Part2.6 Webpack
1.概述
Webpack是个模块打包器(Module Bundler),分析项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),转换和打包成浏览器认识的格式。
2.使用Webpack的理由
ESModule 存在环境兼容问题
模块文件过多,网络请求频繁
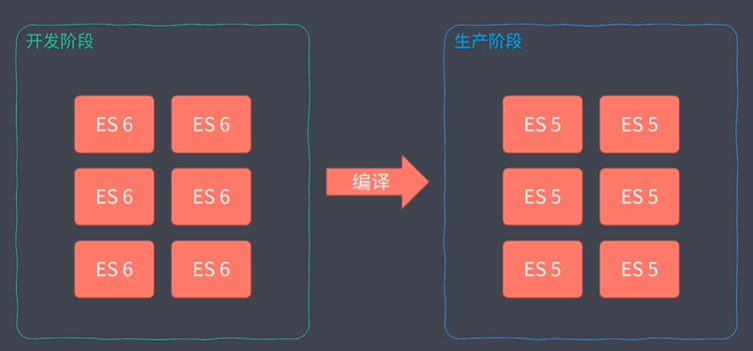
需要编译代码
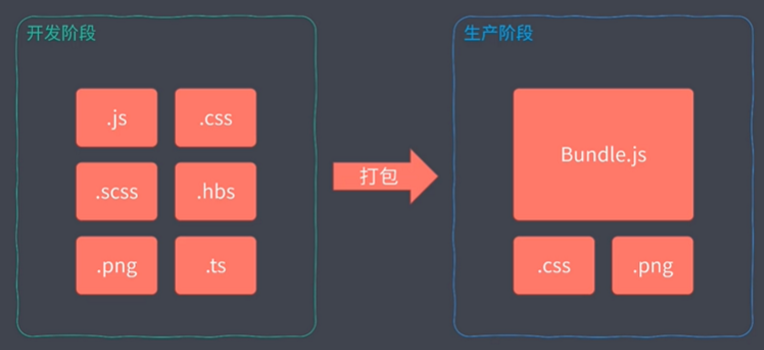
需要合并打包文件
按照我们的需要打包,避免打包单个文件导致文件体积过大,页面初期必须加载的文件打包到一起,之后渐进式加载其他文件,按需加载


3.webpack 4大核心
entry 入口
output 打包编译出口
module:loader的配置
plugins:插件的配置
loader 机制是Webpack的灵魂

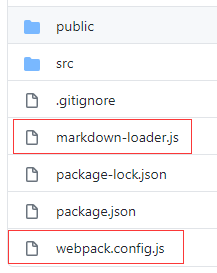
4.实现一个Loader

// markdown-loader
const marked = require("marked");
module.exports = (source) => {
const html = marked(source);
console.log(html)
return html
};
// webpack.config.js
module: {
rules: [
{
test: /\.md$/,
use: ["html-loader", "./markdown-loader"],
},
],
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号