【Unity3D】UI Toolkit简介
1 前言
UI Toolkit 是一种基于 Web 技术的 GUI 框架,是为了解决 UGUI 效率问题而设计的新一代 UI 系统(UGUI 的介绍详见→UGUI概述)。与 UGUI 不同,UI Toolkit 没有采用 GameObject 的方式,而是参考了 Web 技术的 XML 和 CSS 方案。这意味着它只保存变化的数据,而不是整个界面状态,这使得它具有更高的效率。
UI Toolkit 的历史可以追溯到 Unity 2018 年发布的 UIElement,起初主要用于 Editor 编辑面板中的 UI 开发,自 Unity 2019 起,它开始支持运行时 UI,并更名为 UIToolkit,它以 Package 包(com.unity.ui)的形式存在,并在 Unity 2021.2 版本中,被官方内置在 Unity 中,与 UGUI 的地位相同。
UI Toolkit 的优点:
- 跨平台
- 高性能(一个 Draw Call 绘制所有 UI)
- 自定义样式应用到任何元素
- 复用性、灵活性更好
- 配套的 UI 编辑工具(UI Builder)
- 同使支持 Editor 和 Runtime
UI Toolkit 的缺点:
- 不依赖 GameObject,难以制作放置在 3D 世界中的可互动 UI
- 不支持 Shader,难以制作特效
- 不支持 Animator 组件,无法制作实时循环动画(但有 Transition 动画系统)
UI Toolkit 内置案例见:【Window→UI Toolkit→Samples】,UI Tooolkit 容器介绍见→UI Toolkit容器 ,UI Tooolkit 元素介绍见→UI Toolkit元素,UI Tooolkit 样式选择器介绍见→UI Toolkit样式选择器。
2 UI Toolkit 简单使用
1)创建 UI Document 对象
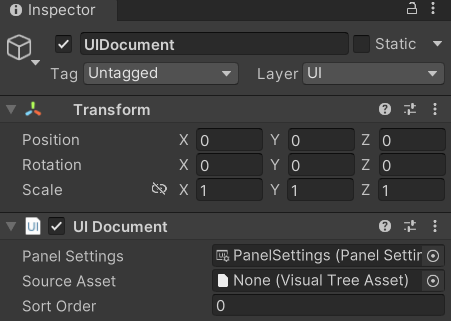
在 Hierarchy 窗口右键,依次选择【UI Toolkit→UI Document】,创建 UI Document 对象,如下。

- Panel Settings:定义一些全局的配置,比如字体、样式等信息,在创建 UI Document 对象时,会自动创建 PanelSettings.asset 文件;
- Source Asset:待显示的页面资源
- Sort Order:排序顺序,当有多个 UIDocument 对象时,序号越小的越先显示(在底部),序号越大的越后显示(在顶部);
2)创建 uxml 资源文件
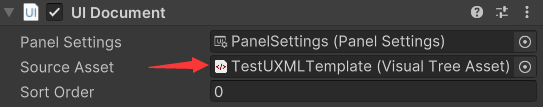
在 Assets 窗口右键,依次选择【Create→UI Toolkit→UI Document】,会生成一个 uxml 文件,重命名为 TestUXMLTemplate,并在 UIDocument 对象的 Inspector 窗口将 Source Asset 设置为 TestUXMLTemplate,如下。

