前端开发--首页优化
1. 这次借助了表格组件, 参考资料地址: http://v3.bootcss.com/css/#tables
2. 使用了query 进行对鼠标移入移出表格进行响应 参考资料地址: http://www.w3school.com.cn/jquery/
3. 项目的github 地址:https://github.com/digitalClass/web_page
4. 网站发布地址: http://115.28.30.25:8029/
5. 现阶段首页效果图展示:
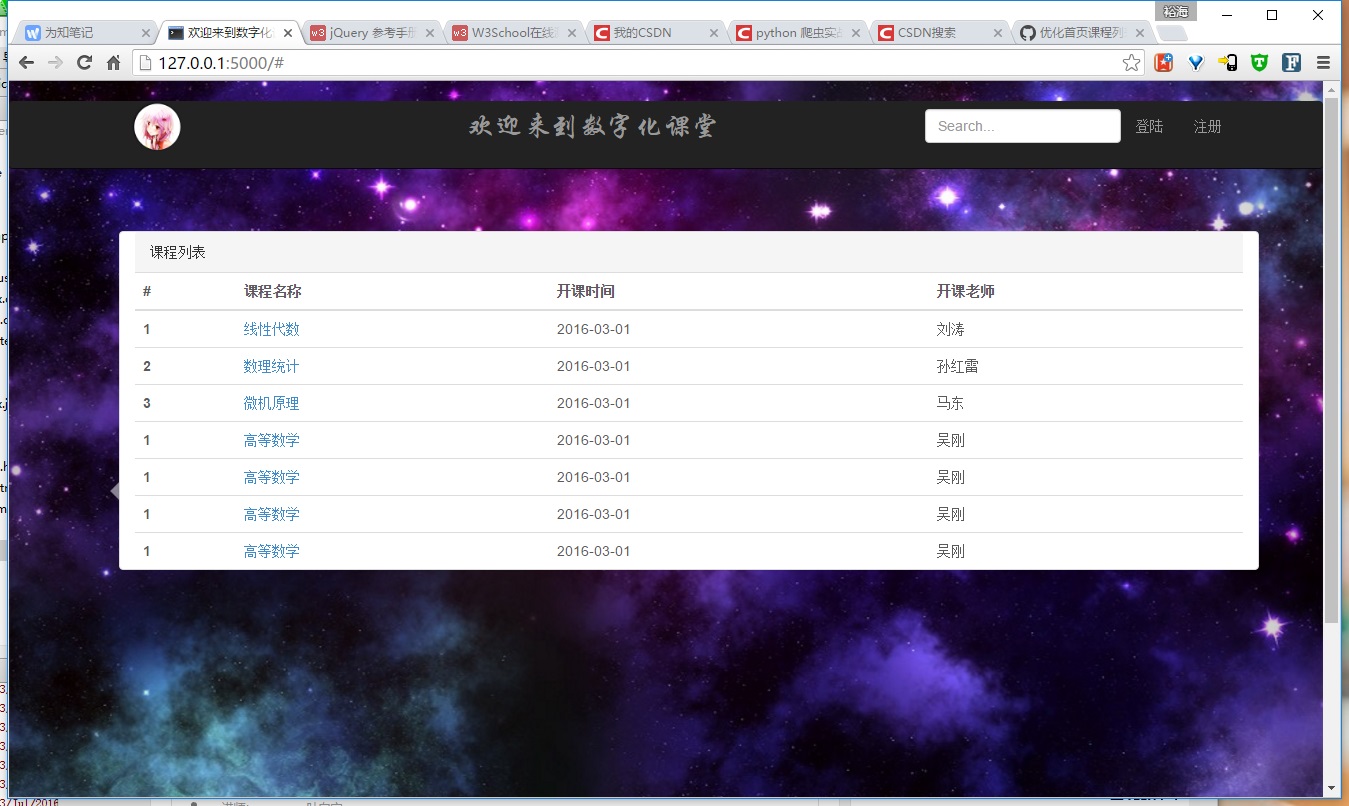
直接进入网页

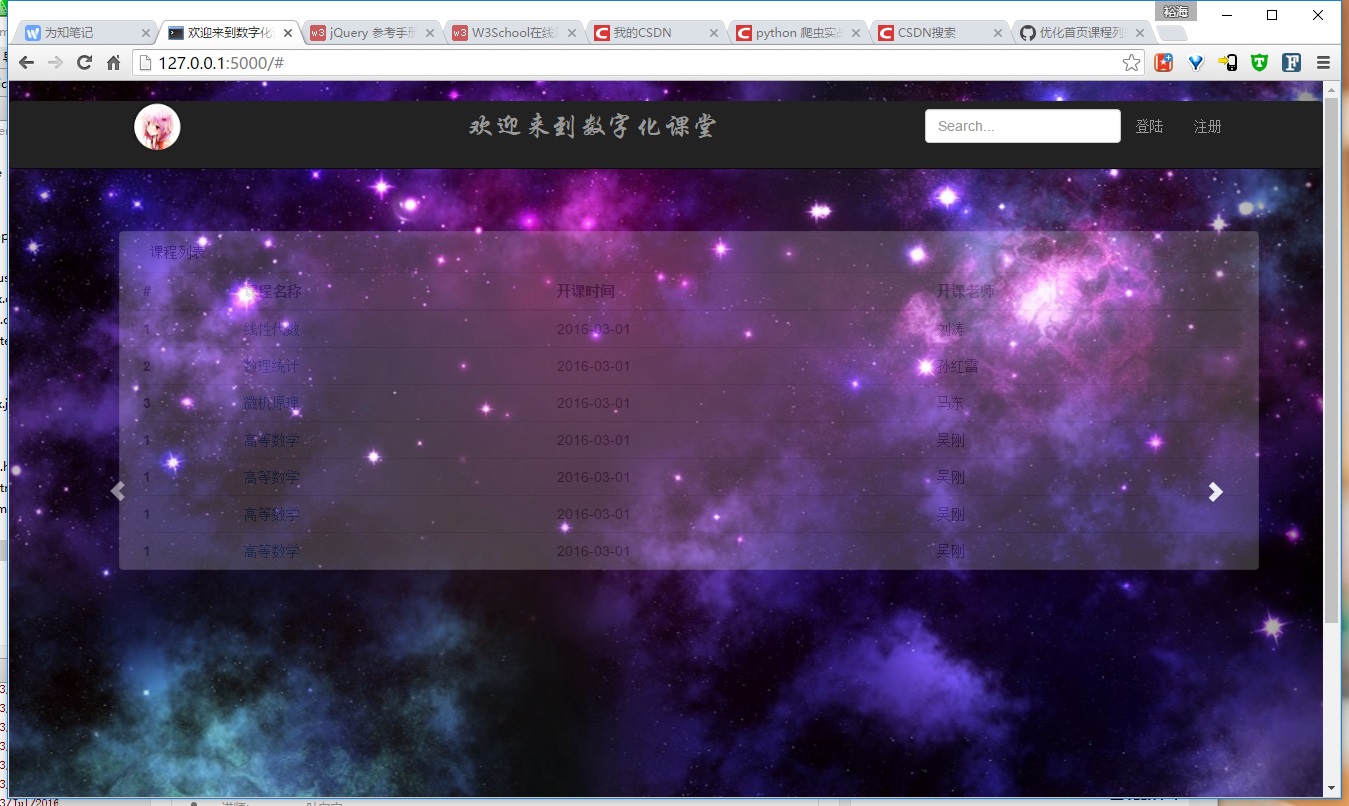
鼠标移动到表格(由于我们是做前端, 这里我们借助flask 模拟后端进行首页的数据渲染工作)

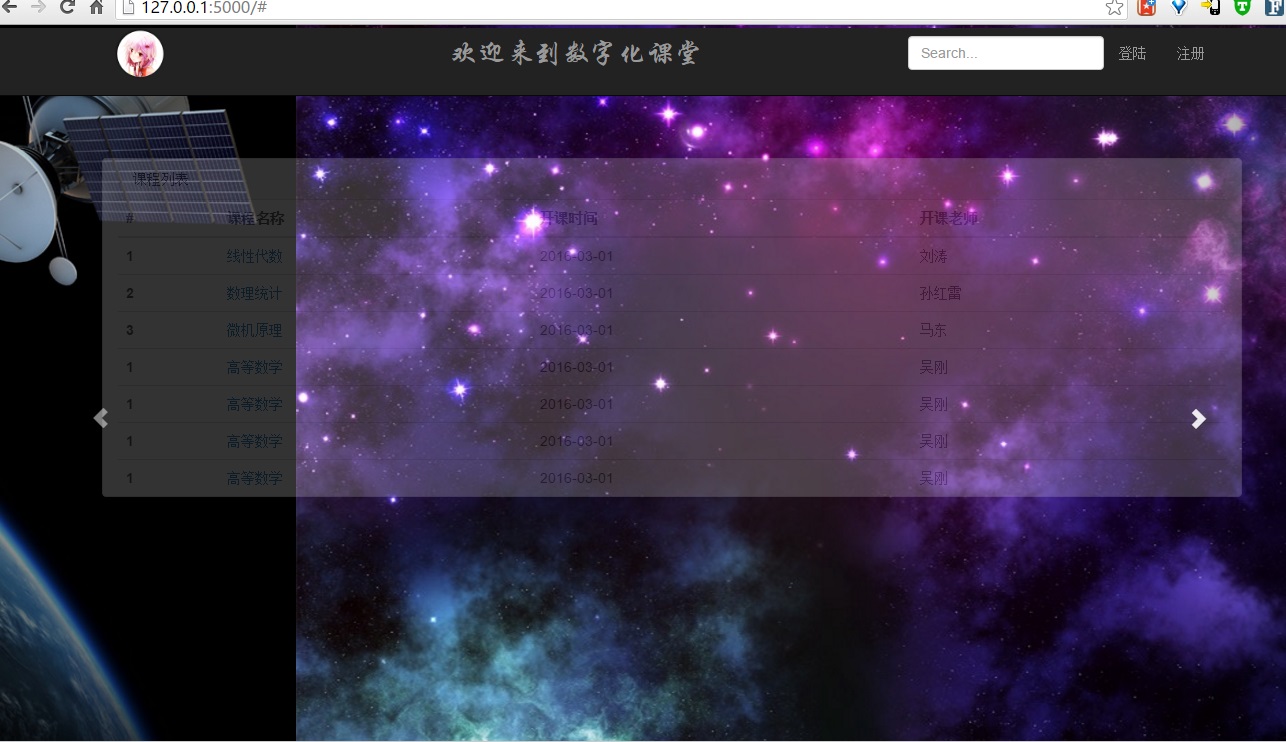
首页轮播效果: