hexo的环境搭建
今天开始折腾下hexo,安装起来还是有点坑,简单记录下,会不断更新。
网上安装的文章多不胜数,当然首先还是得去看看官方的文档。
按照官方的文档,不知大家是否顺利,本人搭建环境的时候并不顺利。
明确要安装两样的东西
git
node.js
git的话安装轻松,本人是的机子是ubuntu14,直接使用apt-get install安装就可以了。
node.js的安装兜了几个圈子,还是安装好了。(官方提倡用nvm进行安装,大家都是小白不懂,那就安装官方的吧)
不知其他朋友按照官方的文档安装步骤是否能安装,反正我是不能。
我的安装步骤如下。
1.使用git克隆nvm包到linux下。(本人是使用root权限操作,普通用户的话命令前请加上sudo)
git clone https://github.com/creationix/nvm.git
2.执行以下命令即可吧nvm安装完毕。
cd nvm bash install.sh

4.根据需要,安装相应版本的node.js,这里我用最新的4.4.2
nvm install 4.4.2
好了,现在node.js安装好了,接下来进行hexo的安装。
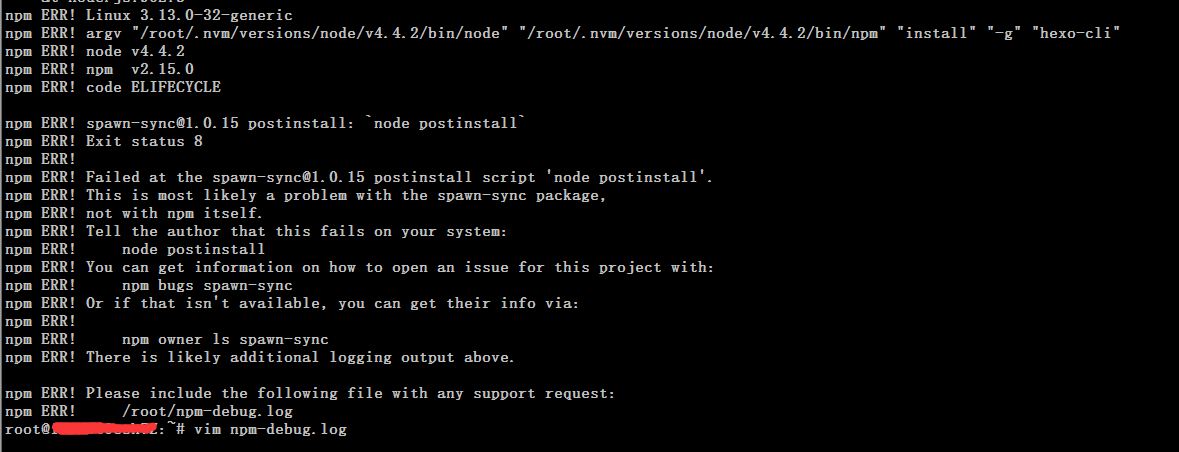
根据官方的指引,执行 npm install -g hexo-cli
但很多人都会出现错误无法安装成功。

很多人分析是权限问题,参数问题,环境问题。本人安装的时候都试过,基本都排除了以上的可能,但具体是什么问题也没深究。
到网上查了下,把官方的源替换成淘宝的源,替换的方法有两种:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org