3)编辑 uxml 文件
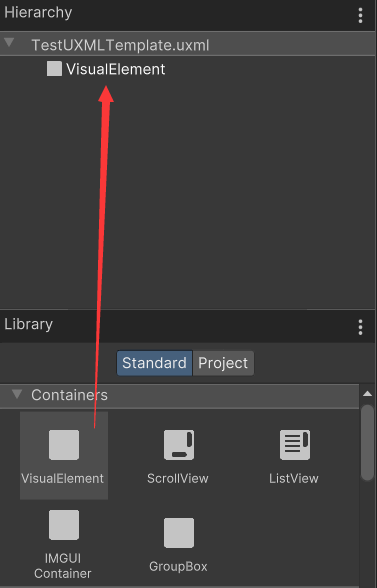
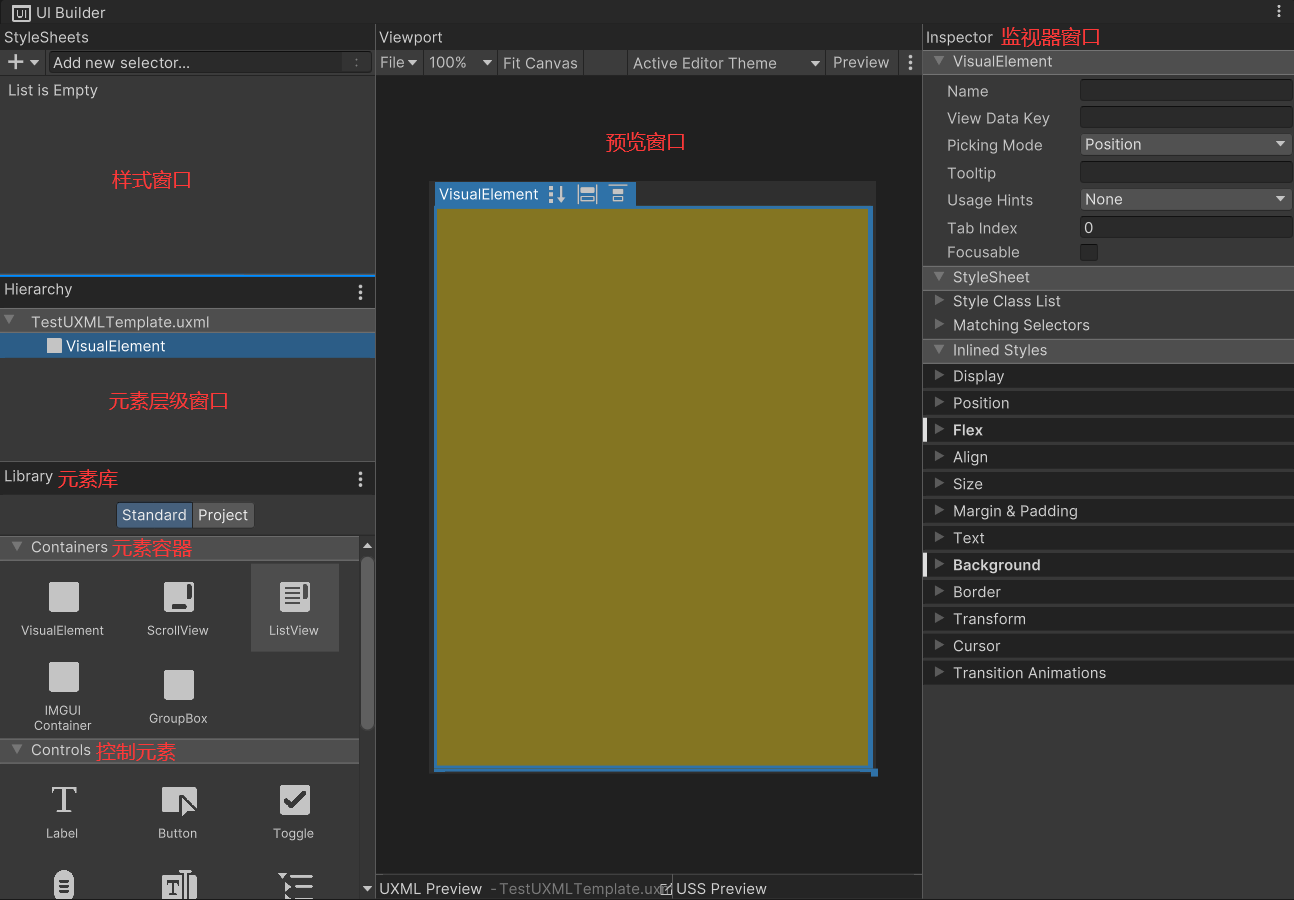
在 Assets 窗口双击 TestUXMLTemplate.uxml 文件,会打开 UI Builder 窗口,或者在菜单栏依次选择【Window→UI Toolkit→UI Builder】,也可以打开 UI Builder 窗口。将 VisualElement 拖拽到 Hierarchy 窗口,如下。

