使用JS保存数据
1 保存到text中
demo1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>保存到text</title>
</head>
<body>
<script>
var str="this is a demo";
saveText();
function saveText(){
var win=window.open();
win.document.open("text","gb2312");
win.document.write(str);
win.document.execCommand("SaveAs",true,"newfile.txt");
win.close();
}
</script>
</body>
</html>
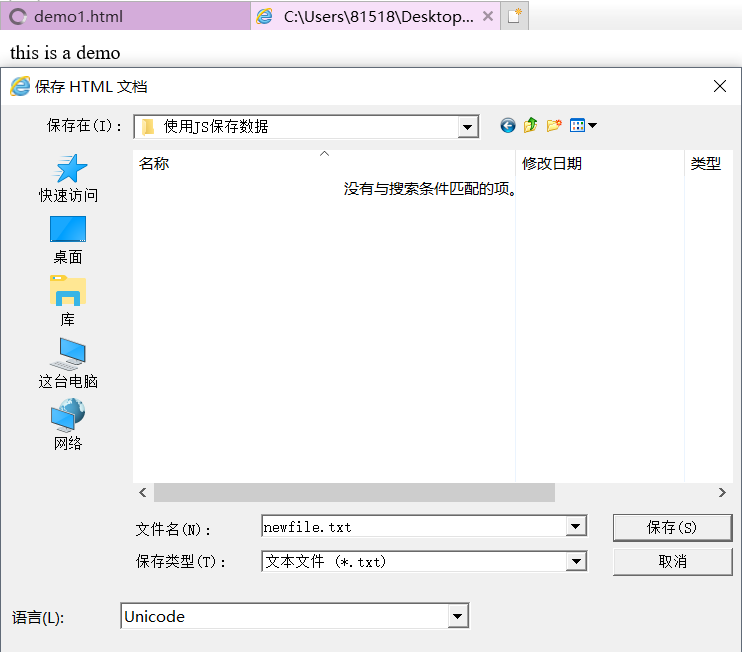
 运行结果
运行结果
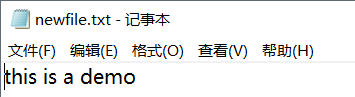
 保存内容
保存内容
注意事项:document的execCommand方法是IE独有的,所以应使用IE浏览器打开。
2 保存到Excel中
demo2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>保存到Excel表</title>
</head>
<body>
<script>
var tab=[[1,1.2,1.3],[2,2.2,2.3]];
saveExcel();
function saveExcel(){
var ax=new ActiveXObject("Excel.Application"); //创建ActiveX对象
var wb=ax.Workbooks.Add(); //创建Excel工作簿
var sheet=wb.ActiveSheet; //创建工作表
for (i=0;i<tab.length;i++){ //行
for (j=0;j<tab[i].length;j++){ //列
sheet.Cells(i+1,j+1).value=tab[i][j];//向单元格写入值
}
}
sheet.SaveAs("C:\\Users\\81518\\Desktop\\使用JS保存数据\\test.xlsx"); //保存表格
//ax.Visible=true; //应用可见
wb.Close(savechanges=false); //关闭Excel工作簿
ax.Quit(); //结束进程
}
</script>
</body>
</html>
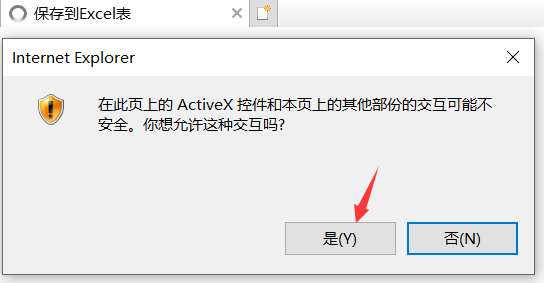
 运行提示
运行提示
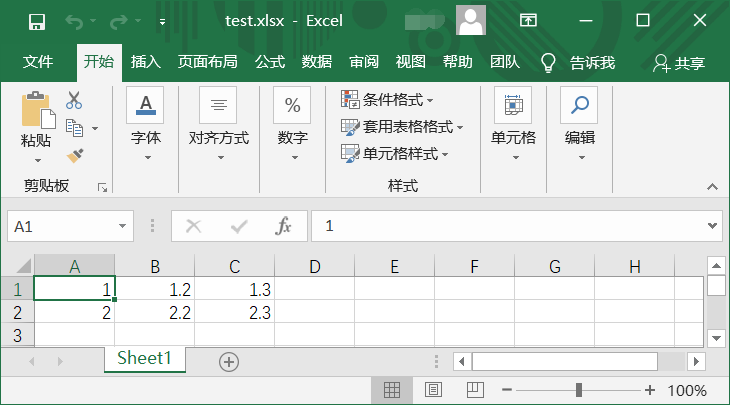
 保存内容
保存内容
注意事项:ActiveXObject控件是IE独有的,所以应使用IE浏览器打开。
声明:本文转自使用JS保存数据





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)