ajax跨域问题
1、跨域演示:
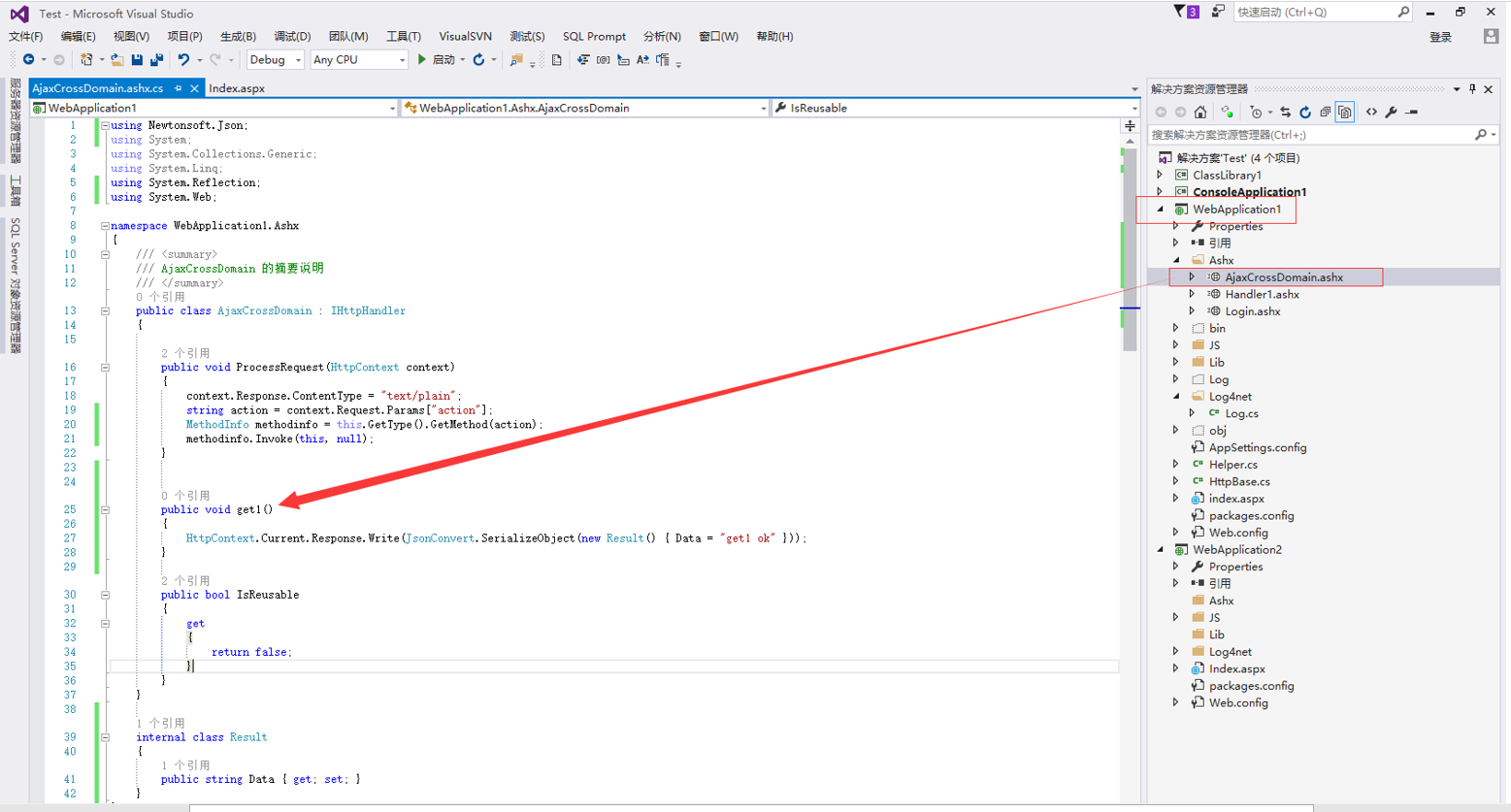
在端口14199有一个站点1,有一个方法get1,调用结果如下:

源码如下:

