table标签有width、border、cellspacing、cellpadding四个基本属性
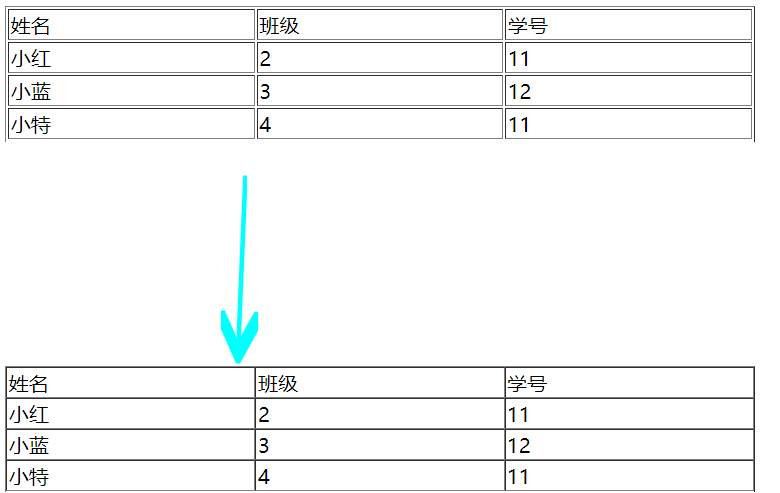
添加cellspacing可以消除单元格间距

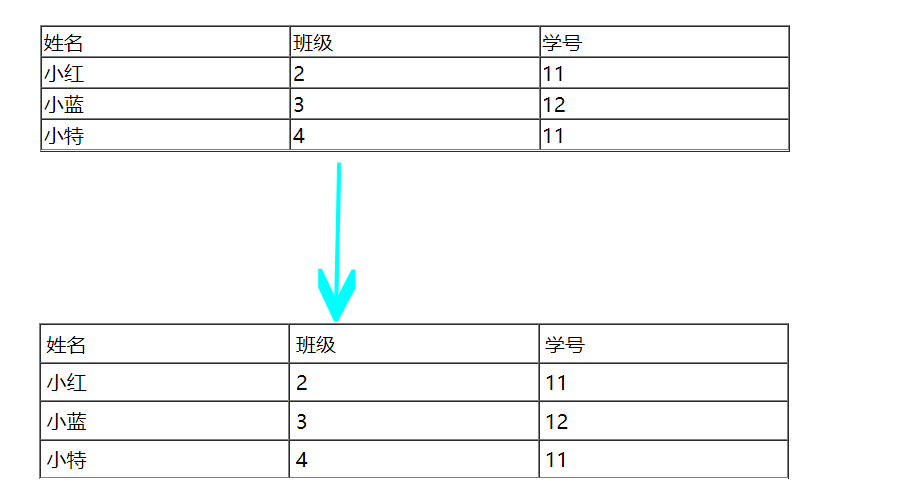
cellpadding:单元格填充

举例:
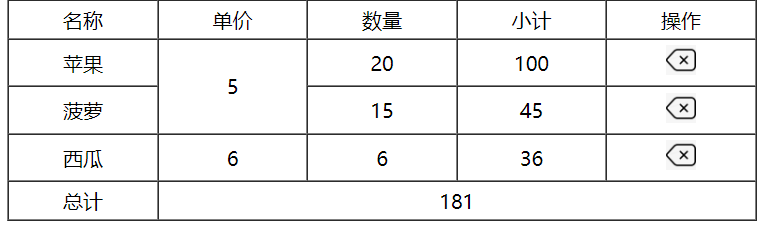
<table width="600" border="1" cellspacing="0" cellpadding="4"> <tr align="center"> <td>名称</td> <td>单价</td> <td>数量</td> <td>小计</td> <td>操作</td> </tr> <tr align="center"> <td>苹果</td> <td rowspan="2">5</td> <td>20</td> <td>100</td> <td><img src="picture/垃圾桶.jpg" alt="" width="24" height="24"></td> </tr> <tr align="center"> <td>菠萝</td> <td>15</td> <td>45</td> <td><img src="picture/垃圾桶.jpg" alt="" width="24" height="24"></td> </tr> <tr align="center"> <td>西瓜</td> <td>6</td> <td>6</td> <td>36</td> <td><img src="picture/垃圾桶.jpg" alt="" width="24" height="24"></td> </tr> <tr align="center"> <td>总计</td> <td colspan="4">181</td> </tr> </table>

- align=“center” 作用在table标签是让表格居中,作用在tr标签是让这行内的元素居中
- img标签可以设置width和height,从而改变图片大小


