记一次思考:中级开发的突破之道
我是带着些许愤怒和自责写下这篇博客的,愤怒是因为一个4年经验的前端写的代码糟糕透了,自责是因为他是我招聘进来的。也正是如此,我做了很多有意思的反思,整理浓缩出来便有了此文。
吐槽一下他的问题
归纳一下,其实就2个问题。
过度迷恋“最佳”实践
tree-shaking 过度使用 现场一瞥
vue里面有个全局注册的功能,但他从来没有用过!
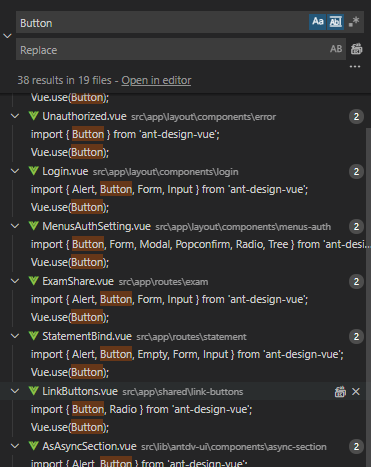
UI框架使用的是ant-design,下方截图是vscode中的全局内容搜索结果,看看他是怎么安装按钮模块的:

是的,每个vue文件都注册一遍!
我问过他为什么要这么做,回答就是:更有利于tree-shaking,随着需求变更,当你不用某个组件时,会自动优化掉!其实tree-shaking也是我认为的最佳实践,但他用的过度了,于是产生了大量的重复的import、注册组件和安装模块的代码!
——我就想问,什么样的需求变更,可以把按钮从整个项目优化掉??
ui交互的事故
他在“优雅的错误提示,loading提示”和“国际化”上,可谓是做到了极致(对于前者还有一套自己的库),他负责的两个项目都强行加上了,当然这是他自己给自己加的需求。
但是即便是他自己的东西,连最基本的功能抽取都没做好:

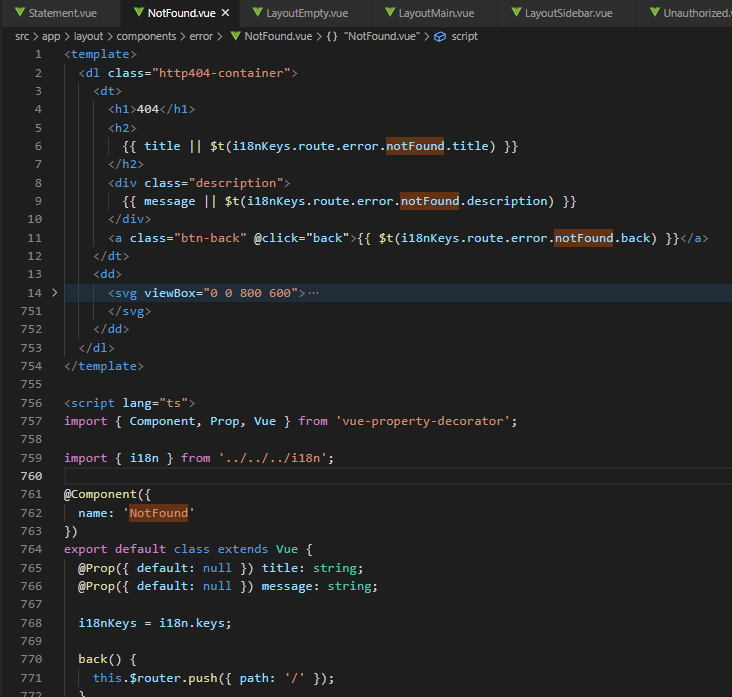
这是近900行的NotFound 404页面,中间有700行的高大上的svg图案(这是他自己加的,认为没有设计的提示太丑)。Unauthorized 403页面也是这样。——更要命的是,里面的svg和404页面完全一样!即使svg不共用,也应该抽取吧!
我在接手项目后,发现业务页面中也存在大量的重复代码(真的是大量重复),稍微复杂点的页面肯定超过1000行——恐怕他连基本的DRY原则都不知道吧。
我只想说:连最基本的子功能提取封装 都没有做好,整这些乱七八糟的干啥?
走不出自己过去的积累
风格体验要和过去一致
他以前是做angular的,所以总是在尽量将vue写的像angular。比如一定要用“ ts+注解”风格的。还比如ajax库:

