【Python】【Django】Get和Post方法的应用
摘自:哔哩哔哩-Python进阶教程之Django框架(PythonWeb框架)(第三期)
一、Get方法实现用户登录功能
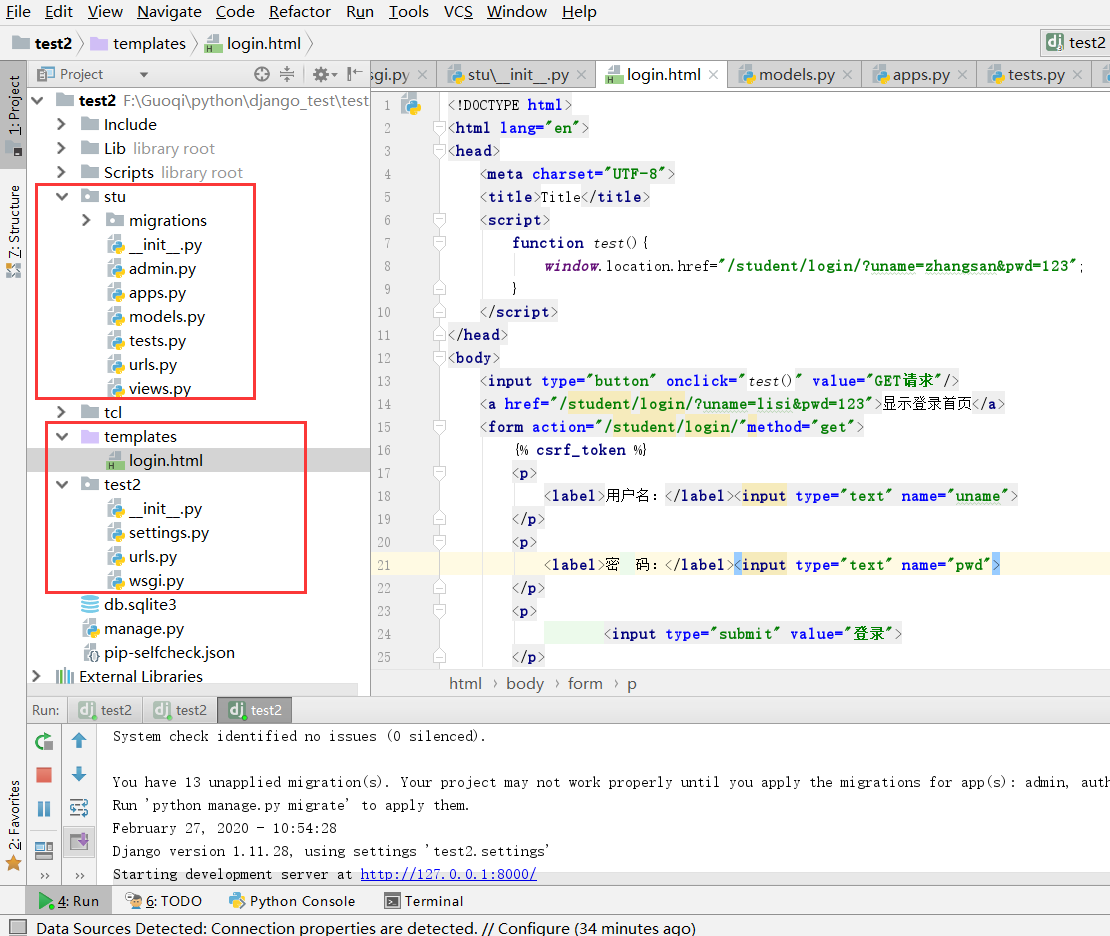
----------------------------------项目主要结构----------------------------------

1.创建stu应用(Terminal中命令创建:>python manage.py startapp stu)
2.templates文件夹下创建html文件
templates.login.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 function test(){ 8 window.location.href="/student/login/?uname=zhangsan&pwd=123"; 9 } 10 </script> 11 </head> 12 <body> 13 <input type="button" onclick="test()" value="GET请求"/> 14 <a href="/student/login/?uname=lisi&pwd=123">显示登录首页</a> 15 <form action="/student/login/"method="get">
16 {% csrf_token %}#这是一个快标签,即在html代码中写了一个python代码,添加次条后,表单中会动态生成同服务器端验证字符串一致的一个字符串,可以导致验证通过,登录成功。
17 <p> 18 <label>用户名:</label><input type="text" name="uname"> 19 </p> 20 <p> 21 <label>密 码:</label><input type="text" name="pwd"> 22 </p> 23 <p> 24     <input type="submit" value="登录"> 25 </p> 26 27 </form> 28 29 </body> 30 </html>
3.项目名.urls.py
1 from django.conf.urls import url, include 2 from django.contrib import admin 3 4 urlpatterns = [ 5 url(r'^admin/', admin.site.urls), 6 url(r'^student/',include('stu.urls')) 7 ]
4.项目名.settings.py
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'stu' #添加针对登录模块创建的app对象 9 ]
5.stu.urls.py
1 #coding=utf-8 2 3 from django.conf.urls import url 4 import views 5 6 urlpatterns=[ 7 url(r'^$',views.index_view), 8 url(r'^login/',views.login_view) #调用views.py,view.py中有login.html的调用 9 ]
