盒子模型和box-sizing
标准盒子模型

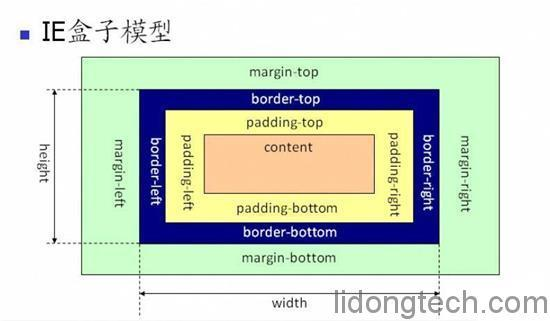
怪异盒子模型(IE盒子模型)

box-sizing: content-box;为就是W3C的标准盒模型的计算方式
box-sizing: border-box; 为就是IE盒模型的计算方式。
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>box-sizing</title>
<style>
/*
* css说明
1. box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素
*/
.glabol-div{
width: 100px;
height: 100px;
padding: 50px;
}
.inherit{
box-sizing: inherit;
border: 5px solid darkcyan;
background: gold;
}
.content-box{
box-sizing: content-box;
border: 5px solid hotpink;
background: gold;
}
.border-box{
box-sizing: border-box;
border: 5px solid deepskyblue;
background: gold;
}
</style>
</head>
<body>
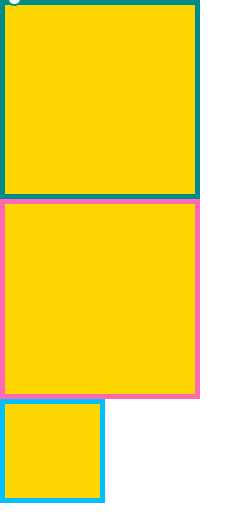
<div class="inherit glabol-div"></div>
<div class="content-box glabol-div"></div>
<div class="border-box glabol-div"></div>
</body>
</html>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步