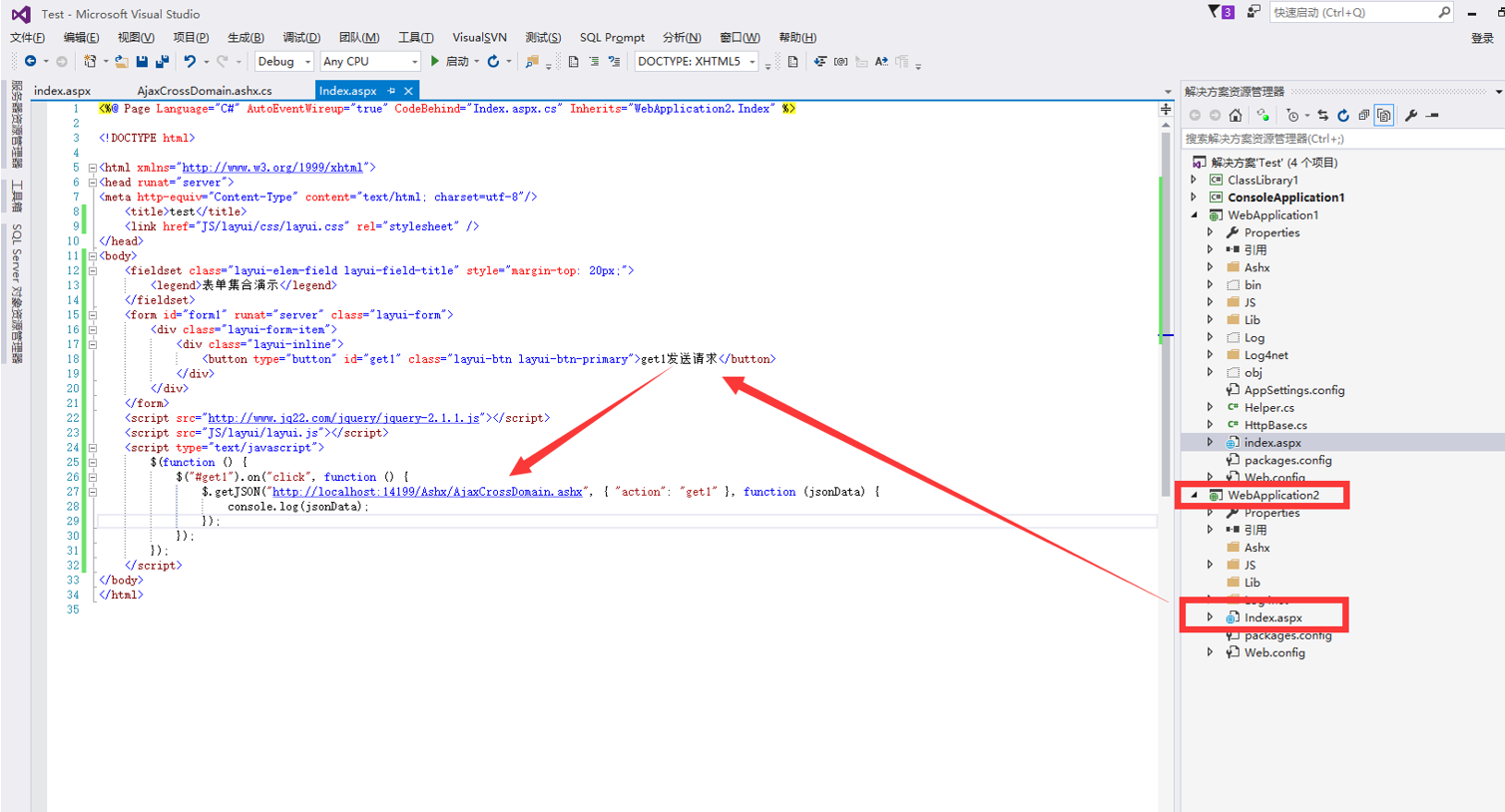
在端口10571也有一个站点2,前端页面加载完成后点击按钮调用站点1的get1方法会发生错误,这就是跨域访问,即一个站点访问另一个非同源站点
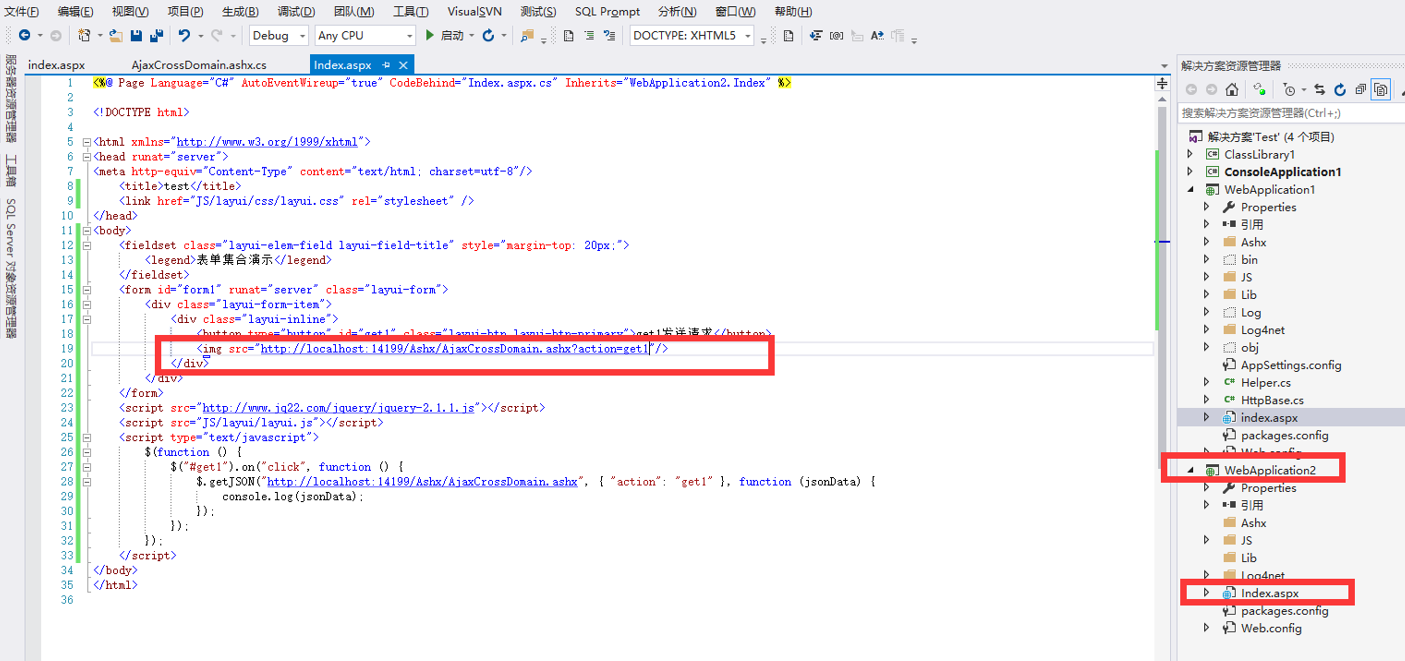
源码:

