HTML-css样式选择器
style简介
这篇介绍style,style有三种方式:
1、在head中加style标签,在标签中写css样式;
2、在body的标签中添加style属性,在属性中增加css样式;
3、在link标签中引入写好的css样式表 <link rel="stylesheet" href="xx.css">
一、在head中添加style标签
1、id选择器
在一个HTML页面中,不存在相同的id。
id选择器用#来定位
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #i1{ height: 100px; width: 100px; background-color: red; } </style> </head> <body> <div id="i1"></div> </body> </html>
分析:
(1)在head部分,用style标签写css样式;
(2)#i1指向了id为“i1”的标签,样式是长和宽为100像素,背景颜色是红色;
(3)body中div标签的属性 id="i1",运行后会按照标签的样式展示,如下图。

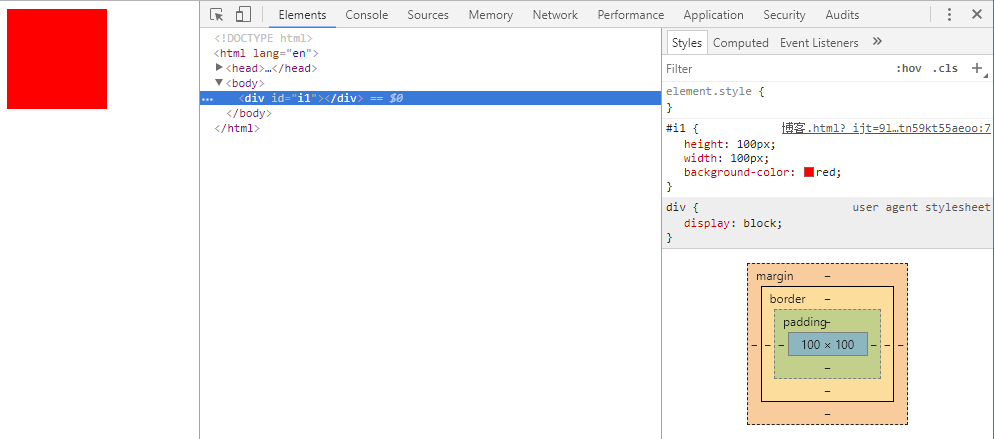
通过浏览器可以看到div的修饰。按F12打开开发者模式。

2、class选择器
在一个HTML页面中,可以存在重复的class。
class标签用点来定位。
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ height: 100px; width: 100px; background-color: pink; } </style> </head> <body> <div class="c1"></div> </body> </html>
运行结果:

3、标签选择器
如果我们在style里给div添加css样式,那么所有的div标签都会按照这个样式显示。
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ height: 100px; width: 100px; background-color: yellow; } </style> </head> <body> <div class="c1"></div><br> <div></div><br> <div></div> </body> </html>
分析:
在style里给div标签添加一定的样式,那么body中所有的div标签都会按照这个样式显示。
运行结果如下:

4、标签层级选择器
上面介绍的都是只有一级的标签,如果在div标签下有一个span标签,那么怎么给span标签添加样式呢。非常简单,看下面的例子。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div span{ height: 100px; width: 100px; background-color: green; } </style> </head> <body> <div> <span>博客园</span> </div> </body> </html>
分析:
只要在修饰的时候,一级标签+空格+二级标签即可
运行结果为:

5、id层级选择器
原理同上,只需在定位标签是,在id后面+空格+下一级标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1 span{
height: 100px;
width: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="i1">
<span>博客园</span>
</div>
</body>
</html>
运行结果为:

因为span标签不是块级标签,只占本行内容的大小,因此实际看起来只有背景颜色生效了。
6、class层级选择器
同上,不再具体描述,样式如下图

7、对不同id标签进行同一种修饰
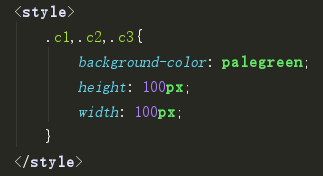
对id为i1,i2和i3的进行相同的修饰,如下。在style中用逗号隔开。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #i1,#i2,#i3{ height: 100px; width: 100px; background-color: red; } </style> </head> <body> <div id="i1"></div><br> <div id="i2"></div><br> <div id="i3"></div> </body> </html>
运行结果为:

8、对不同class标签进行同一种修饰
同上,如下图

9、对标签中的属性进行修饰
例如,<div name="bky">博客园</div>,要求对name这个属性进行修饰。在div后面用中括号把属性括起来即可,如下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div[name='bky']{ background-color: lawngreen; } </style> </head> <body> <div name="bky">博客园</div><br> </body> </html>
运行结果:

二、在body的标签中添加style属性
如下所示,在div标签中添加style属性,不同的修饰之间用分号分隔。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="c1" style="background-color: blue;height: 100px;width: 100px"></div> </body> </html>
运行结果为:

三、在link标签中引入写好的css样式表
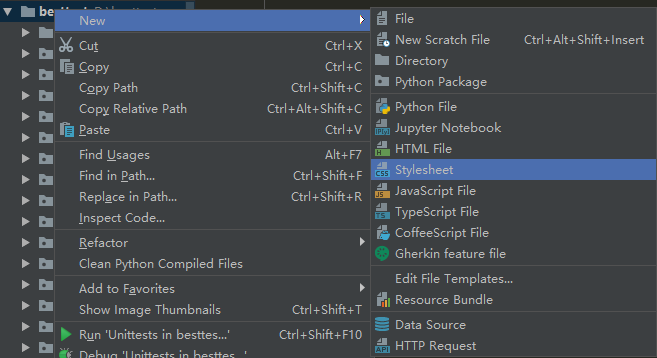
1、首先介绍css样式表,在相应的文件夹下点击右键,选择new--stylesheet

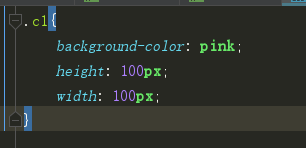
在css文件中填写样式也非常简单,和前面的介绍的一样,如下图

2、建好了css样式表,下面导入
我的css文件名字为:博客.css
导入方式就是link的属性rel="stylesheet",href=css的地址,如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="博客.css"> </head> <body> <div class="c1"></div> </body> </html>
运行结果为:

四、标签优先级
如果上面3钟方式都设置了css属性,那么该按照哪个样式展示呢?
答案是以标签为基准,从下到上依次查找。也就是从近到远。
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="博客.css"> <style> .c1{ background-color: red; height: 100px; width: 100px; } </style> </head> <body> <!--在3个位置都设置了css样式,层级关系--> <!--从标签为基准,由下到上依次查找--> <div class="c1" style="background-color: blue";height="100px";width="100px"></div> </body> </html>
分析:上述代码在3个位置设置了css样式,那么从标签div开始,从上到下依次是:
(1)在div中添加的属性,蓝色
(2)style标签中设置的样式,红色
(3)link标签导入的样式,粉色(仍为前面的博客.css,三1中的样式)
那么运行结果也就是蓝色,如下:

我们可以通过以下方法直观的查看展示顺序。
可以看到,如果把蓝色去掉,展示红色,把红色去掉会展示粉色,按照由近至远的顺序。