ajax库 vue用的是axios,angular用的是http,他在这里将vue的axios重命名成了http
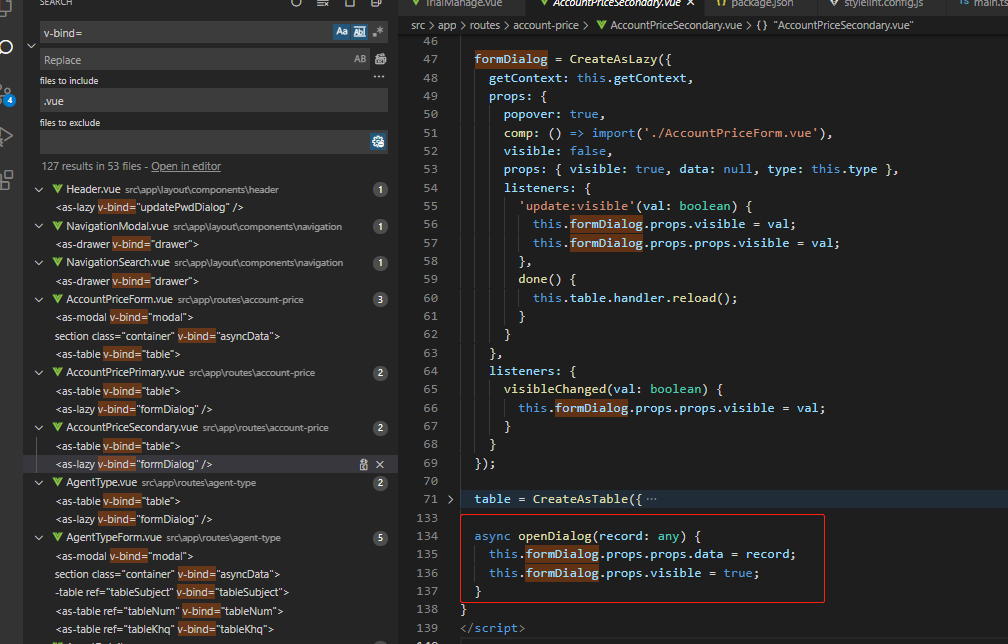
父到子组件的数据传递,全盘使用v-bind,导致我每次寻找数据依赖关系,都要多绕几下:

这个有点极端了,应该不是angular风格。
过去的代码积累一定要用上
他以前写过一些自认为好的代码,也许觉得太好了,于是就写在自己的github上,逐渐形成了一套异步框架(这套框架也有问题)和样式库 —— 这个一定要用上!
但其实有很多问题!除了他自己,很少有人能看懂他的设计思想(我在迫不得已下,看了好几个小时才明白大概)。
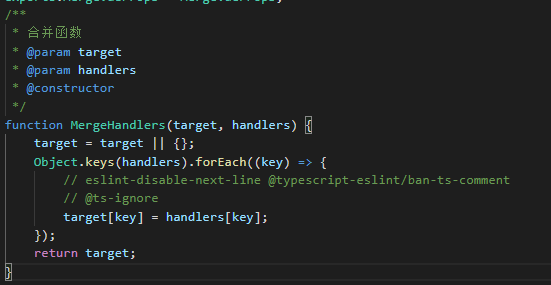
他的框架问题很多,重复造轮子很严重,比如手动实现的merge,其实就是Object.assign,一系列的merge其实都差不多。

过分痴迷于ts的类型提示(但代码中又经常强转为any类型)导致代码重复很多,出现了很多仅仅为了被typeof 产生类型的无用对象
最关键的是他不懂设计,这是代码难以理解的根本原因,示例:

