOGqIiiIigehIegF3n6B9jMxYvMwYOK+zKXh55ExQXGh4IIKoqIIiIigqAgiq9VBvSgBy8yB0EZL8p0Onn1pU1Nd6a7J52uqmxfQFOVrnRVvt9UVVIZxvjd0/M3VCoMaIs1AgXDGDKZ43S7AP38nxFra3JeuQNQYl03bvxrGEYvl+AetMUZAW94IpA4CUbqFnMFgYwEJa6UwMAGEEhcDNV66zAIJGEYBBIfyKie4TeFhiw/Evr2TTGwCQSiDwJraomBBQgEo6BnGxMDm0EgCcIgkIRhEIh6kFDDVG0zaMiqjYbcdNsYWD2ByEXwvy0SBoH44ZO7j4xBIC0gJk4EtnEjGLNmtSg0+iMpL5SGi8WdruvSCyqM7/Tp0HX8OBgzZ4I7NATDu3YBf5M6OvKBI/ydUqmjnuF/H80hfyIxbRpYR496EH5s2tlLwcAKcw8ydSpYvEew2bO9+Lu2DfalS6F6hQ8mDSPXIFOmgHXsWD3E2bPgvHvnxznUXipGLkEmT65CdHd7AXf5/GCfOwdOqRQKoLaQdIxcgSAEnyPY3LkjEOfPg/PmTW2MQ6eVYOQCZNIksI4cATZ/fhXCccC+cAGc169DBz9YUBlGpkEQAnvEggUjEBcvgvPqVTC+beWVYmQShD/QWYcPA1u40Au0iz2ivx+cly/bCnyjwsoxsFLtt708YIXt26GwdStAodDouqMdmzABrEOHgC1a5J3vQfDbV+fFi2jfFzhLCwbWqROksHkzmNu2gVksgolPwIaEhYbx46sQixd7IeQrDmBfvgzO8+eBkEbPasPAJuoCcb9+FREprF8PZm+vyEdKjBsH1sGDwJYs8U73IK5cAefZs0hf1+wkiX24WRX1x/8ZGPivb9WqQX6UjyFqftnaHeRfz3+S2dKlXuU40Rr8Cdl5+7a+MWFyCHHgALBly0Rp++pVcJ4+FXkZCb42NagdAxuuBWRgwAPwx3dvzwPr8uOht66uKsTy5eKUMkI8eSLyshKxYeAF6ADBnoCrp/6zgNdT+Fjvfvw4dgwtC6z9+4GtWCHK2teugfP4scjLTMSKgReiBYQ/DRvz5gH7s1zB8Kf81y9wP31qHkuE2LcP2MqVoox9/TpUHj0SedkJxNA6gTe6AOWTOt714BLF+/eierOnB9imTSJflzBNsPburYe4eRMqDx/WFVORiR0DL0o5CF+8K58+Dc6HDyKG5o4dwDZsEHkvwZ9JzD17gK1eLY7bt29D5cEDkVeZSAQGXqBykHIZyqdOgfP5sxdPgzHvlpetXVuNL0Ls3g2FNWuqef6/fecOVO7dE3nVCQlPQ3KbqPwVLq4r4Usgf4EPXwKdOQP4zrqwbp24GPvuXahwDF0bnzNKicPAi1cOgi+D+vqAzZnTMNb2/ftQuXWr4WeqDiJGYoap2otUPmT9/AnlkyfB/fattlovbfP5QTeE34hEYmDjlIN8/w7DJ06A++OHHwuw+R1Thd85xbUlcpiqDYbyIWvGDChs2QLuly9SF/1qryFMOrFzRrDxykGCFcaQT+ycEYyF8iErWGFM+cTOGcF45AEkNRiIk3WQVGFkHSR1GFkGSSVGVkFSi5FFkFRjZA0k9RhZAskERlZAMoORBZBMYaQdJHMYaQbJJEZaQTKLkUaQTGOkDSTzGGkCyQVGWkByg5EGkFxhJB0kdxhJBsklRlJBcouRRJBcYyQNJPcYSQIhDNTgWxJ+DYgwqhaJACGMGgxMxtlDCCOAEScIYTTAiAuEMJpgxAFCGC0wdIMQxhgYOkEIIwSGLhDCCImhA4Qw2sBQDUIYbWKoBCGMCBiqQAgjIoYKEMLoAEM2CGF0iCEThDAkYMgCIQxJGDJACEMiRqcghCEZoxMQwlCAERWEMBRhRAEhDIUY7YIQhmKMdkAIQwNGWBDC0IQRBoQwNGKMBUIYmjFagRBGDBjNQAgjJoxGIIn/I8Mxxkpb1d7f7QXYqa1Cqqh1BMrF4l+tS9CnFIG8RuB//8JqKGTsFxoAAAAASUVORK5CYII=); -moz-background-size: 40px 40px; background-size: 40px 40px; background-position: 100% 0; background-repeat: no-repeat; text-align: center; color: #fffacd; } /*多图片上传的弹出框*/ .wrapper-add { width: 700px; height: 180px; margin-top: 120px; padding-top: 30px; } .add-item { margin: 20px auto 20px auto; display: block; border: none; cursor: auto; } .icon { height: 55px; margin-bottom: 20px; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAAA3CAYAAAC8TkynAAAAAXNSR0IArs4c6QAABERJREFUaAXtmU1IVFEUx53XWLYISpIIzJxFoxAZREGGhdgiRIKgj1W7NlGQbSoIC8K+yE1tir4WRZBkEVFI0KZyFVhRtNCVX6NDCO1c6KjT78gbeT7fe9437828+XpwuW/OPfec8//fr3PfhMoK7BkYGEimINXX14dS73a1ZtdQLPISAcUy0nY4SzPAjplikZdmQLGMtB3OhXMyFotVz87O3kGpOZlMbrZTDkoeiUQWz3PjOe9HPGEd/C+AV/phMN9saDLyxQpeBis0PDw8kZr2oVCorba2tjffRtEYr3GJKKXCKfBiJN/BG4lQfS8dg6pMFapeaQYU6siq4irNAFWmClUv7AewwcHB/RynF7C1