或者是
$ alias cnpm="npm --registry=https://registry.npm.taobao.org \ --cache=$HOME/.npm/.cache/cnpm \ --disturl=https://npm.taobao.org/dist \ --userconfig=$HOME/.cnpmrc"
如果第二方法不行可以试下这个
$ echo '\n#alias for cnpm\nalias cnpm="npm --registry=https://registry.npm.taobao.org \ --cache=$HOME/.npm/.cache/cnpm \ --disturl=https://npm.taobao.org/dist \ --userconfig=$HOME/.cnpmrc"' >> ~/.zshrc && source ~/.zshrc
本人使用的是第一种方法,第二种没尝试,如果有什么问题,可以一起探讨下。
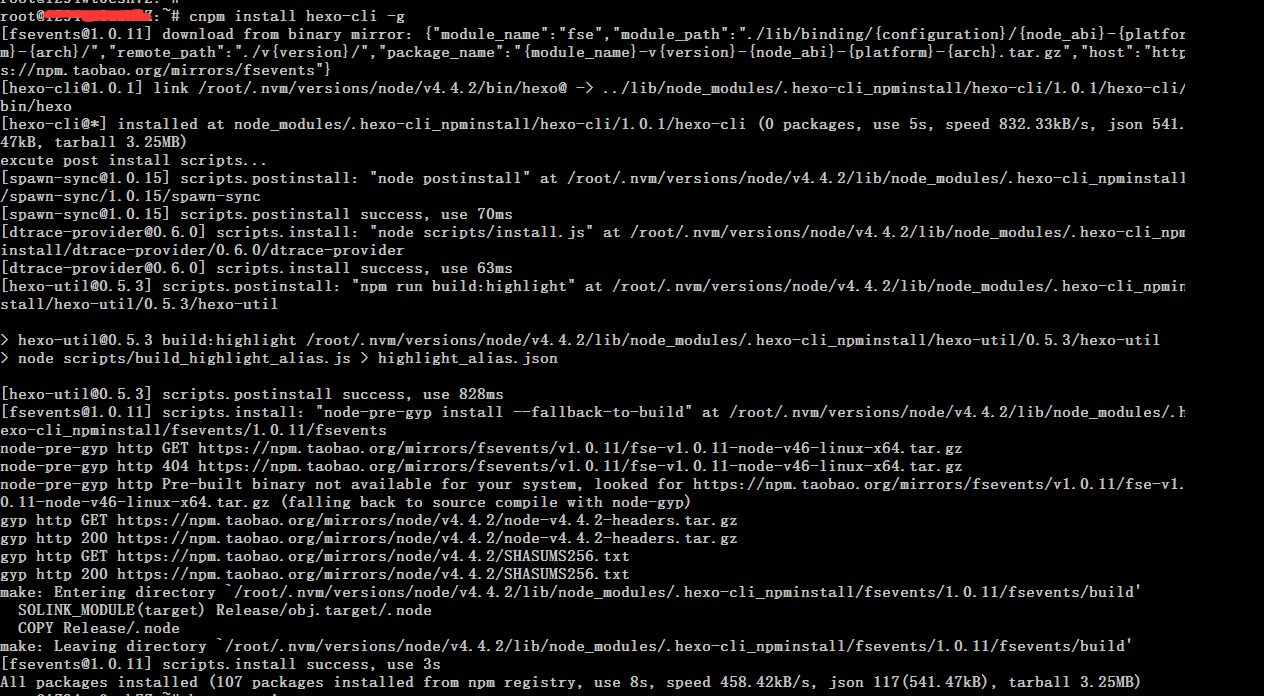
接下来,因为我这里安装了淘宝的源,所以执行
cnpm install -g hexo-cli

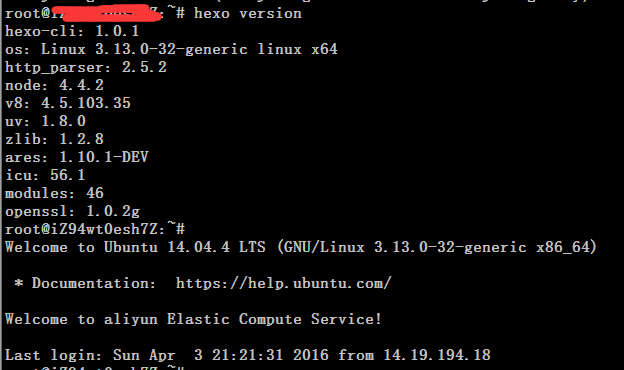
查看一下版本

hexo server 启动下,默认是4000端口
在浏览器中输入 you_host_name:4000(自行替换hostname)

至此,hexo环境搭建完毕,enjoy it!



