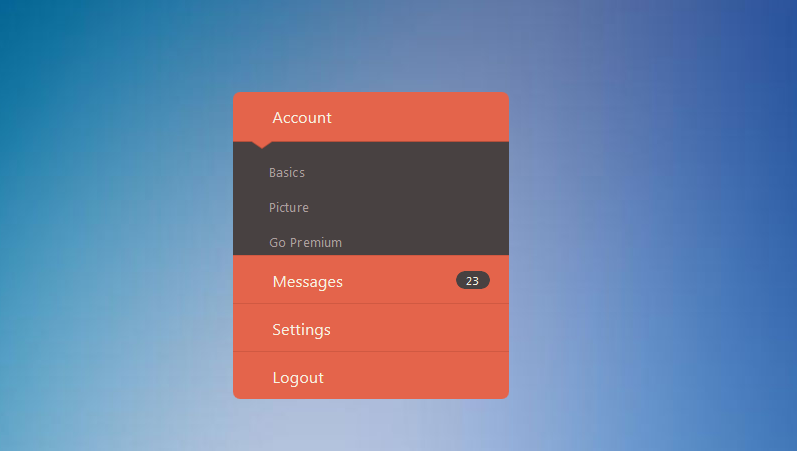
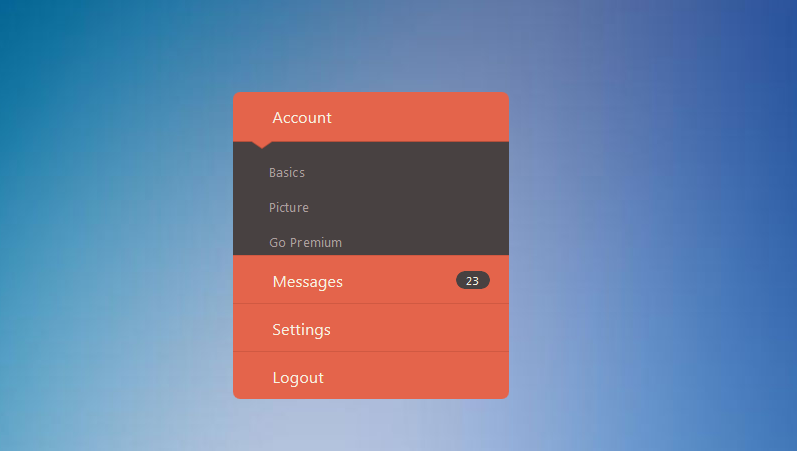
bootstrap-简单实用的垂直手风琴滑动菜单列表特效
前端:
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单实用的垂直手风琴滑动菜单列表特效|DEMO_jQuery之家-自由分享jQuery、html5、css3的插件库</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/style.css">
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<article class="htmleaf-container">
<header class="htmleaf-header">
<h1>简单实用的垂直手风琴滑动菜单列表特效 <span>Simple Menu with toggle slide animation using jQuery and CSS</span></h1>
<div class="htmleaf-links">
<a class="htmleaf-icon icon-htmleaf-home-outline" href="http://www.htmleaf.com/" title="jQuery之家" target="_blank"><span> jQuery之家</span></a>
<a class="htmleaf-icon icon-htmleaf-arrow-forward-outline" href="http://www.htmleaf.com/jQuery/Accordion/201509192591.html" title="返回下载页" target="_blank"><span> 返回下载页</span></a>
</div>
</header>
<div class="htmleaf-content">
<ul class="mainmenu">
<li><img src="images/user.png" alt="User icon" class="icon"><span>Account</span></li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>Basics</span></li>
<li><span>Picture</span></li>
<li><span>Go Premium</span></li>
</ul>
<li>
<img src="images/envelope.png" alt="Envelope icon" class="icon"><span>Messages</span><div class="messages">23</div>
</li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>New</span></li>
<li><span>Sent</span></li>
<li><span>Trash</span></li>
</ul>
<li><img src="images/cog.png" alt="Cog icon" class="icon"><span>Settings</span></li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>Language</span></li>
<li><span>Password</span></li>
<li><span>Notifications</span></li>
<li><span>Privacy</span></li>
<li><span>Payments</span></li>
</ul>
<li><img src="images/key.png" alt="Key icon" class="icon"><span>Logout</span></li>
</ul>
</div>
</article>
<script src="http://libs.useso.com/js/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-2.1.1.min.js"><\/script>')</script>
<script src="js/script.js"></script>
</body>
</html>
script.js代码:
$(document).ready(function () {
var $submenu = $('.submenu');//<ul class="submenu">
var $mainmenu = $('.mainmenu');//<ul class="mainmenu">
$submenu.hide();//所有的都不伸展
/*
delay()对被选元素的所有排队函数(仍未运行)设置延迟
slideDown() 方法以滑动方式显示被选元素。
注意:slideDown() 适用于通过 jQuery 方法隐藏的元素,或在 CSS 中声明 display:none 隐藏的元素(不适用于通过 visibility:hidden 隐藏的元素)。
提示:如需以滑动方式隐藏元素,请查看 slideUp() 方法。
*/
$submenu.first().delay(400).slideDown(700);
//点击Basics、Picture等左侧变颜色
$submenu.on('click', 'li', function () {
/*
siblings() 方法返回被选元素的所有同级元素。
同级元素是共享相同父元素的元素。
*/
$submenu.siblings().find('li').removeClass('chosen');
$(this).addClass('chosen');
});
//点击Account、Messages等展开子元素
/*
next() 方法返回被选元素的后一个同级元素。
同级元素是共享相同父元素的元素。注意:该方法只返回一个元素。
