css布局
- display
- none:隐藏对象.
- inline:指定对象为内联元素(内联元素大小会根据内容多少而变换,且不会自动换行),宽度高度将会失效,会随内容改变大小,设置了
line-height会让inline元素居中,感觉可以做拼图^^.

- block:块元素,会独自占据一行. 宽度用设置 继承父级宽度
- list-item:指定为列表形式,可以做到类似ui>li的效果

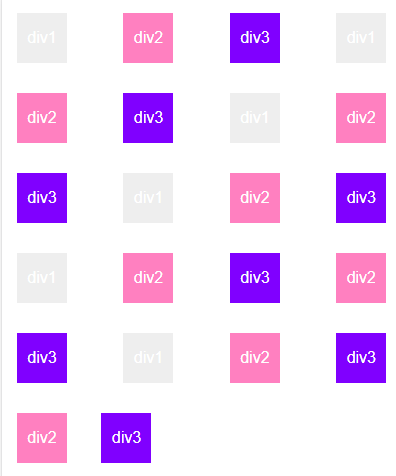
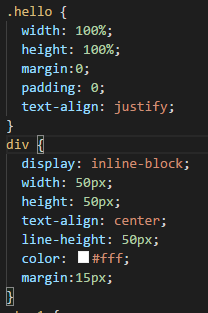
- inline-block:跟inline 效果差不多,配合父元素的 text-align: justify 达到下图效果,存在问题最后一排对不齐。
注:inline-block比inline 多出的功能就是可以设置宽度和高度,是个行内块元素。