如何将项目发布到npmjs仓库(内含package.json配置详解)
注册npm账户
进入npm网站 https://www.npmjs.com/ ,点击右上角的 join in,进行注册。
注册完之后一定要登录邮箱,进行校验激活(进入邮箱,点击链接即可)。
注意:校验成功后npm网站上方,不会显示警告,才能进行后续操作。
登录npm账户
执行 npm adduser。如果登录过可以执行npm login
更多命令参考 https://docs.npmjs.com/cli-documentation/
发布项目
发布项目之前,请阅读下面的项目规范!
进入项目目录,执行
npm publish
已发布的项目 注意修改版本号,保持更高即可。
项目规范
只有npm项目才可以发布。可以进入你的项目目录,运行 npm init 。
然后 修改项目的package.json配置,关键是以下几项:
"name": "your-module-name", "version": "1.0.1", "files": ["src"], "main": "src/test.js", // 注意关闭 private
name 和 version
分别是你的项目名称和版本号
"name": "your-module-name",
"version": "1.0.1",
这样配置发布到npm后,别人就可以这样下载你的项目到node_modules中了:
npm install -S your-module-name@1.0.1
main 和 types(补充)
这是两个最重要的配置:
main指的是 当引入仅写模块名时,实际引入的是哪个文件 如本例中:
"main": "src/test.js",
表示当 import "your-module-name" 时,实际引入的是: import "your-module-name/src/test.js"
补充于:2020年9月9日17:05:07
当你要为你的项目添加类型声明(即添加.d.ts文件)时,main的使用可能会引起额外的问题。
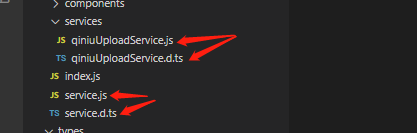
.d.ts文件通常是typescript相关命令生成,并且typescript的类型获取有一定的访问规则【相关文章在完善中】,通常我们会将其和源码放在一起,如下面这样的:
这样只要我们的package.json未涉及到main,那么所有文件的类型提示自然不会有问题,因为你引入的任何文件,都能在对应位置找到.d.ts文件
import { varB } from 'your-module/service' // 引用的是 your-module/service.js // 类型提示引用的是 your-module/service.d.ts但是main的使用打破了这个规则:
import { varB } from 'your-module' // 类型提示错误 // 由于配置"main": "src/test.js", 引用的是 your-module/src/test.js // 类型提示默认引用的是 your-module/index.d.ts(除非你指明了types或typings配置),但是实际并没有这个文件!错误!解决这个问题,那就是同main对应的加上一个类型默认入口配置
"types": "src/test.d.ts" // 或 "typings": "src/test.d.ts"import { varB } from 'your-module' // 类型提示错误 // 由于配置"main": "src/test.js", 引用的是 your-module/src/test.js // 由于配置"types": "src/test.d.ts", 类型提示默认引用的是 your-module/src/test.d.ts! 存在这个文件,正确!
files
files指的是上传到npmjs仓库,以及别人下载具体包含哪些文件,
"files": ["src"],
表示 npm publish时只上传src目录下的内容, npm install your-module-name时 只会下载 src/ 目录下的内容。
进入node_modules/your-module-name 目录,发现只有src,其他代码均未下载
关闭private
很多项目(如 vue-cli 生成的项目)默认都会在package.json中加入如下配置:
"private": true,
这表示项目是私有的,不会被作为公共依赖发布。一定要删除这个配置!
dependency 依赖配置说明(补充)
本节补充于:2020年9月10日10:17:05
在package.json中通常会有 dependencies 、devDependencies,peerDependencies来描述项目的依赖,这三者到底有什么区别?这需要分开说:
开发一个顶层项目时
devDependencies顾名思义就是开发时依赖和打包构建所需依赖,比如你的打包工具webpack,各种loader,typescript,less等
dependencies就是项目运行所依赖的第三方模块,比如 UI样式库,各种内核框架,业务功能所需的各种插件等,会影响你的项目最终表现的依赖。
如果你只是开发一个顶层项目,上面这两点就足够了,我们很容易区分是应该将依赖放在dependencies还是devDependencies中!(peerDependencies在项目中没有实际意义,这里无需对其讨论。)
npm install --save-dev 'modulename' // 简写: npm i -D 'modulename' // 上面这样安装依赖,会放在devDependencies中 npm install --save 'module' // 简写 npm i -S 'module' // 采用默认: npm i 'module' // npm 后来已经改了 默认就带--save参数 // 上面这样安装依赖,会放在dependencies中 // clone一个项目后,第一件事就是运行安装依赖命令: npm i // npm install的简写 // 这样会安装dependencies和devDependencies中描述的所有依赖开发一个依赖包时
开发依赖包时和上面的规则完全不同了。当你的项目作为公共包发布上去的时候,别人就可以安装你的项目了:
npm install 'your-project'在别人的顶级项目中,安装你的项目时,会读取your-project中的package.json,对于写在 devDependencies中的依赖会被直接忽略。对于写在 dependencies中的依赖,遵循以下规则:
- 如果已经安装过了且符合版本要求,那么就不会再安装;
- 如果没有安装过,会自动安装;
- 如果虽然安装过,但版本不兼容(如顶级项目有个vue 2.1的依赖,但你的项目依赖vue^2.8),也会自动安装符合版本的依赖。这时由于已经存在了一个依赖,新安装的依赖将会被放在your-project/node_modules下(最终竟然安装了两个vue!这就是依赖大爆炸的起源)
所以开发依赖包时,一定要小心你的 dependencies 配置!因为这种情况太常见了:当我们安装一个依赖时,默认是安装最新版的。如果别人的项目,恰好也有同名依赖,但由于安装这个依赖较早版本较低,这时再安装你的项目时,上面的“依赖大爆炸”就产生了。
"dependencies": { "vue":"^2.0.0" // 版本号尽可能写最低要求的版本 "qiniu-js": "*" // 如果没有版本号要求,可以直接写 * },针对上面这个问题,在开发依赖包时,peerDependencies 配置就显得很重要了。对于写在peerDependencies中的依赖,安装时会检查,如果没有安装,或者虽然安装了但是版本不兼容,只是会给出警告 —— 始终都不会自动安装。
示例片段:
"peerDependencies": { "vue": "^2.0.0", "axios": "*" }, "dependencies": { "image-compressor.js": "*", "qiniu-js": "*" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-service": "~4.5.0",
好了,开始操作吧,将你的模块发到公共npm 仓库!