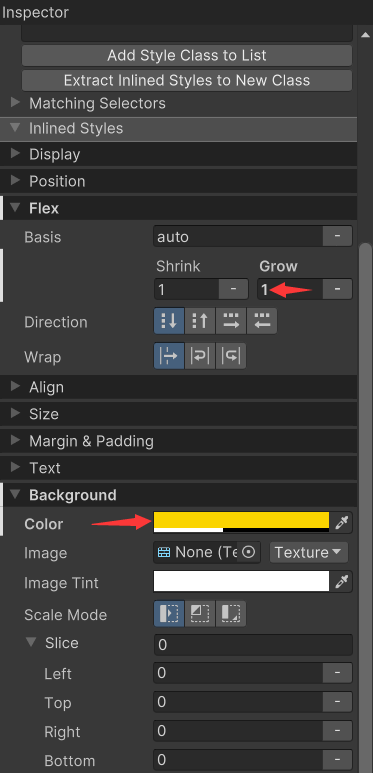
选中 Hierarchy 窗口 中的 VisualElement,在 Inspector 窗口配置 Flex 和 Background,如下,按 Ctrl + S 键保存。

4)查看效果
回到 Game 窗口,显示效果如下。中间的立方体是事先添加的 Cube 对象,半透明的黄色是 UI Document 显示的效果。

3 UI Builder 窗口介绍
在 Unity 2021.2 版本之前,需要在 Package Manager 窗口中安装 UI Builder,自 Unity 2021.2 版本开始 UI Builder 已内置在 Unity Editor 中。UI Builder 官方介绍见→UI Builder。
在 Assets 窗口双击 uxml 文件,会打开 UI Builder 窗口,或者在菜单栏依次选择【Window→UI Toolkit→UI Builder】,也可以打开 UI Builder 窗口。

- StyleSheets:样式窗口,用于管理元素样式;
- Hierarchy:元素层级窗口,用于管理元素;
- Library:容器和元素库;
- Inspector:监视器窗口,用于配置容器和元素属性。
滚动鼠标滑轮可以放大和缩小预览窗口大小;按鼠标中键拖拽,可以调整预览窗口的位置。点击 Viewport 窗口右上角的 Preview 按钮,可以查看运行态的 UI 界面。

4 样式属性介绍
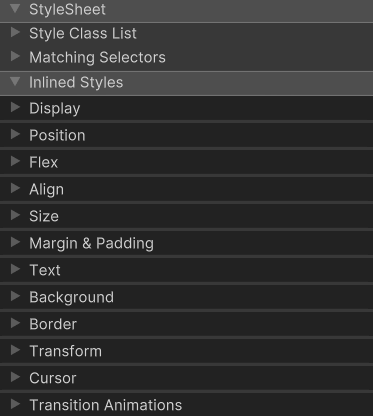
每个元素(或容器)都有以下样式属性,本节将逐一讲解这些属性。

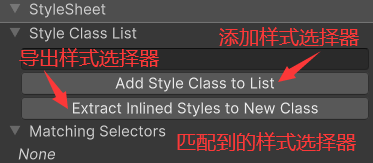
4.1 StyleSheet(样式表)
样式表模块中,可以添加和导出样式,并查看匹配到的样式选择器。样式选择器官方介绍详见→USS selectors。

4.2 Inlined Styles(内部样式)
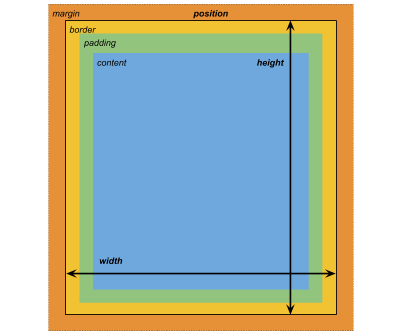
内部样式官方介绍详见→USS common properties,样式属性官方介绍详见→USS properties reference,Box model 如下。

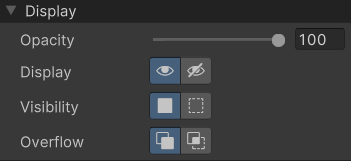
4.2.1 Display(显示)

