如何开发一个浏览器插件?
编写插件
一个插件的目录如下:

根目录下必须有manifest.json,其他的自己随意。这个json就描述了这个插件的所有信息,应该调用的脚本等。
这个插件是在所有 mozilla.org 的页面加上一个边框。
json如下:
{ "manifest_version": 2, // 必须,json版本 "name": "Borderify", // 必须,插件名称 "version": "1.0", // 必须,插件版本 "description": "Adds a red border to all webpages matching mozilla.org.", "icons": { "48": "icons/border-48.png" // 插件的展示图标 }, "content_scripts": [ { "matches": [ "*://*.mozilla.org/*" // 描述对哪些页面适合该插件 ], "js": [ "borderify.js" //调用的脚本 ] } ] }
引用的borderify.js如下(就一行):
document.body.style.border = "5px solid red";
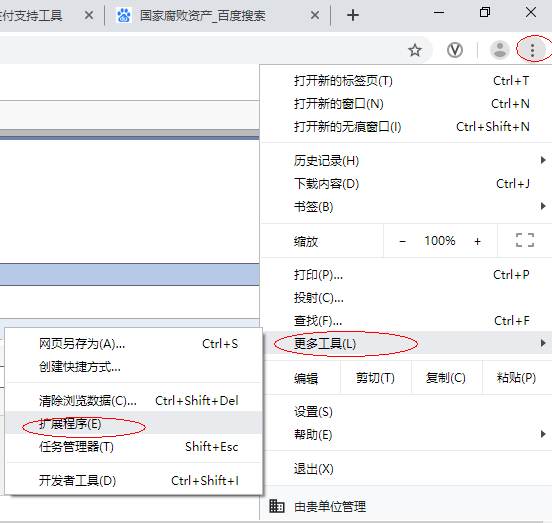
将插件加入到你的chrome浏览器中
如下:

或者输入 chrome://extensions/ 进入插件管理
选择 “加载已解压的扩展程序” :

选择你创建的插件所在的目录,即可。
enne5w4 原创博文,转载请注明出处!
地址:https://www.cnblogs.com/zhwc-5w4/ (欢迎技术交流探讨)