这个asyncData是他的异步组件专用对象,构造时必须提供系列约定好的配置,但是很多配置完全能够彻底封装在异步组件中,而非对外暴露 受外界控制(比如这个initialized)。
然后这个异步组件内部又修改了一些配置,比如新增了refresh方法。于是可以使用这个突然冒出的方法,初看之下莫名其妙。
从这个异步组件的角度看,所有的配置都是外界生成的,外界可以任意修改;组件内部的修改,也都在外界提供的容器之中,外界也能访问到,—— 数据控制很混乱。
此外,props在这里都有特殊的业务含义,并不是vue中的props。CreateAsAsyncSection 没有做什么值得去封装的事情,这种对细枝末节的过度封装进一步增加了阅读难度。
写公共组件或框架之前,先看一下设计原则和设计模式吧,真正领悟了再来秀,别找喷!
为什么要招他?
当初招他有两方面原因:
首先他的确是有货的,原生的各种api用的很6。eslint,ts这类就不说了,weex,wasm等都知道一些,技术广度是有的。考了一下他的算法,比大多数人都好。
其次就是之前已经面了很多人,要么我看不上,要么不愿意来公司(可能最后的工资没谈好吧),再加上我还有开发任务,实在不想继续面了,感觉还行就过。
招人其实很难,比找工作还难。
有技术水平的本就不多,而其中还有很多像他这样“沉迷于自己的小世界”的。
是的,无论是“过度迷恋最佳实践”还是“走不出自己过去的积累”,本质都是沉迷于自己的小世界。
每个人都必须明白,你写的代码总有一天会交给别人,就像你现在不断在接手别人的代码一样。
即使你一直在项目中,随着时间的推移和整个技术大环境的变迁,总有一天你也要回来修改甚至重构你的代码,试问1年后你还能看懂自己的代码吗?
自我沉迷,是社会普遍存在的现象,所以存在很多像“angular好 还是vue好”这样无聊的争论。
我遇到的好几位“大神”,以及我以前,都有这个问题。可以说这是中级开发甚至有些高级,都存在的问题。
我不由得思考自己是如何走出来的,以便将破解之道分享出来。
突破之道:保持简单和直白
不要设计,就像新手一样简单直白的写你的代码——我以我多年的项目维护经验(挖坑经验和填坑经验)保证,这是绝对的真理。
简单直白才容易看懂,才容易交接,才容易修改。而带着自己“精巧”的思维,设计出的东西往往晦涩难懂。
不要设计,恰恰需要你摒弃狭隘的自我。也许你半信半疑,毕竟这种有点返璞归真的观点,是需要一定的经验才能感悟到的,~~呵呵。
其实保持简单恰恰是非常难的!
随着你的项目功能不断扩展,模块越来越复杂,你需要不断的拆分,组合,运用各种设计原则和设计模式,才能保持简单——这才是真正的设计,考虑项目或模块整体,而非某个细节。
突破之道:保持开放
我的突破,可以说完全得益于我愿意保持开放。它有2层含义。
关注更多,你才能更好的取舍,做最佳的决策
以前我也会执着于最佳技术方案,后来被上级批评“太关注技术,而忽视需求”。一开始我认为是自己的言行不当,给自己造成了负面的影响,因为有些问题的确存在。
但随着我接触的事情越来越多,我发现技术问题还真不是最重要的问题,于是我渐渐的再也没有执着了。
因为项目的发展除了技术之外,还有运营,顾客,投资和市场因素,作为技术人员,这些方面也要关注。关注更多,你才能更好的取舍,做最佳的决策。
我第一个使用的MVVM框架是angular,从angularjs,到angular2,angular4,大概总共用了2年。刚转vue时,觉得vue太糟糕了,很多地方无法适应。
但随着我对vue的不断深入了解,反而开始喜欢vue了,其实正是vue的优秀,让我放弃了对angular的执着。vue和angular虽然都是MVVM,但开发理念,风格和文化都有很大差异。
每种技术都有自己的闪光点,排斥自己不熟悉的领域或文化,是没有任何好处的。
多与人互动
也许你只是一个码农,代码之外的东西的确接触不到。没关系,保持开放还有一层含义,那就是多与人互动。
代码好不好,不是你自己说了算的,那纯粹叫自嗨。把你的代码拿出遛遛,让大家评价一下。把你的公共模块共享出来,让大家也用用,听听大家使用的建议。
这个过程中,他人的任何疑问都是不好的现象,因为这就是潜在的交接成本,或潜在的推广成本,每个疑问也都是珍贵的,需要你认真对待。
在你认真对待这些疑问的时候,你必将有很多收获,因为我就是这样!
在这个过程中,你也必将找到真理的光——“简单直白”的光。
最后
我的同事,如果你看到这篇文章,请不要有任何不快,没有针对你的意思。就像我们曾一起畅聊的那样,这只是这个社会的普遍现象。额~,愿我们一起成长吧。