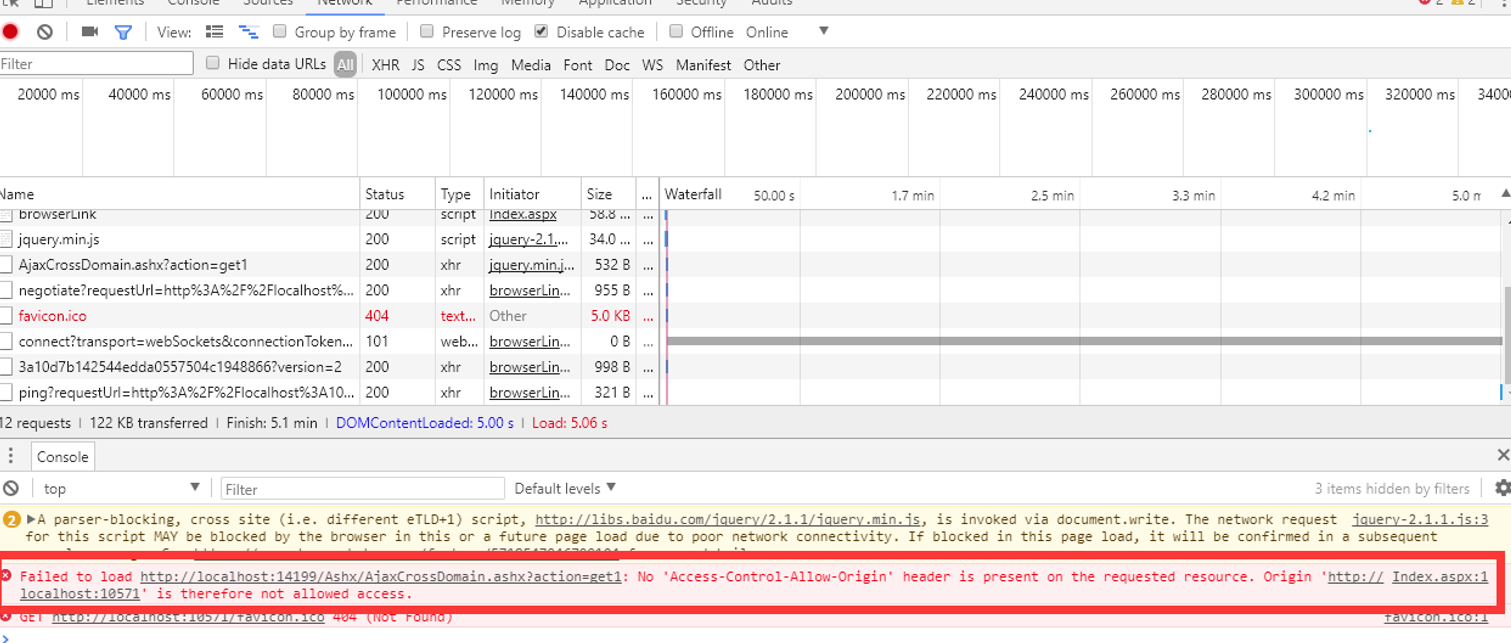
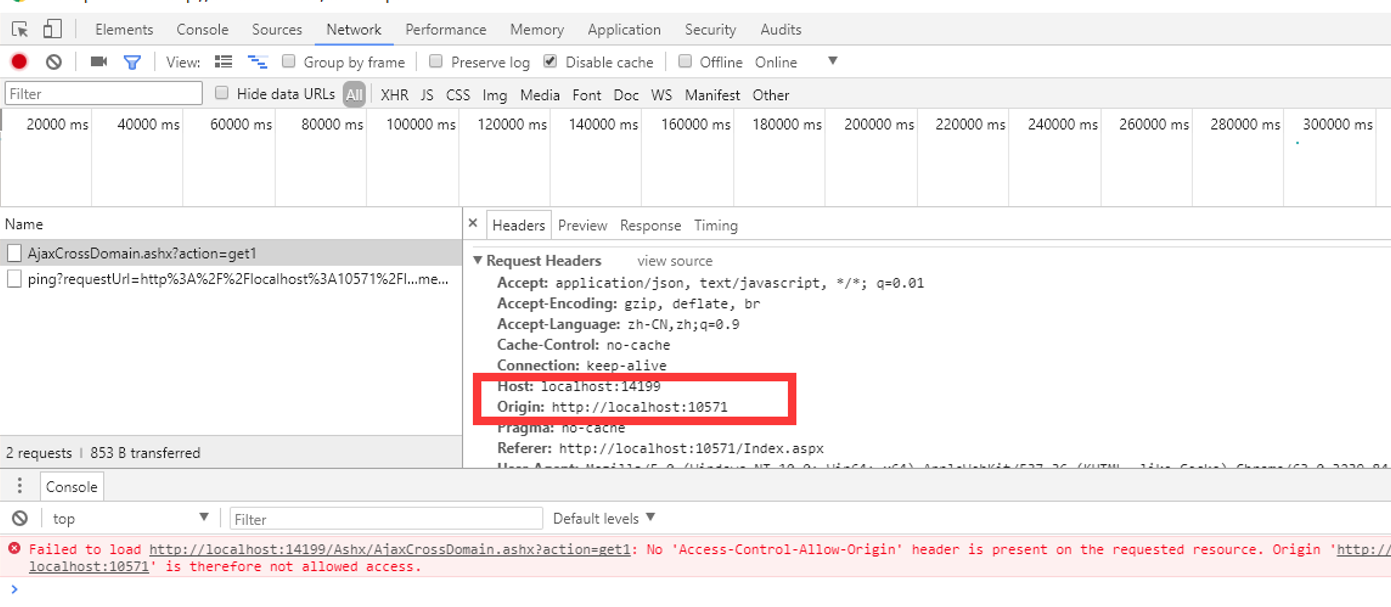
访问结果:被浏览器拒绝,如图