W7fXT07RVVdX1+eH/UzaCA0NDS1+QzPm3KpOAX8Z3esQsJivS18ImKe6Agk35XeuPp72ABl5gHWawQtYZGK7U9cRUU4+ngiQaa8DtQQnbaJj2ZgjQq97QGrNO8FR0XHqXzY6Onpobm7uLMuqEUKT1P2apt2uqan5au7odkl7mgFm537/lqs6l7UPgP+I7cNg30hdRd2K7AttnV59eiWgXyEAFZ1lZgDXkkgkfgC2bVmjLqCtgxG/ZteuIvdEgBx1+m5v6UvaRMey0UE4MjJyDHAy6lUOagtN2O9A/+BKenbtngiQc54ArgpQswNdJsegq1wAMCcB3429crNNq9/oykb7mLLaqn0lmScCxHg0Gr1B1Ux5T4nrRd6b3eYATPtTAHlGWUV/5Qf9CBvlaeUOBkXPiZDBlqdXRv4EQLopSxIqF0b/8kGnBhKnU31UEjuvx2DKl6ca8E3z8/PPMZIuePG/CfBH3QbieQm4dWjWZxevZ9TfIV9jbnP7m33njNs+gRIQj8erCLoXAnz5JI+dprwhgGDD09PTr6gjboP2Uz+wGcCu3QX4Zj/BpGMrEALkrGfTO59OwH73yToBY2NjDYz8I7+BpGsvqwRMTk6u46+41xCwNt2A/e63Yh6gn9FPdMf3SDYeWqW+KoFNTU09RW+bim62dBxnAIlFC6P1iWDq9HIfQvomJia2ug2Qfuewddxtv0zr2xLAXTyK8zcEXWEMgt/7ZmZmfpLAHDHKnd7Z8few6bm+FTrZ9KvNkgDAVXAX7wHseitHyDcgf4veXd4db2FsepV8vOhB31HPyk82ZJYE8LnpFs4bFAJoZ5n0U3ZZ6UKOBvgXtLleMlb2MiFbRgDT9QCBt7twtgPdb6zxB+Pj41uM/ZBJstNqlOXa+5LrMDt8BaP5myBl/afzJDghvtPxD2U74BvTMeJXH9fXYcDLnxzpgpe4ywG9l1pKXjzmJXApL6L2MUgzAZ7v5D7GlhVTZgKy4jSXnJQIyKXRCCIWjWMrHoTjTPtUxSVL4HOmgwnIvhIuLRwOX4StfwEFmRG3gkdwqRjXqqurYyjvpNNL1WmjYjgIHYlfcAgewaUSw38SDL04/XLE4QAAAABJRU5ErkJggg==) no-repeat; background-position: 50%; } /*上传后的图片框*/ p.imgWrap { position: relative; z-index: 2; line-height: 110px; vertical-align: middle; overflow: hidden; width: 110px; height: 110px; -webkit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -o-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; transform-origin: 50% 50%; -webit-transition: 200ms ease-out; -moz-transition: 200ms ease-out; -o-transition: 200ms ease-out; -ms-transition: 200ms ease-out; transition: 200ms ease-out; } .btn-chooseimg { background-color: #f85959; color: #fff; margin: 10px auto; font-size: 14px; display: block; overflow: hidden; position: relative; margin-bottom: 0; text-align: center; vertical-align: middle; border: 1px solid transparent; background-image: none; white-space: nowrap; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; outline: 0; cursor: pointer; height: 40px; line-height: 38px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; min-width: 100px; padding: 0 17px; } /*旋转、删除*/ div.file-panel { position: absolute; height: 0; filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#80000000', endColorstr='#80000000')\0; background: rgba( 0, 0, 0, 0.5 ); width: 100%; top: 0; left: 0; overflow: hidden; z-index: 300; } /*删除*/ div.file-panel span.cancel { background-position: -48px -23px; } div.file-panel span { width: 24px; height: 24px; display: inline; float: right; text-indent: -9999px; overflow: hidden; background: url(/JS/webuploader/icons.png) no-repeat; margin: 5px 1px 1px; cursor: pointer; } /*向右旋转*/ div.file-panel span.rotateRight { background-position: -24px -23px; } /*向左旋转*/ div.file-panel span.rotateLeft { background-position: 0 -23px; } </style> </head> <body> <form