使用webpack打包时报错
1、使用 webpack 打包时报错

经多方查找发现,可能是 webpack4.0 以上版本打包命令有所变化;
2、使用 webpack .\src\main.js -o .\dist\bundle.js 命令,没有报错,但是有黄色警告

经过查找资料,解决方法如下:
(1)在 package.json 中的 “scripts”中添加以下代码:(该文件由 cnpm init 命令初始化后生成)
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
}
(2)新建 webpack.config.js 文件:
![]()
module.exports = {
mode : 'development' // development为开发者环境,production为生产环境变量 ,还有一个为none
}
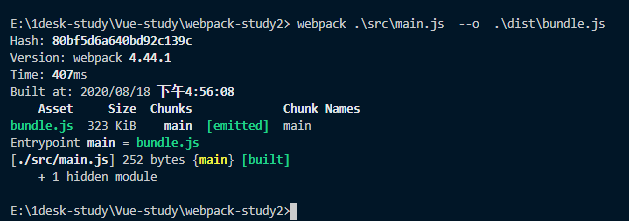
(3)使用 webpack .\src\main.js --o .\dist\bundle.js 打包成功(查看版本 webpack -v)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号