- Opacity:不透明度,取值为 0 ~ 100。0 表示透明的,100 表示完全不透明。
- Display:占位显示,取值有 flex、none。flex 表示尽可能占用剩余空间;none 表示不占用空间,其他元素(或容器)会挤占该元素(或容器)空间,导致该元素(或容器)不可见。
- Visibility:可见性,取值有 visible、hidden。visible 表示元素(或容器)可见;hidden 表示元素(或容器)不可见,但该元素(或容器)的空间仍然占用着,其他元素不会挤占该元素(或容器)的空间。
- Overflow:裁剪时的边距策略,取值有 visible、hidden。在子元素(或容器)边框超过当前容器的场景下,visible 表示当前容器的 Margin & Padding 不会约束超出部分的容器;hidden 表示当前容器的 Margin & Padding 会约束超出部分的容器。
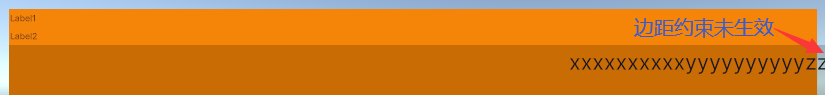
如下,容器的 overflow 属性设置为 visible,边距没有对文本生效。

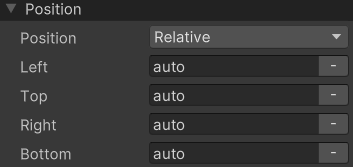
4.2.2 Position(位置)

- Position:取值有 Relative、Absolute,它们的区别是:Relative 表示在平铺排列后相对于自己的偏移;Absolute 表示相对于父容器的偏移,官方释义见→Relative and absolute positioning。
- Left:元素(或容器)左侧的位置。
- Top:元素(或容器)顶部的位置。
- Right:元素(或容器)右侧的位置。
- Bottom:元素(或容器)左侧的位置。
Position 的取值类型有:px、%、auto、initial,含义如下:
- px:取值单位是像素。
- %:取值单位是百分比。
- auto:自动的,取值受 Flex、Align、样式选择器等影响。
- initial:取值受 Flex、Align 等影响,不受样式选择器影响。
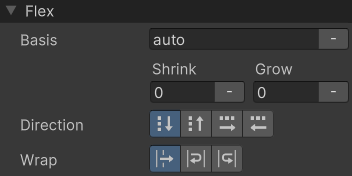
4.2.3 Flex(拉伸)

- Basis:元素(或容器)的基础空间,取值类型有 px、%、auto、initial,含义同 4.2.2 节。
- Shrink:如果水平方向有空余空间,元素(或容器)占用水平方向剩余空间的比例,取值有比例值、initial(不占用剩余空间)。
- Grow:如果竖直方向有空余空间,元素(或容器)占用竖直方向剩余空间的比例,取值有比例值、initial(不占用剩余空间)。
- Direction:子元素(或容器)排列的方向,取值有:column(从上往下)、column-reserve(从下往上)、row(从左往右)、row-reserve(从右往左)。
- Wrap:子元素(或容器)的排列超过一行(或一列)后的排列策略,取值有 nowrap(不换行,截断显示)、wrap、wrap-reverse,
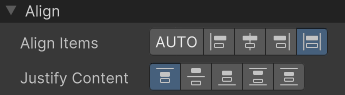
4.2.4 Align(对齐)

- Align Items:auto、flex-start、flex-end、center、stretch
- Justify Content:flex-start、flex-end、center、space-between、space-around
说明:Align 的属性受 Flex 的 Direction 影响。
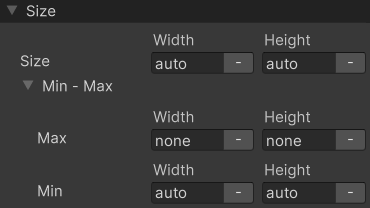
4.2.5 Size(尺寸)

- Width:元素(或容器)的宽度,取值类型有 px、%、auto、initial,含义同 4.2.2 节。
- Height:元素(或容器)的高度,取值类型有 px、%、auto、initial,含义同 4.2.2 节。
- Max:元素(或容器)的最大宽度和高度,取值类型有 px、%、none(不限)、initial,含义同 4.2.2 节。
- Min:元素(或容器)的最小宽度和高度,取值类型有 px、%、auto、initial,含义同 4.2.2 节。
4.2.6 Margin & Padding(外边距和内边距)