id="Newform" method="post" enctype="multipart/form-data"> <div> <input type="hidden" id="hdnNewsId" name="newsId" /> <table style="border: 2px; margin: 20px;"> <tr> <th align="right">封面图: </th> <td> <span style="color: Red">建议图片尺寸:258*246</span><br /> <%--<input type="file" name="txtFile" id="txtFile" />--%> <div class="article-cover-images"> <div class="article-cover-add"><i class="iconfont icon-addnew "></i></div> </div> </td> </tr> <tr> <th align="right">内容: </th> <td> <!-- <script type="text/plain" name="Content" id="myEditor" style="width: 610px; height: 100px;"></script>--> <textarea id="myEditor" name="Content" cols="100" data-sample="1" cols="80" onchange="formatCkedit()"></textarea> </td> </tr> </table> </div> </form> <script src="../JS/EasyUI/jquery-1.7.2.min.js"></script> <script src="../JS/EasyUI/jquery.easyui.min.js"></script> <script src="../JS/EasyUI/easyui-lang-zh_CN.js"></script> <script src="../JS/ckeditor/ckeditor.js?0"></script> <script src="../JS/webuploader/webuploader.js"></script> <script type="text/javascript"> var oCKeditor; $(function () { oCKeditor = CKEDITOR.replace('myEditor', { height: '400px', width: '1000px', customConfig: '/Ckeditor测试/NewsManager.js' }); //点击添加封面图 $("div.article-cover-add").on("click", function (e) { //是否禁用弹出框的确定按钮 false默认不禁用 var disabled = false; //获取CKEDITOR里面所有的图片 var $wrapper_picture = $('<div class="wrapper-picture"></div>'); var $Ckeditor_image = $(CKEDITOR.instances.myEditor.getData()).find("img"); if ($Ckeditor_image && $Ckeditor_image.length > 0) { $Ckeditor_image.each(function (index, item) { var $item = $(item); $wrapper_picture.append('\ <div class="img-item">\ <img width="120" height="120" src="' + $item.attr("src") + '" alt="' + $item.attr("alt") + '"/>\ </div>'); }); } else { var disabled = true;//正文中不包含图片,禁用弹出框的确定按钮 $wrapper_picture.append('\ <p style="text-align:center;color:red;font-size: 30px;">正文中不包含图片,请先上传图片!</p>'); } var easyui_dialog_content = $("<div></div>").append($wrapper_picture).html(); //用Easy UI弹出框 $("<div/>").dialog({ id: "AddCoverImageIframe", content: easyui_dialog_content, title: "添加封面图", iconCls: 'icon-add', height: 450, width: 770, modal: true, buttons: [{ text: '确定', disabled: disabled, handler: function () { //当前选择的image var $image = $("div.img-item.checked img"); if ($image == undefined || $image.length <= 0) { $.messager.alert("警告", "封面图不能为空,请选择封面图!") return false; } $(".article-cover-images div.article-cover-add").html('<img width="142" height="120" src="' + $image.attr("src") + '" alt="' + $image.attr("alt") + '"/>'); //去掉+号 before和after样式 $(".article-cover-images div.article-cover-add").append('<style>div.article-cover-add::before{display:none}</style>') .append('<style>div.article-cover-add::after{display:none}</style>') $("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象 } }, { text: '取消', handler: function () { $("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象 } }], onOpen: function () {//打开后触发 //选择图片(只能选择单张) var $image_containers = $("div.img-item"); $image_containers.on("click", function (e) { $image_containers.removeClass("checked"); $(this).addClass("checked"); }); }, onClose: function () { $("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象 } }); }); }); </script> </body> </html>

