vue-meta有以下特点:
- 在组件内设置
metaInfo,便可轻松实现头部标签的管理 metaInfo的数据都是响应的,如果数据变化,头部信息会自动更新- 支持 SSR
如何使用:
安装:$ npm install vue-meta --save,
在入口文件中引入代码如下:
import Vue from 'vue'
import App from './App'
import router from './router'
import VueMeta from 'vue-meta'
Vue.use(VueMeta, {
refreshOnceOnNavigation: true
})
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
在这里引入后use.use该插件,
在组件中定义metaInfo对象代码如下:
<template>
<div class="hello">
helloword
</div>
</template>
<script>
export default {
metaInfo: {
title: 'My Example App',
titleTemplate: '%s - Yay!',
htmlAttrs: {
lang: 'en',
amp: true
}
},
name: 'HelloWorld',
props:['id'],
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
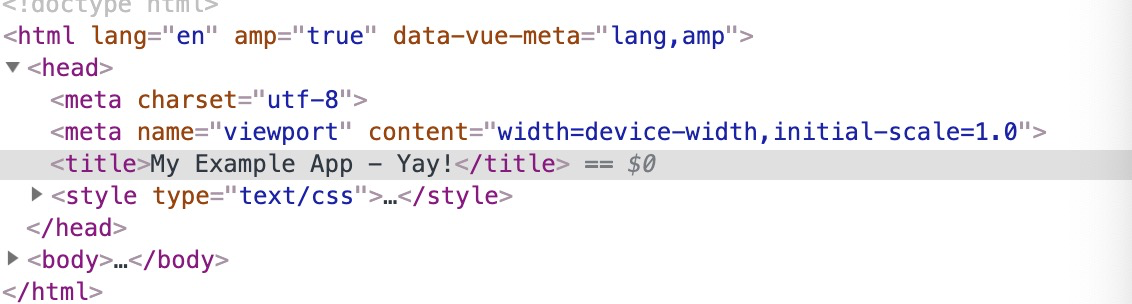
可以看一下页面显示