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() - 这会造成一种切换的效果。
slideUp() 方法以滑动方式隐藏被选元素。
注意:隐藏的元素不会被完全显示(不再影响页面的布局)。
*/
$mainmenu.on('click', 'li', function () {
$(this).next('.submenu').slideToggle().siblings('.submenu').slideUp();
});
$mainmenu.children('li:last-child').on('click', function () {
//$mainmenu.fadeOut().delay(500).fadeIn();
});
});
部分css代码:
/*------------ Color Palette ------------*/
/*
LIGHT ORANGE: #e4644b
DARK ORANGE: #d05942
DARK BROWN: #484141
Menu text: #f7f1e3
Submenu text: #ae9f9f
*/
/*------------ General Settings ------------*/
/*@import url(https://fonts.useso.com/css?family=Montserrat);*/
body {
margin: 0;
padding: 0;
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans", "wenquanyi micro hei", "Hiragino Sans GB", "Hiragino Sans GB W3", "FontAwesome", sans-serif;
background: url("../images/bg.jpg") top center no-repeat;
letter-spacing: 0.2px;
}
ul {
list-style: none;
width: 276px;
}
li {
cursor: pointer;
}
/*------------ Main Menu ------------*/
.container {
background-color: black;
}
/*------------ Main Menu ------------*/
.mainmenu {
margin: 90px auto;
font-size: 16px;
position: relative;
padding: 0;
}
.mainmenu > li {
background-color: #e4644b;
border-top: 1px solid #d05942;
height: 48px;
color: #f7f1e3;
box-sizing: border-box;
}
.mainmenu > li:first-child {
border-radius: 7px 7px 0 0;
border-top: 0;
}
.mainmenu > li:last-child {
border-radius: 0 0 7px 7px;
}
.mainmenu > li span {
display: block;
line-height: 48px;
}
.mainmenu > li .icon {
padding: 14px 20px 0 20px;
float: left;
width: 20px;
height: 20px;
display: block;
}
.mainmenu > li .messages {
background: url("../images/messages.png") no-repeat;
padding: 0;
margin-top: -33px;
margin-right: 19px;
float: right;
display: block;
width: 34px;
height: 18px;
text-align: center;
font-size: 11px;
line-height: 19px;
}
.expand-triangle {
background: url("../images/expand.gif") top left no-repeat;
height: 10px;
width: 276px;
content: " ";
margin-left: -40px;
}
/*------------ Sub Menu ------------*/
.submenu {
box-sizing: border-box;
color: #ae9f9f;
font-size: 13px;
content: " ";
/*opacity: 0.5;*/
}
.submenu li {
line-height: 20px;
height: 35px;
padding-top: 11px;
margin-left: -40px;
background-color: #484141;
border-left: solid 6px #484141;
transition: border-left 220ms ease-in;
}
.submenu .chosen,
.submenu .chosen:hover {
border-left: solid 6px #96d145;
}
.submenu li:hover {
border-left: solid 6px #d05942;
}
.submenu li span {
margin-left: 30px;
}
.animate {
animation: flip 2000ms ease-in-out alternate;
}
@keyframes flip {
to {
transform: rotateY(360deg);
}
}
效果:

引用的demo地址:
http://www.htmleaf.com/Demo/201509192592.html


 bootstrap-简单实用的垂直手风琴滑动菜单列表特效
bootstrap-简单实用的垂直手风琴滑动菜单列表特效

 浙公网安备 33010602011771号
浙公网安备 33010602011771号