(function () { //Section 1 : 按下自定义按钮时执行的代码 var a = { exec: function (editor) { //var url = '/JS/ckeditor/plugins/UploadMultipleImage/dialogs/UploadMultipleImage.html'; var easyui_dialog_content = '\ <div class="wrapper-add">\ <div class="img-item add-item">\ <div class="icon"></div>\ <button type="button" class="btn-chooseimg"><span class="tui2-btn-content">选择图片</span></button>\ </div>\ </div>'; var uploader; //用Easy UI弹出图片上传框 $("<div/>").dialog({ id: "UploadMultipleImageIframe", //href: url, content: easyui_dialog_content,//$("#upload_multiple_image_script").html(), title: "多图片上传", iconCls: 'icon-add', height: 450, width: 770, modal: true, buttons: [{ text: '确定', handler: function () { //开始上传 $("#UploadMultipleImageIframe .img-item img").each(function (index, item) { var $image = $(item); uploader.upload($image.attr("data-fileid"));//开始上传 }); $("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象 } }, { text: '取消', handler: function () { $("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象 } }], onOpen: function () {//打开后触发 // 给选择图片绑定事件 uploader = WebUploader.create({ pick: { id: ".btn-chooseimg" },//article-cover-add btn-chooseimg //auto: true, // 只允许选择图片文件。 accept: { title: 'Images', extensions: 'gif,jpg,jpeg,bmp,png', mimeTypes: 'image/*' }, formData: { action: "UploadMultipleImage" }, //dnd: '#UploadMultipleImageIframe', swf: '/JS/webuploader/Uploader.swf', server: '/handler/uploadHandler.ashx', disableGlobalDnd: true,// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。 fileNumLimit: 100,//验证文件总数量, 超出则不允许加入队列 fileSizeLimit: 200 * 1024 * 1024, // 200M 验证文件总大小是否超出限制, 超出则不允许加入队列 fileSingleSizeLimit: 50 * 1024 * 1024// 50 M 验证单个文件大小是否超出限制, 超出则不允许加入队列 }); var $btn_add = $("#UploadMultipleImageIframe .btn-chooseimg"), $list = $('.wrapper-add'), $new_add_btn; //第一次选择图片 $btn_add.children().hide(); //点击新增按钮触发上传选择图片事件 $btn_add.on("click", function (e) { $btn_add.children().find("input").click(function (e) { e.stopPropagation();//阻止事件冒泡 }).click(); }).text("选择图片"); // 当文件被加入队列之前触发 uploader.on('beforeFileQueued', function (file) { if ($list.hasClass("wrapper-add")) {//第一次添加 $new_add_btn = $('<div class="article-cover-add" style="margin-left: 13px;"></div>'); $list.empty().addClass("wrapper-picture").removeClass("wrapper-add").append($new_add_btn); uploader.addButton({ id: '#UploadMultipleImageIframe .article-cover-add' }); var $btn_new_add = $("#UploadMultipleImageIframe .article-cover-add"); $btn_new_add.children().hide(); //点击新增按钮触发上传选择图片事件 $btn_new_add.on("click", function (e) { $btn_new_add.children().find("input").click(function (e) { e.stopPropagation();//阻止事件冒泡 }).click(); }); } }); // 当有文件被添加进队列的时候 uploader.on('fileQueued', function (file) { //生成缩略图,此过程为异步 uploader.makeThumb(file, function (error, ret) { if (error) { //$list.text('预览错误'); } else { //图片的外边框 var $img_item = $('<div class="img-item"></div>'), $image = $('<img width="120" height="120" data-fileid="' + file.id + '" src="' + ret + '" alt="' + file.name + '"/>'); //图片 $img_item.append($image); //旋转及删除按钮 var $file_panel = $('\ <div class="file-panel">\ <span class="cancel">删除</span>\ <span class="rotateRight">向右旋转</span>\ <span class="rotateLeft">向左旋转</span>\ </div>'); //鼠标在图片上移入移出时显示和隐藏旋转及删除按钮 $img_item.on('mouseenter', function () { $file_panel.stop().animate({ height: 30 }); }); $img_item.on('mouseleave', function () { $file_panel.stop().animate({ height: 0 }); }); //删除 向右旋转 向左旋转移入移出时按钮变色 $file_panel.children('span').on('mouseenter', function () { $(this).css('background-position-y', '1px'); }); $file_panel.children('span').on('mouseleave', function () { $(this).css('background-position-y', '-23px'); }); //删除 向右旋转 向左旋转点击事件 var rotation = 0; $file_panel.children('span').on('click', function () { var index = $(this).index(); switch (index) { case 0: removeFile(file);//删除 return; case 1: rotation += 90;//向右旋转 break; case 2: rotation -= 90;//向左旋转 break; } //旋转 var deg = 'rotate(' + rotation + 'deg)'; $img_item.css({ '-webkit-transform': deg, '-mos-transform': deg, '-o-transform': deg, 'transform': deg }); }); $img_item.append($file_panel); //添加按钮永远在最后一个 $new_add_btn.before($img_item); } }); }); // 文件上传成功 uploader.on('uploadSuccess', function (file, response) { var data = JSON.parse(response._raw); if (data && data.code > 0) { var pic_url = data.filePath; CKEDITOR.instances.myEditor.insertHtml('<p style="text-align:center"><img src="' + pic_url + '" width="760" height="507"/></p>'); } }); // 删除图片 function removeFile(file) { var $img_item = $('img[data-fileid=' + file.id + ']').parent(); $img_item.off().find('.file-panel').off().end().remove(); //必须加上,否则无法添加刚删除的图片 uploader.removeFile(file); } }, onClose: function () { $("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象 } }); } }, //Section 2 : 创建自定义按钮、绑定方法 b = 'UploadMultipleImage'; //注意UploadMultipleImage名字 CKEDITOR.plugins.add(b, { //requires: ["dialog"], init: function (editor) { //CKEDITOR.dialog.add('UploadMultipleImageDialog', this.path + 'dialogs/UploadMultipleImage.js'); //注意UploadMultipleImage名字 //editor.addCommand('UploadMultipleImage', new CKEDITOR.dialogCommand('UploadMultipleImageDialog')); //注意UploadMultipleImage名字 editor.addCommand(b, a); //注意UploadMultipleImage名字 和 图片路径 editor.ui.addButton('UploadMultipleImage', { label: '多图片上传', icon: this.path + 'UploadMultipleImage.jpg', command: b }); } }); })();