2、为什么会发生跨域问题
1.浏览器限制


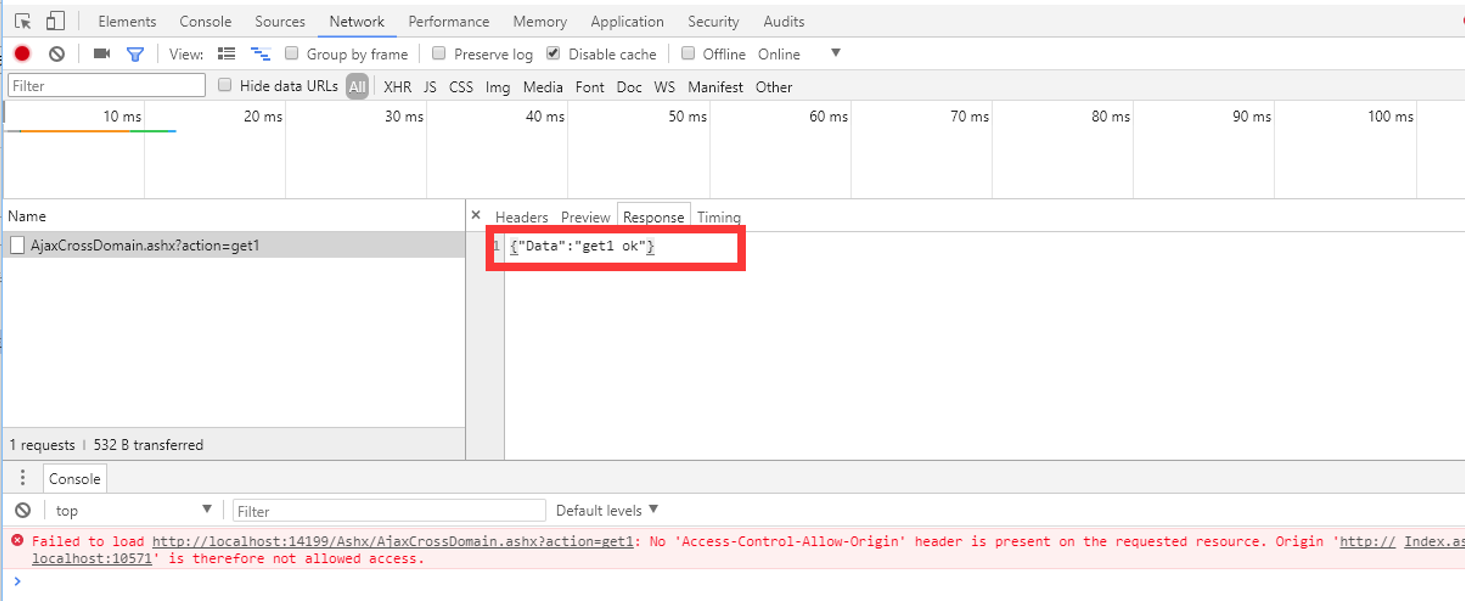
站点2向站点1发送get1请求后站点1返回200 ok,说明服务器返回成功,但是控制台报错,说明浏览器有限制
2.跨域

发起请求的是站点2(10571),接受请求的是站点1(14199)
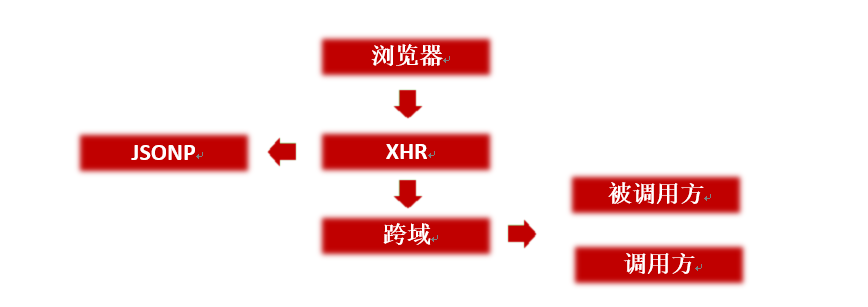
3.发出去的请求是XHR(XMLHttpRequest)请求
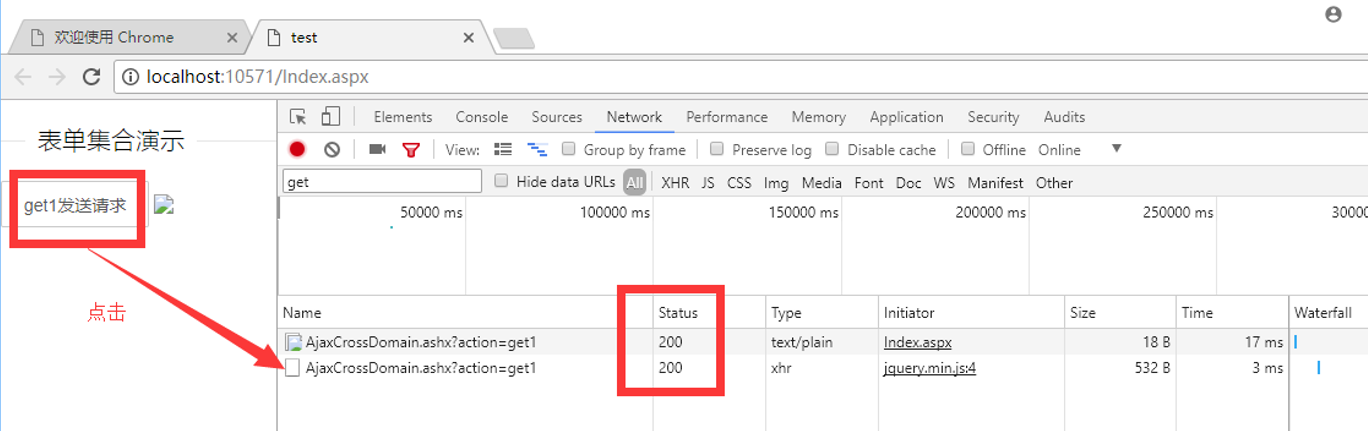
站点2加一个img标签并链接到站点1方法get1