- Margin:外边距,取值类型有 px、%、auto、initial,含义同 4.2.2 节。
- Padding:内边距,取值类型有 px、%、auto、initial,含义同 4.2.2 节。
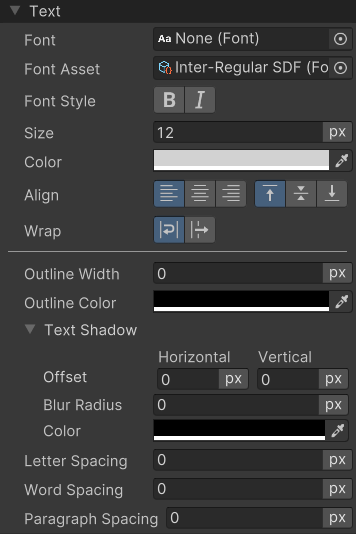
4.2.7 Text (文本)

- Font:字体类型。
- Font Asset:字体资源。
- Font Style:字体样式,取值有 bold(粗体)、italic(斜体)。
- Size:字体大小。
- Color:字体颜色。
- Align:字体对齐方式,取值有 left(居左)、center(水平居中)、right(居右)、upper(居上)、middle(竖直居中)、lower(居下)。
- Wrap:字体包裹方式,即文字超过一行后的显示方式,取值有 normal(自动换行)、nowrap(截断显示)。
- Outline Width:描边宽度。
- Outline Color:描边颜色。
- Text Shadow:文本阴影。
- Letter Spacing:字符间隔,取值类型有 px、initial,含义同 4.2.2 节。
- World Spacing:单词间隔,取值类型有 px、initial,含义同 4.2.2 节。
- Paragraph Spacing:段落间隔,取值类型有 px、initial,含义同 4.2.2 节。
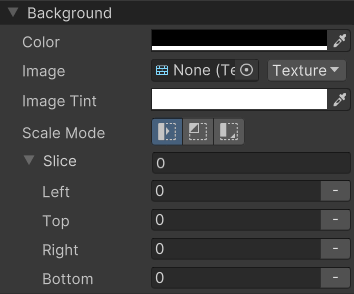
4.2.8 Background(背景)

- Color:背景颜色。
- Image:背景图片。
- Image Tint:背景图片颜色。
- Scale Mode:图片缩放模式,取值有 stretch-to-fill(宽度和高度都铺满,会破坏图片的原始宽高比)、scale-and-crop(宽度和高度都铺满,保持图片的原始宽高比,可能会裁剪图片)、scale-to-fit(宽度或高度铺满,保持图片的原始宽高比)。
- Slice:切片比例,将图片划分为 9 宫格,4 个角的图片保持原始尺寸不变,可以用于对话框背景。
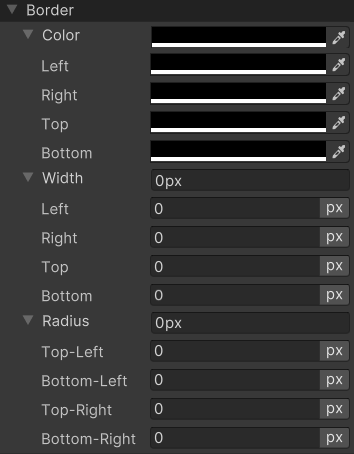
4.2.9 Border(边框)

- Color:边框颜色。
- Width:边框宽度,取值类型有 px、initial,含义同 4.2.2 节。
- Radius:边框圆角,取值类型有 px、%、initial,含义同 4.2.2 节。
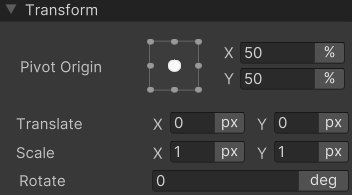
4.2.10 Transform(变换)
Transform 官方介绍见→USS transform。

- Pivot Origin:变换作用的中心,取值类型有 px、%,含义同 4.2.2 节。
- Translate:平移偏移量,取值类型有 px、%,含义同 4.2.2 节。
- Scale:缩放偏移量,取值类型有比例数值、none、initial,含义同 4.2.2 节。
- Rotate:旋转角度,取值单位有 deg(角度)、grad(梯度,100 grad = 90 deg)、rad(弧度)、turn(圈,1 turn = 360 deg)。
4.2.11 Cursor(光标)

