HTML-body标签介绍-2
本文涉及内容:下拉框select标签、超链接标签、列表标签、表格标签
一、下拉框select标签
1、最简单的下拉框
<select name="city" size="3" multiple="multiple">
<option value="1" selected="selected">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
</select>
解析:
(1)size代表可见的下拉框个数
(2)multiple=“multiple”:可以多选。如果需要单选,去掉这一属性即可。
(3)selected="selected":默认选中
运行结果为:

2、分组下拉框
还可以做二级的下拉框,如下:
<select>
<optgroup label="河北">
<option>石家庄</option>
<option>唐山</option>
</optgroup>
<optgroup label="辽宁">
<option>沈阳</option>
<option>大连</option>
</optgroup>
</select>
运行结果为:

二、超链接标签
1、跳转到对应的链接
<a href="http://www.baidu.com">百度搜索</a>
点击【百度搜索】跳转到配置的地址,运行结果如下:

2、跳转到页面指定位置
<div id="i1">AAA</div> <a href="#i1">跳转</a>
点击【跳转】,会跳转到id为i1的位置,也就是文案为【AAA】的位置。

三、列表标签
1、ul标签
<ul>
<li>北京</li>
<li>上海</li>
<li>深圳</li>
</ul>
ul标签,列表是以点开头的,运行结果为:

2、ol标签
<ol>
<li>北京</li>
<li>上海</li>
<li>深圳</li>
</ol>
ol标签以数字为开头,运行结果为:

3、dl、dt、dd标签
<dl>
<dt>北京</dt>
<dd>海淀</dd>
<dd>朝阳</dd>
<dt>河北</dt>
<dd>石家庄</dd>
<dd>唐山</dd>
</dl>
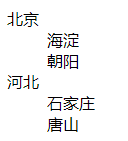
dl标签可以实现分级的列表展示,其中dt标签可以理解为一级的列表,dd是二级列表。运行结果为:

四、表格标签
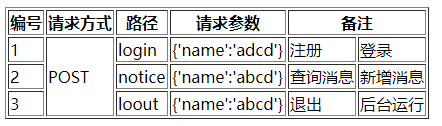
举例:实现下列表格

答案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<!--border=1指的是加边框-->
<table border="1">
<!--thead是表头,tr代表表头的行,th代表表头的列,colspan="2"指的是该参数占两列 -->
<thead>
<tr>
<th>编号</th>
<th>请求方式</th>
<th>路径</th>
<th>请求参数</th>
<th colspan="2">备注</th>
</tr>
</thead>
<!--tbody是表格主体部分,tr代表行,td代表body中的列,rowspan="3"指的是该参数占3列-->
<tbody>
<tr>
<td>1</td>
<td rowspan="3">POST</td>
<td>login</td>
<td>{'name':'adcd'}</td>
<td>注册</td>
<td>登录</td>
</tr>
<tr>
<td>2</td>
<td>notice</td>
<td>{'name':'abcd'}</td>
<td>查询消息</td>
<td>新增消息</td>
</tr>
<tr>
<td>3</td>
<td>loout</td>
<td>{'name':'abcd'}</td>
<td>退出</td>
<td>后台运行</td>
</tr>
</tbody>
</table>
</body>
</html>
解析:
1、表格标签是table,属性border=1指的是加边框。
2、thead是表头,tr代表表头的行,th代表表头的列
3、tbody是表格主体部分,tr代表行,td代表body中的列
4、colspan="2"指的是该参数占两列,rowspan="3"指的是该参数占3列
5、因为【POST】占3列,因此后面两列不需要再次填写post



