echarts实现柱状图自动轮播/鼠标悬浮悬停/y轴数值显示不全/浏览器窗口变化导致宽高不及时响应
一.echarts实现柱状图自动轮播/鼠标悬浮悬停
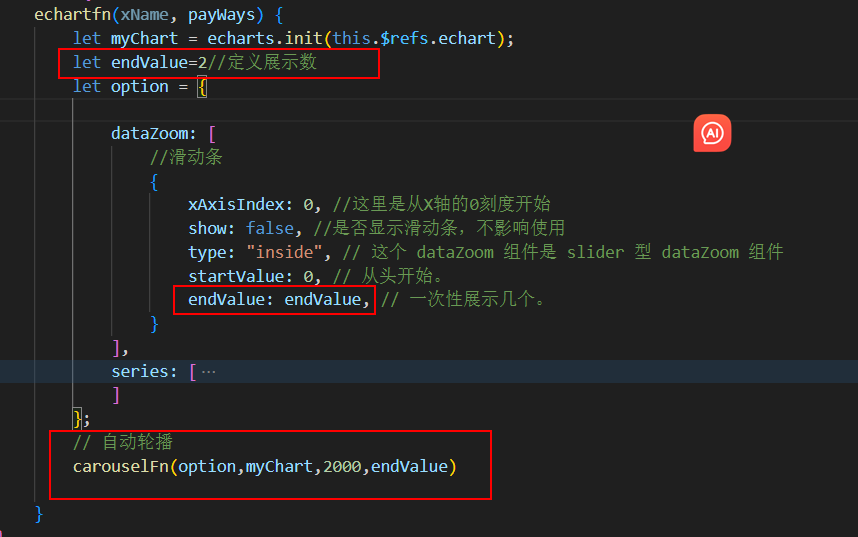
1.dataZoom配置
dataZoom: [ //滑动条 { xAxisIndex: 0, //这里是从X轴的0刻度开始 show: false, //是否显示滑动条,不影响使用 type: "inside", // 这个 dataZoom 组件是 slider 型 dataZoom 组件 startValue: 0, // 开始位置。 endValue: 1, // 一次性展示几个。(如果startValue设定为0,那么页面展示数就是endValue+1,比如此例页面展示2个) } ],
2.我封装了一个方法utils/carousel.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | //传入四个配置项,option, myChart,t:定时轮播时间,endValue:控制展示数export function carouselFn(option, myChart,t,endValue) { option && myChart.setOption(option); let kk = setInterval(() => { // 每次向后滚动一个,最后一个从头开始。 if (option.dataZoom[0].endValue == option.xAxis[0].data.length) { option.dataZoom[0].endValue = endValue; option.dataZoom[0].startValue = 0; } else { option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1; option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1; } option && myChart.setOption(option); }, t); myChart.on("mouseover", (params) => { // 鼠标悬浮,停止自动轮播 if (kk) clearInterval(kk); }); myChart.on("mouseout", (params) => { // 鼠标移出,重新开始自动轮播 if (kk) clearInterval(kk); kk = setInterval(() => { // 每次向后滚动一个,最后一个从头开始。 if (option.dataZoom[0].endValue == option.xAxis[0].data.length) { option.dataZoom[0].endValue = endValue; option.dataZoom[0].startValue = 0; } else { option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1; option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1; } option && myChart.setOption(option); }, t); });} |
3.页面使用
3.1引入

