【JS】【ES6】数组操作,几个函数的学习:map,forEach,filter,reduce
ES6数组操作常用到的函数小结:map,forEach,filter,reduce
数组操作中,我们常用以下几个函数:map,forEach,filter,reduce,如果你对ES6数组操作也有疑惑,就让我们一起来学习一下吧。
map
一般用来遍历数组元素
映射(一对一关系):被遍历的数组有几个元素,遍历后得到的返回值就有几个元素(即:进去几个元素,出来几个元素)
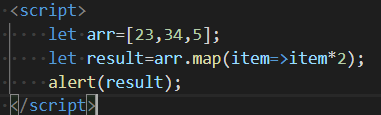
例1:

代码解析:
1.目标数组:arr=[23,34,5]
2.用map对数组arr进行遍历,返回值用result保存起来。
map(item=>item*2) ---->这里用到了map函数和箭头函数的知识点 ,item为遍历数组时用到的参数,用item遍历数组arr,返回值为item*2
3.故得到的result为[46,68,10]
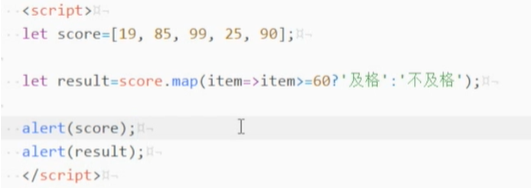
例2:

代码解析:
同上
返回值用result接收,result值同score个数一致且是一一对应的关系
score = [19,85,99,25,90]
result = [不及格,及格,及格,不及格,及格]
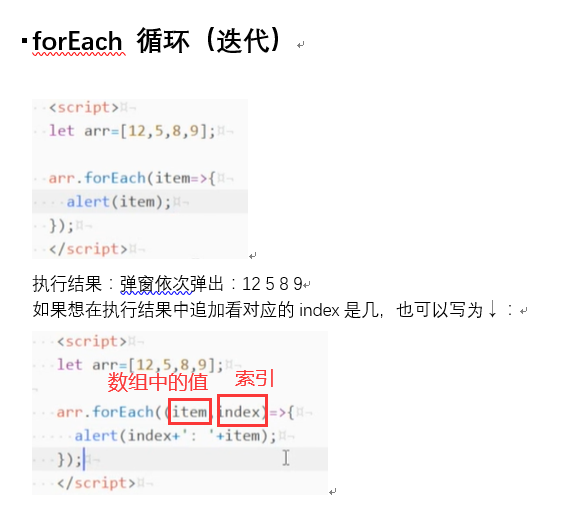
forEach

*****************************************Map同forEach区别***************Start**************************************
如果Map同forEach有点混淆,请看下面两者区别的说明。
定义
我们首先来看一看 MDN 上对 Map 和 ForEach 的定义:
forEach(): 针对每一个元素执行提供的函数(executes a provided function once for each array element)。map(): 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来(creates a new array with the results of calling a provided function on every element in the calling array)。
到底有什么区别呢?forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
示例
下方提供了一个数组,如果我们想将其中的每一个元素翻倍,我们可以使用map和forEach来达到目的。
let arr = [1, 2, 3, 4, 5];
|
ForEach
注意,forEach是不会返回有意义的值的。
我们在回调函数中直接修改arr的值。
arr.forEach((num, index) => {
|
执行结果如下:
// arr = [2, 4, 6, 8, 10]
|
Map
let doubled = arr.map(num => {
|
执行结果如下:
// doubled = [2, 4, 6, 8, 10]
|
**********************Map同forEach区别***********End******************************
filter
遍历数组的同时筛选出符合条件的数组元素并把筛选出来的数组元素组成一个新数组并返回。
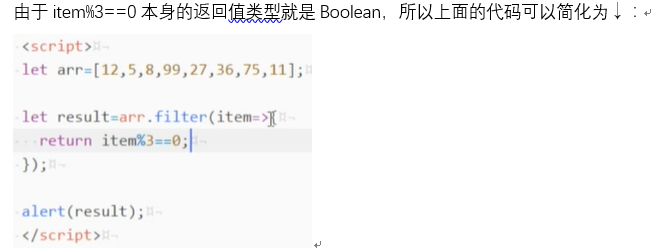
例1:

代码解析:
1.目标数组 result = [12,5,8,99,27,36,75,11]
2.用filter筛选出能被3整除的数组元素,这里用到了filter和箭头函数的知识点。
item为遍历数组时用到的参数,用item遍历数组arr,返回值为item%3==0 的数组元素。
3.result = [12,99,27,36,75]
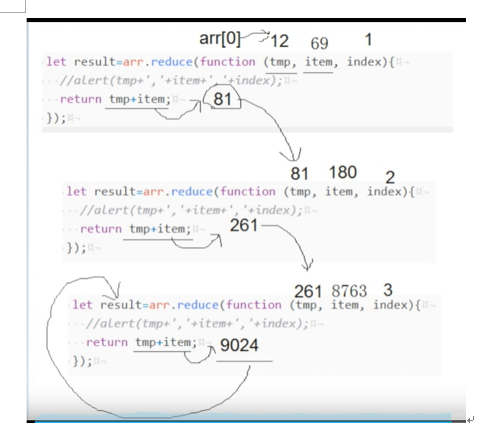
reduce

求数组总和过程分解如下图↓:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决