点击页面按钮:

两个请求都是站点1的get1方法,但是请求类型不一样xhr请求报错,img的没有
3、解决思路

1.浏览器禁止检查

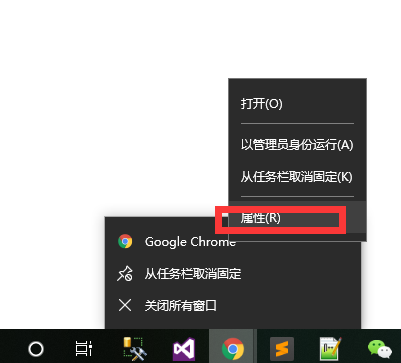
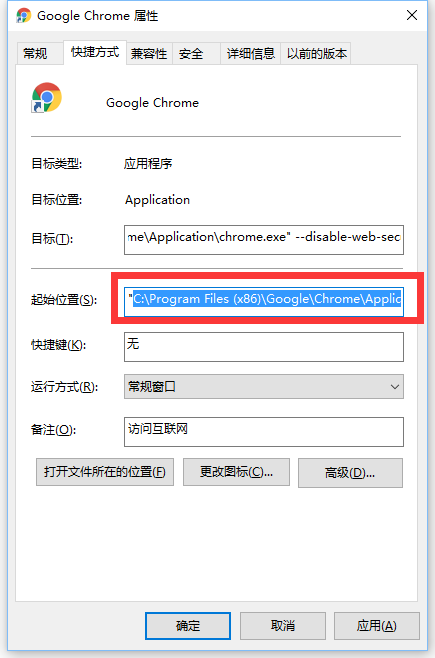
找到chrome的位置

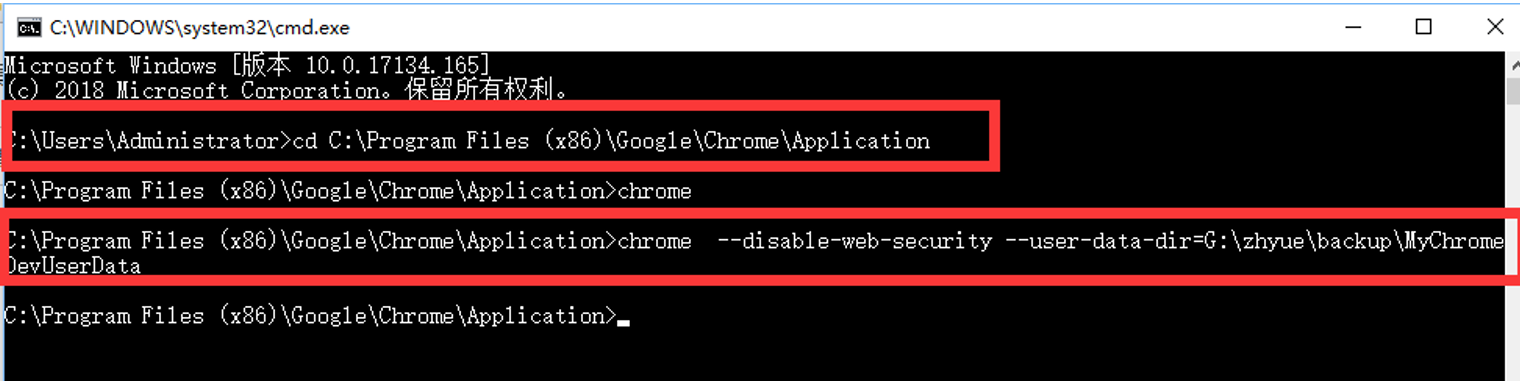
启动cmd进入chrome的位置,输入命令
chrome --disable-web-security --user-data-dir=G:\zhyue\backup\MyChromeDevUserData
MyChromeDevUserData是自己临时新建的一个文件夹

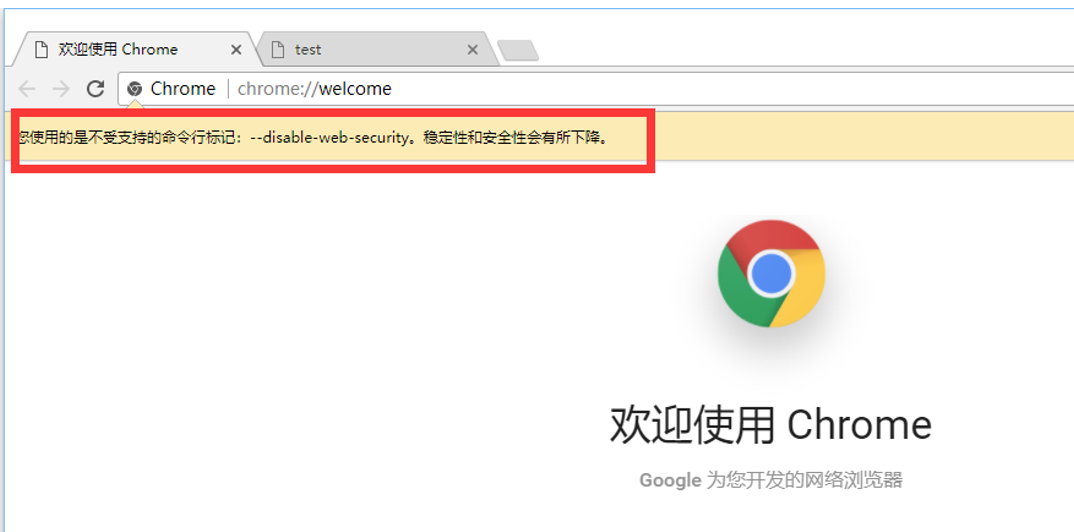
浏览器打开时提示这个说明设置成功

通过站点2访问站点1成功

2.jsonp解决跨域
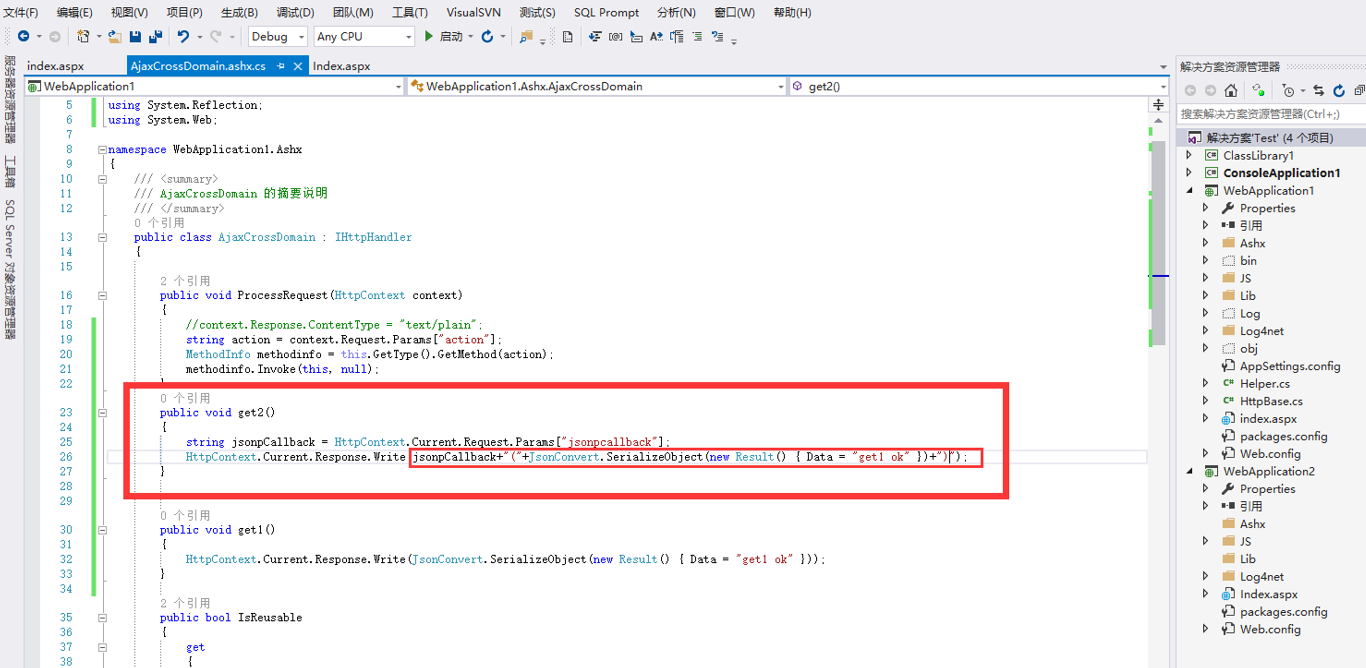
实际上就是后台返回的数据改为js代码
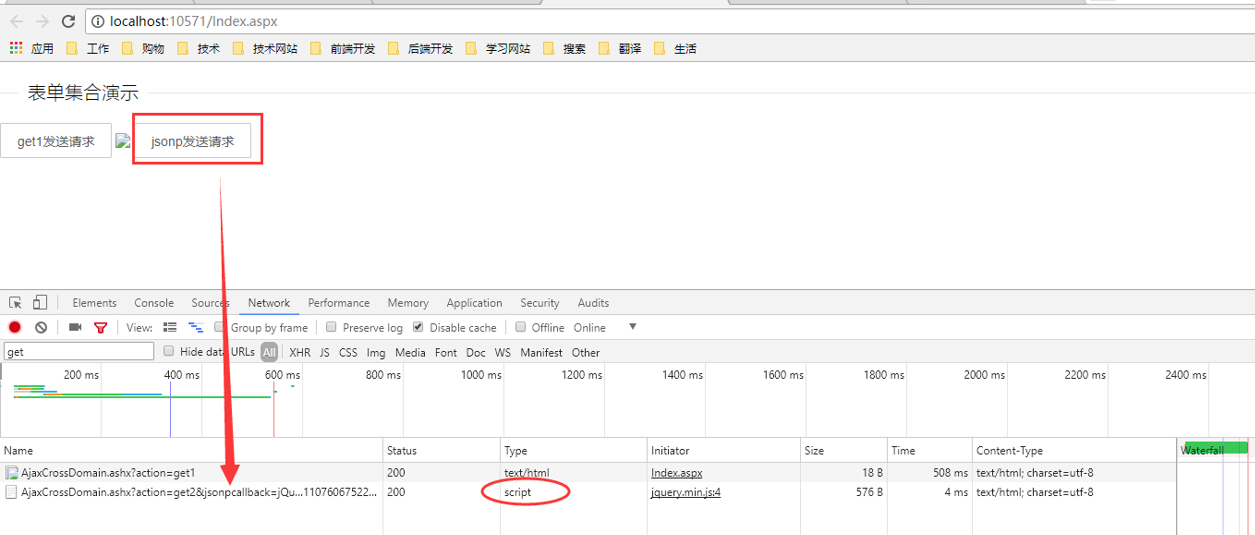
前台添加按钮和对应的点击事件

