截至目前为止webpack已经升级到4.0.0以上,现在要安装webpack需要安装cli需要两个都要装上
npm install --save-dev webpack
npm install --save-dev webpack-cli

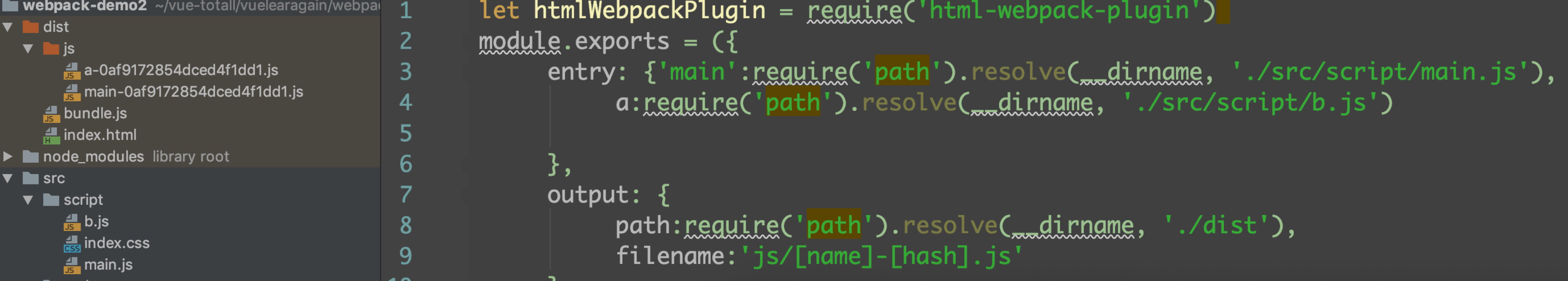
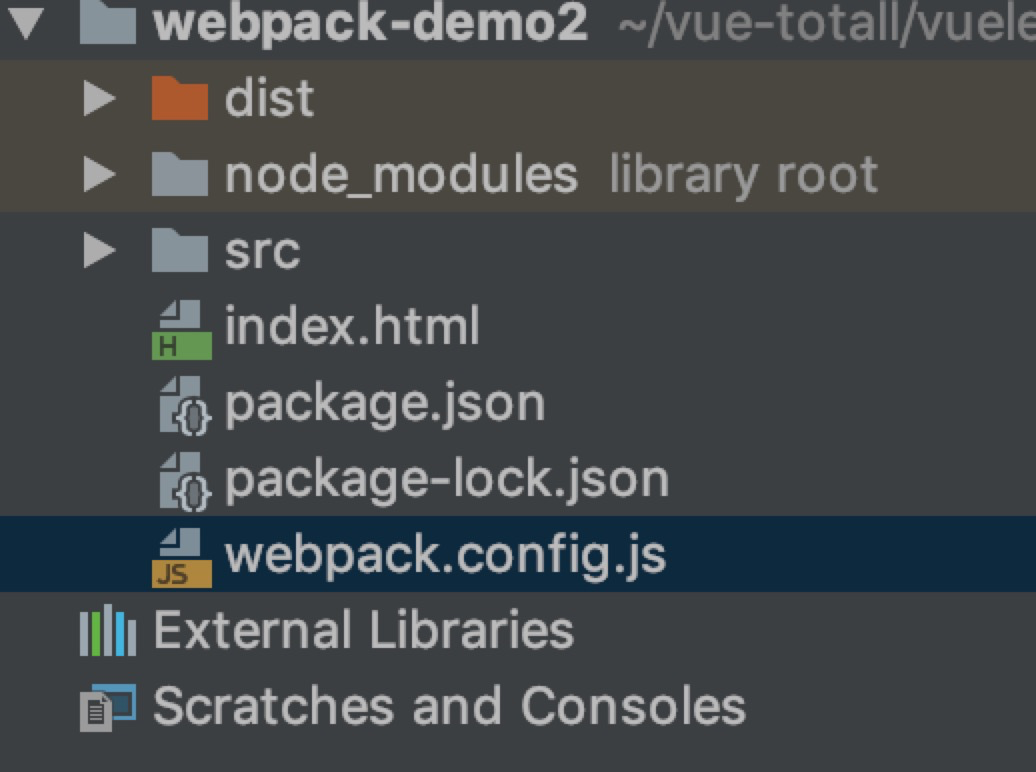
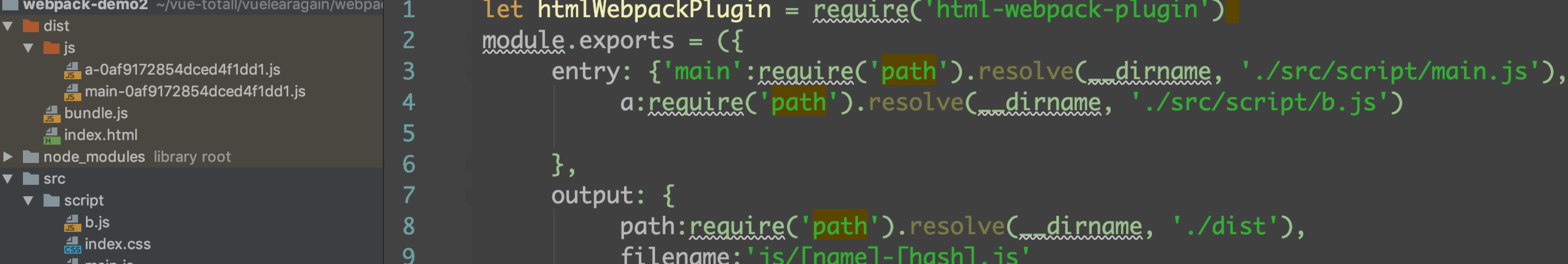
设置webpack.config.js文件如下entry进口,output出口,文件的路径入上图,require('path').resolve(__dirname, './src/script/main.js')这是文件的绝对路径设置,
这样js打包文件就是main.js,打包好的文件放在dist文件夹下的js文件夹下的bundle.js
module.exports = ({
entry: 'main':require('path').resolve(__dirname, './src/script/main.js'),
},
output: {
path:require('path').resolve(__dirname, './dist'),
filename:'bundlejs'
},
如果想css打包需要下载css-loader和style-loader
npm install css-loader style-loader --save-dev
在webpack.config.js中设置如下:这样就可以将css打包成js文件
module: {
rules: [
{
test: /\.css$/,
use:['style-loader','css-loader']
}
]
},
将需要打包的css文件引入main.js中如下:

入口也可以是一个对象,打包到不同的文件可以通过占位符保证输出的是唯一的,保证唯一可以通过name就是入口的js对象名key值,也可以是hash就是打包时候生成的我们可以先用name和hash命名打包后的js文件
代码如下,
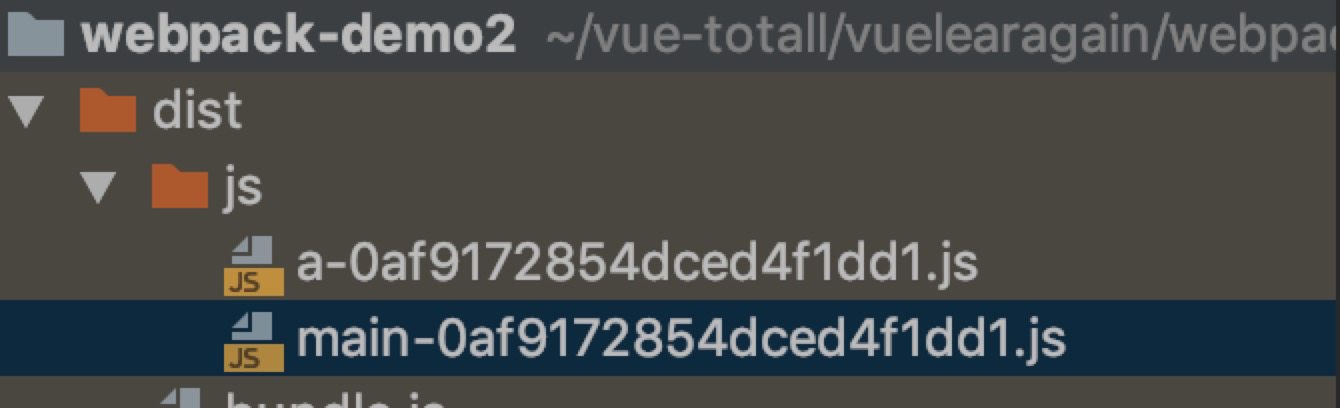
入口是个对象,包含main.js和b.js,属性key值分别是main,a,这样打包后在dist文件夹中输出
打包后的js文件分别包含key值和打包的哈希值,这时候两个打包后的js文件都是相同的哈希值,如果想不同的话就是就用chunkhash就可以不一样了,这里chunhash可以认为是版本号
postcss-loader是为了解决css浏览器兼容性的,入display:flex,会在不同的浏览器显示不同的兼容效果谷歌,火狐浏览器等
具体配置如下:
module: {
rules: [
{
test:/\.css$/,
use:[
{
loader: 'style-loader',
},
{
loader: 'css-loader',
options: {
importLoaders: 1,
modules:true
}
},
{
loader:"postcss-loader",
options: { // 如果没有options这个选项将会报错 No PostCSS Config found
plugins: (loader) => [
require('autoprefixer')(), //CSS浏览器兼容
]
}
}
]
// loader:'style-loader!css-loader?modules!postcss-loader'
}
]
},
下面的插件要引入该函数
plugins:
[
new webpack.LoaderOptionsPlugin({
options:{
postcss:function () {
return [require('autoprefixer')({
browsers:['last 5 version']
})]
}
}
}),
}
]