3.2调用

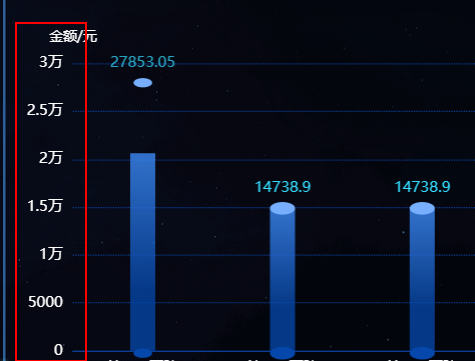
二.echarts柱状图y轴数值显示不全
1.实现数值自适应
1 2 3 4 5 6 7 | grid: { top: '15%', right: '2%', left: '2%', bottom: '2%', containLabel: true }, |
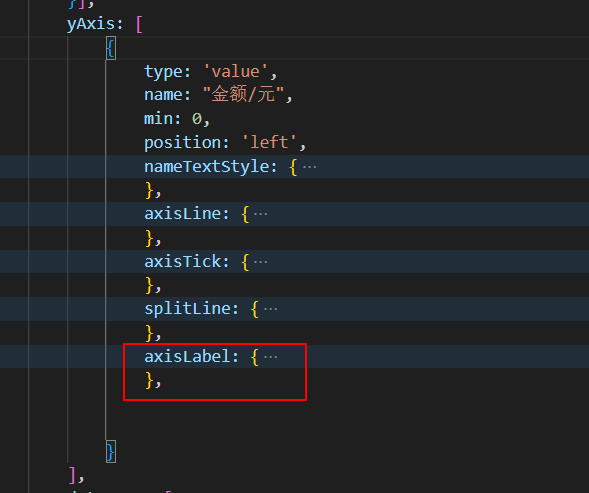
2.此时会想到数值会越来越大,比如营收金额,会随着时间越来越大,在yAxis中配置

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | axisLabel: { // formatter: '{value}', formatter(v) { v = v.toString() if (v >= 100000000000) { return (v.substring(0, 5) / 10) + '亿' } else if (v >= 10000000000) { return (v.substring(0, 4) / 10) + '亿' } else if (v >= 1000000000) { return (v.substring(0, 3) / 10) + '亿' } else if (v >= 100000000) { return (v.substring(0, 2) / 10) + '亿' } else if (v >= 10000000) { return v.substring(0, 4) + '万' } else if (v >= 1000000) { return v.substring(0, 3) + '万' } else if (v >= 100000) { return v.substring(0, 2) + '万' } else if (v >= 10000) { return (v.substring(0, 2) / 10) + '万' } else if (v >= 1000) { return v } else { return v } } }, |
效果:

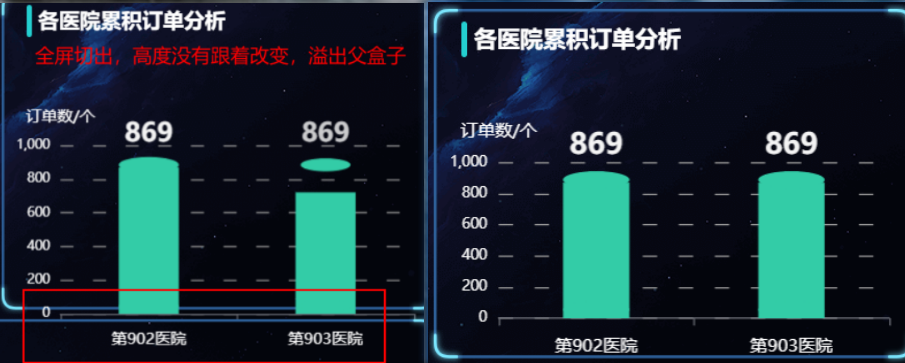
三.echarts图表不能跟着浏览器窗口变化及时更新容器宽高,在我首次切换全屏的时候,高度会溢出父盒子,手动刷新就会恢复正常,如下:

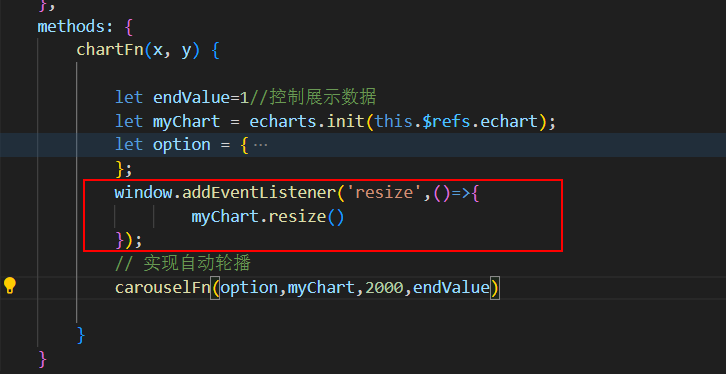
解决:监听浏览器窗口变化,重新渲染echarts表格
window.addEventListener('resize',()=>{
myChart.resize()
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端