- Cursor Image:鼠标图片。
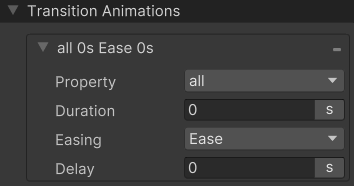
4.2.12 Transition Animations(过渡动画)
Transition Animations 官方介绍见→USS transition。

- Property:动画作用的属性。
- Duration:过渡动画执行的时间,取值类型有 s(秒)、ms(毫秒)、initial。
- Easing:属性随时间的变化函数,类似于插值器。
- Delay:动画延时执行时间,取值类型有 s(秒)、ms(毫秒)、initial。
5 UQuery
UQuery 主要用于查找子元素(或子容器),可以通过 type 和 name 查找。元素(或容器)的 Query 方法用于查找所有符合条件的子元素(或子容器),元素(或容器)的 Q 方法用于查找第一个符合条件的子元素(或子容器)。UQuery 官方介绍见→Find visual elements with UQuery。
5.1 UQuery 多元素查找(Query 方法)
1)通过 type 查找
rootVisualElement.Query<Label>().ForEach(OnSelectedMultipleElements);
private void OnSelectedMultipleElements(Label obj) {
obj.text = "xxx";
}
rootVisualElement 是根 VisualElement 容器,获取方式如下,下同。
VisualElement rootVisualElement = GetComponent<UIDocument>().rootVisualElement;
2)通过 name 查找
rootVisualElement.Query("VisualElementName").ForEach(OnSelectedMultipleElements);
private void OnSelectedMultipleElements(VisualElement obj) {
obj.style.backgroundColor = Color.black;
}
3)通过 type 和 name 查找
rootVisualElement.Query<Label>("LabelName").ForEach(OnSelectedMultipleElements);
rootVisualElement.Query<Label>("LabelName").AtIndex(1).text = "yyy";
private void OnSelectedMultipleElements(Label obj) {
obj.text = "xxx";
}
5.2 UQuery 单元素查找(Q 方法)
1)通过 type 查找
Label label = rootVisualElement.Q<Label>();
label.text = "xxx";
2)通过 name 查找
VisualElement visualElement = rootVisualElement.Q("VisualElementName");
visualElement.style.backgroundColor = Color.black;
3)通过 type 和 name 查找
Label label = rootVisualElement.Q<Label>("LabelName");
label.text = "xxx";
6 UI Toolkit Debugger(调试器)
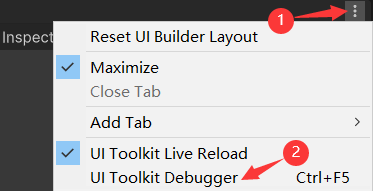
1)打开 UI Toolkit Debugger
在 UI Builder 窗口的右上角点击更多,展开后点击 UI Toolkit Debugger 即可打开调试窗口,也可以通过【Window→UI Toolkit→Debugger】打开调试窗口。

2)查看 Box model
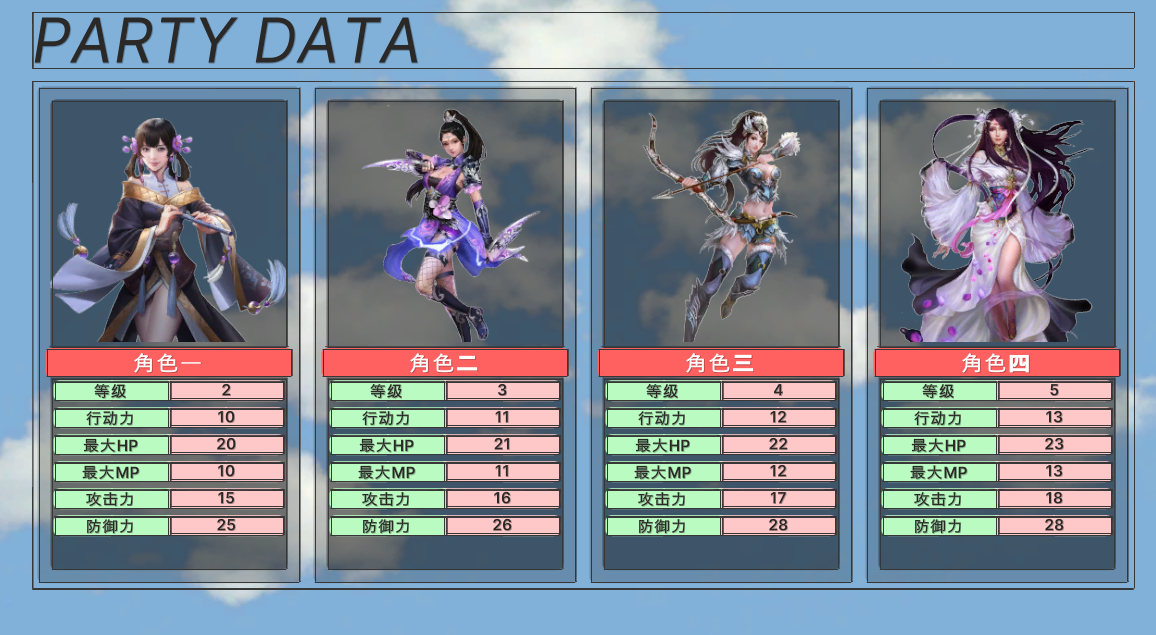
点击 Show Layout 按钮,可以看到画布的元素布局边界,如下。

