【Unity3D】2D动画
1 图片处理
通过 PS 软件将以下 gif 文件中的黑色背景删除,并将其中的 18 个图层分别保存为 png 格式图片。


2 游戏对象
1)游戏对象层级结构

2)Transform组件参数
| Name | Type | Position | Rotation | Scale | Color/Texture |
|---|---|---|---|---|---|
| MainCamera | Camera | (0, 3, -7) | (0, 0, 0) | (1, 1, 1) | —— |
| Plane | Plane | (0, 0, 0) | (0, 0, 0) | (15, 15, 15) | #AE7603FF |
| Sprite | Sprite | (-2, 3, 2) | (0, 0, 0) | (1, 1, 1) | #FFFFFFFF |
3)Sprite 游戏对象

3 动画
1)创建 Animation
在 Hierarchy 窗口选中 Sprite 游戏对象,再依次选择【Window→Animation】(或按 Ctrl + 6 快捷键),打开 Animation 窗口,如下

点击 Create,重命名 Animation 并保存,此时会生成 Animation.anim 和 SpriteController.controller 2 个文件,如下:

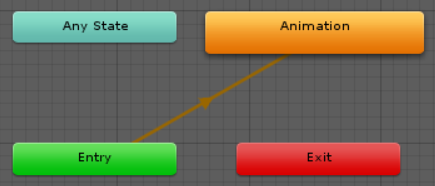
双击 SpriteController 动画控制器,会打开 Animator 窗口,显示如下:

再查看 Sprite 游戏对象,发现自动添加了 Animator 组件,并且将 SpriteController 动画控制器添加其中,如下:

2)添加动画图片
选中 Sprite 游戏对象,按 Ctrl + 6 快捷键打开 Animation 窗口,选中 walk1~walk18 图片(图片的 Texture Type 需要修改为 Sprite),拖拽到 Animation 窗口中,如下:

调整 samples 取值为 8(帧率,8帧 / 秒).
3)添加 Position 属性
依次选择【Add Property→Transform→Position→+】, 添加 Position 属性。

将第一帧和最后一帧的 Position 分别改为 (-2, 3, 2), (2, 3, -2),中间的帧不用改,会自动插值。


4 运行效果

声明:本文转自【Unity3D】2D动画




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 我与微信审核的“相爱相杀”看个人小程序副业