后台添加对应的响应方法

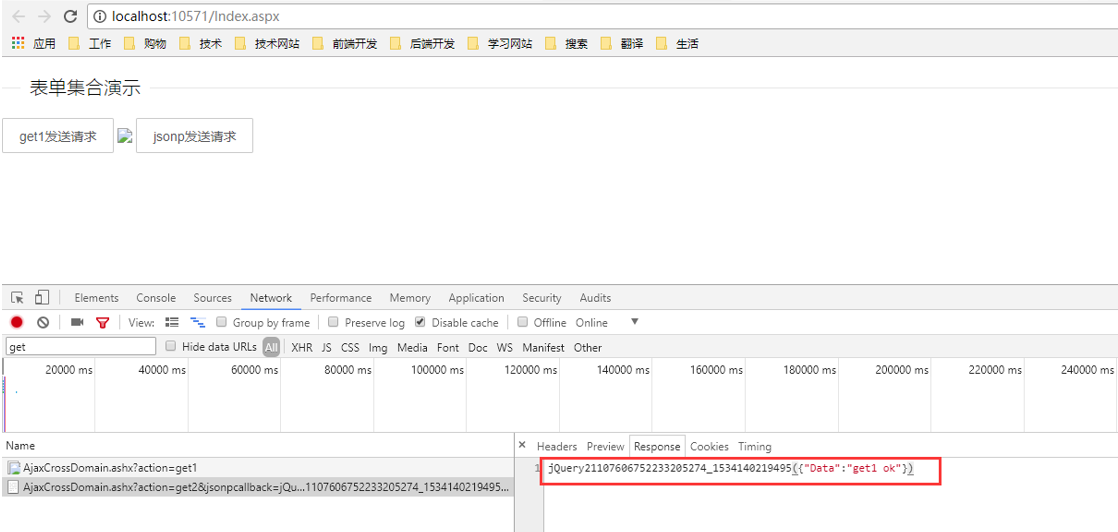
现在发起的请求不再是xhr请求而是script请求


Jsonp弊端:
需要改动服务器代码,即站点1方法;只接受get类型请求;发送的不是xhr请求,无法使用xhr的特性
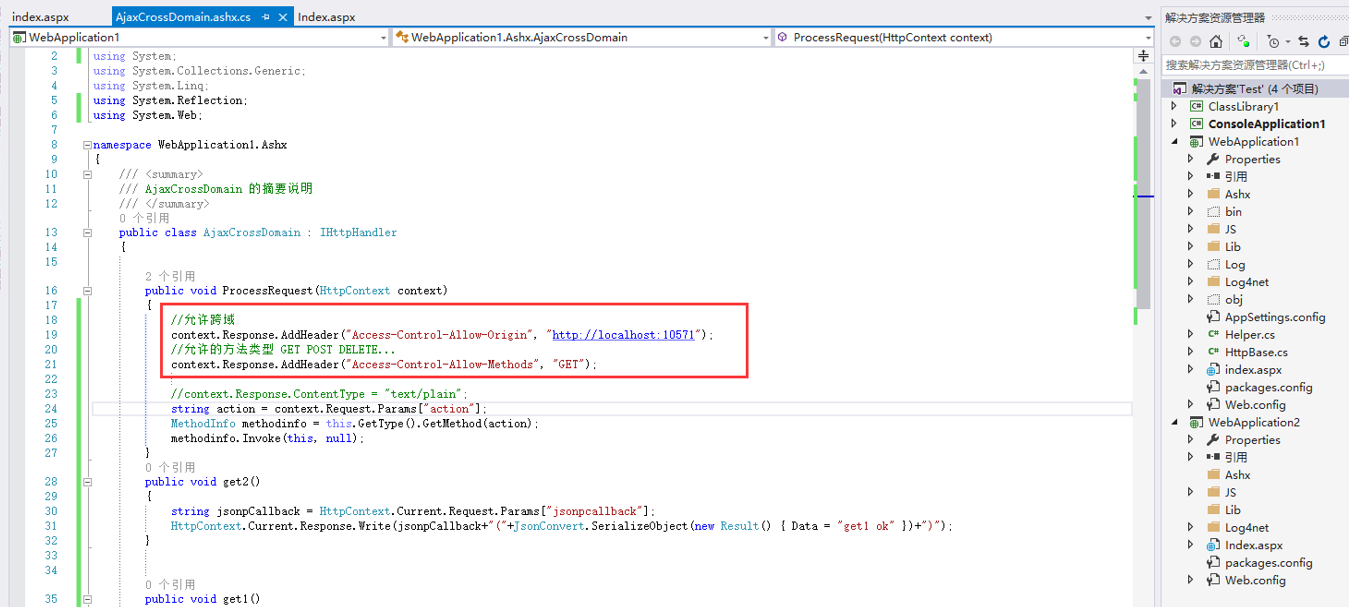
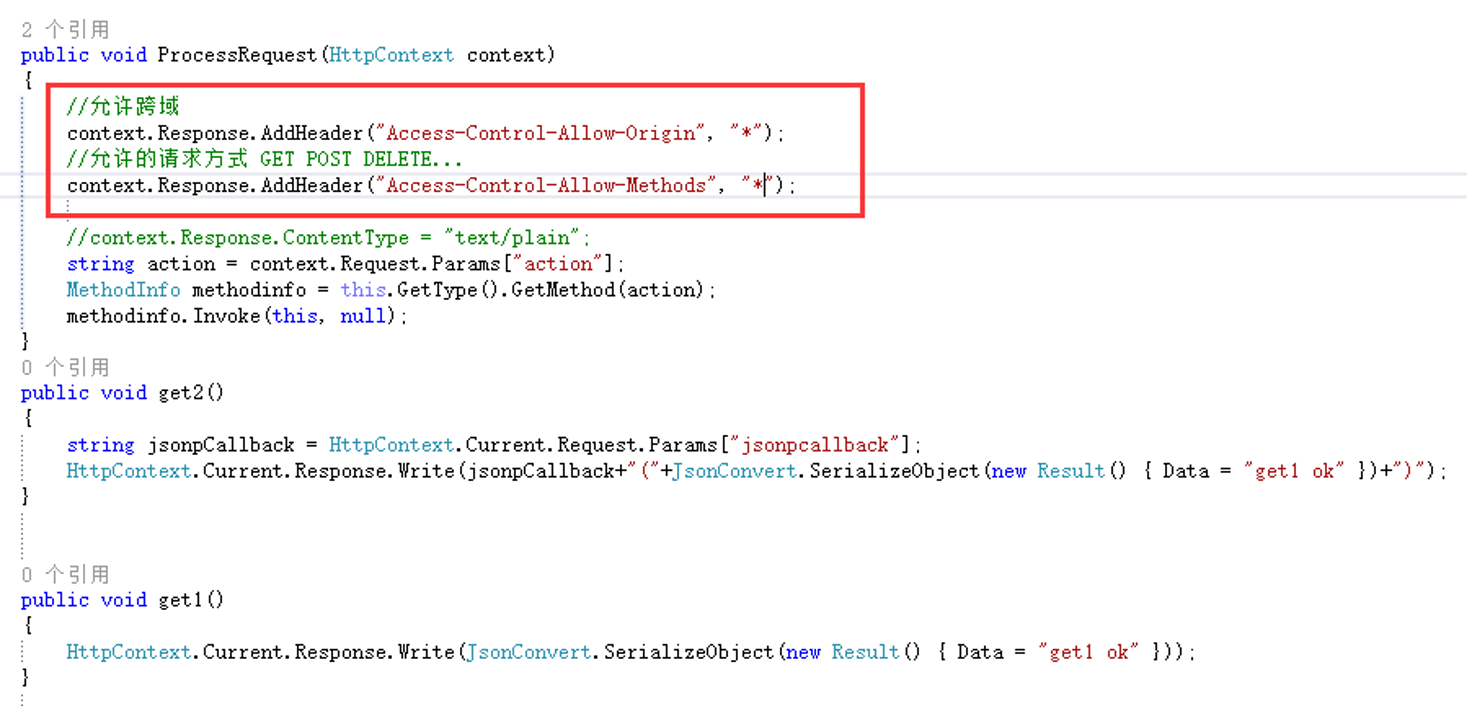
3.被调用方修改代码接受跨域(修改站点1后台代码)
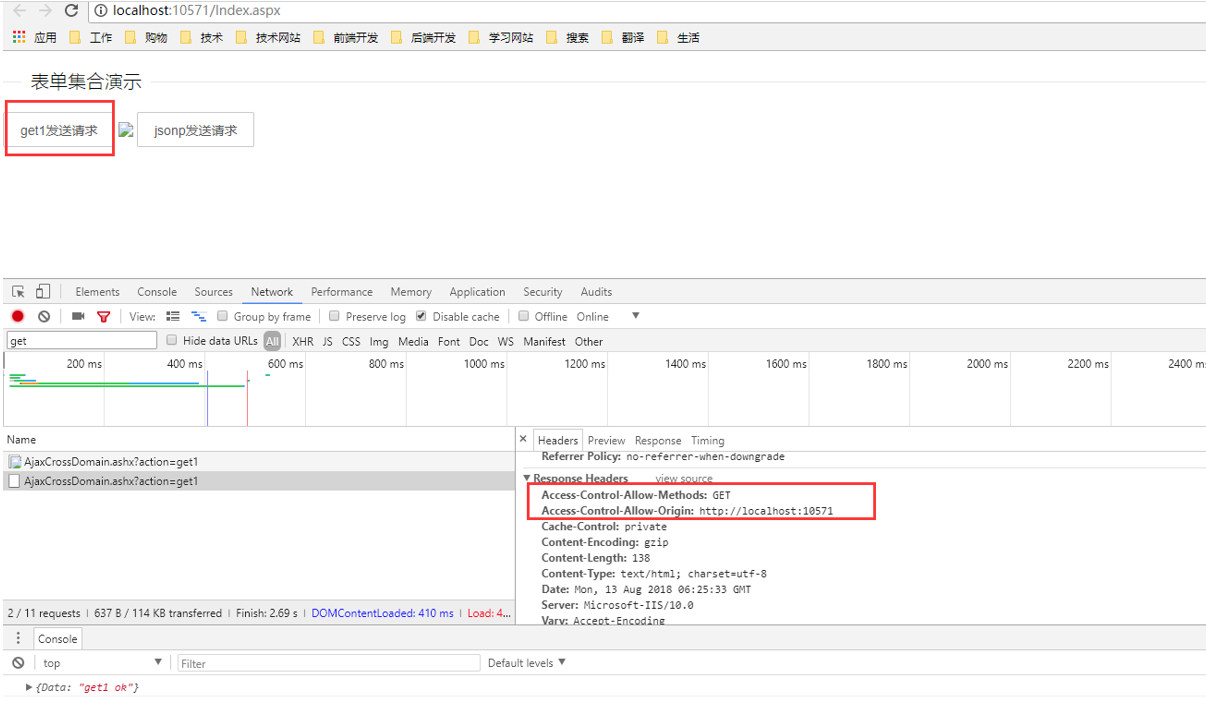
修改站点1的get1方法, 页面不再报错:


允许所有的跨域请求,所有的请求方式

后面还有一种就是调用方也就是站点2发出请求时加一个服务器代理比如nginx,然后把站点2的请求的域名伪装成站点1的域名,这样浏览器就不会限制了,也就不存在跨域问题,因为这种比较繁琐,这里就不做记录了,以后用到再来看。视频地址:https://www.imooc.com/learn/947