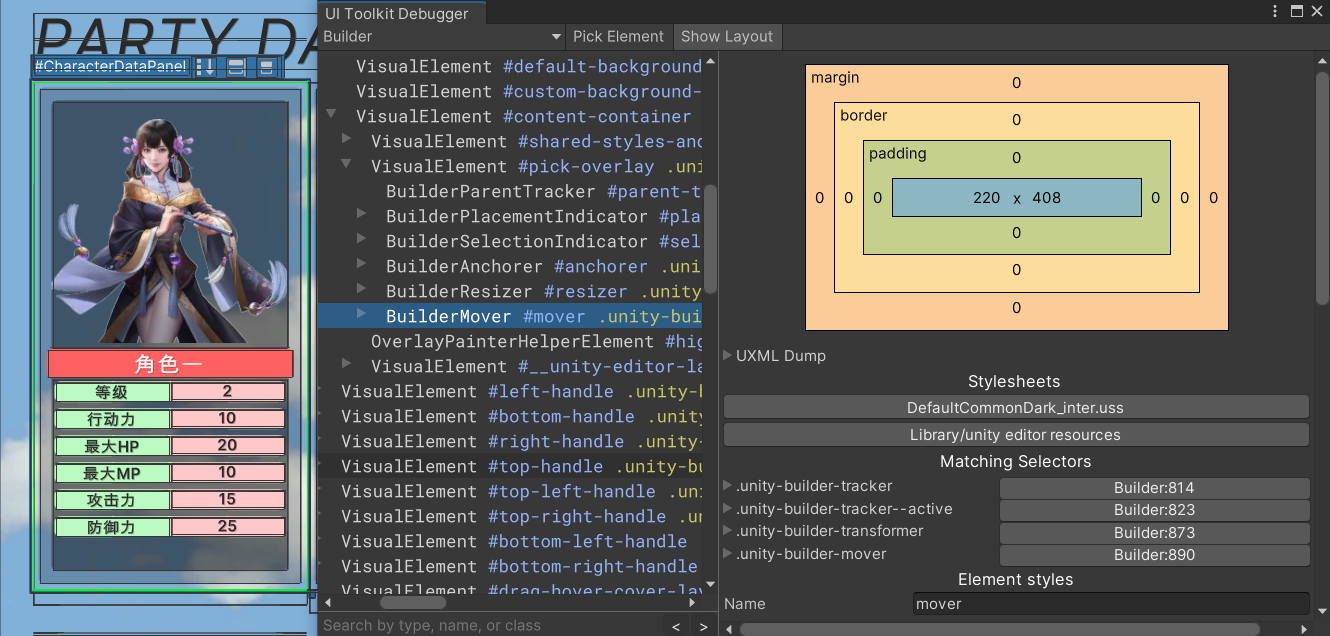
选中元素(或容器),在 Debugger 窗口可以看到 Box model 等信息,如下。点击 Pick Element 按钮,可以在 Viewport 窗口拾取元素信息。

声明:本文转自【Unity3D】UI Toolkit简介。