6.stu.views.py
1 # -*- coding: utf-8 -*- 2 from __future__ import unicode_literals 3 4 from django.http import HttpResponse 5 from django.shortcuts import render 6 7 8 # Create your views here. 9 # 渲染登录首页 10 def index_view(request): 11 return render(request, 'login.html') 12 13 14 # 处理登录功能 15 def login_view(request): 16 # 接收请求参数 17 uname = request.GET.get('uname', '') 18 print('用户名为:' + uname) 19 pwd = request.GET.get('pwd', '') 20 21 print('用户名为:'+uname) 22 23 # 判断 24 if uname == 'zhangsan' and pwd == '123': 25 return HttpResponse('登录成功!') 26 27 return HttpResponse('登录失败!')
二、POST方法实现登录功能
1.从get方式改为post方式需要改以下两个地方:
1)第一步
templates.login.html中
<form action="/student/login/"method="get">
改为:
<form action="/student/login/"method="post">
2)第二步
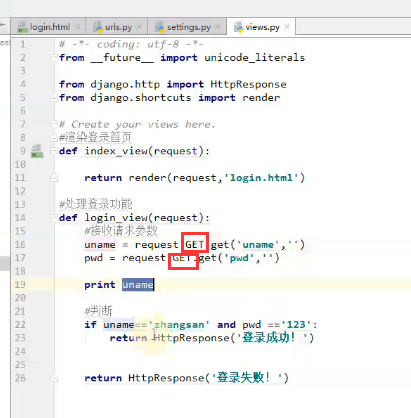
stu.view.py中
uname = request.GET.get('uname', '')
pwd = request.GET.get('pwd', '')
改为:
uname = request.POST.get('uname', '')
pwd = request.POST.get('pwd', '')
3)第三步
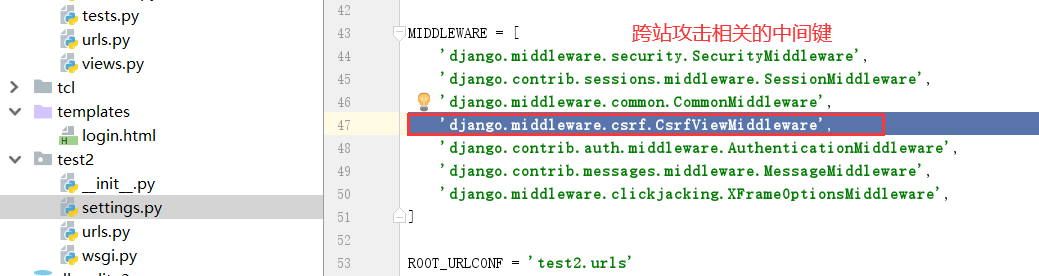
(1)取消setting中的跨站攻击验证
仅改这两处还不够,运行项目后,进入对应访问网址:http://127.0.0.1:8000/student 还是会报错,这是因为python自带跨站攻击相关验证方法,对应方法在下图settings.py中middleware中的csrf方法,注释掉此条(不会进行跨站攻击验证,不进行服务器端和客户端对应生成字符串转换后的匹配<如果服务器端和客户端用同样的规则继续解析匹配,那么会一致,就证明安全,如果不一致,则证明不安全。>),就不会报错了。(不防止网站被跨站攻击了)

(2)恢复(1)中注释内容——即取消注释csrf语句
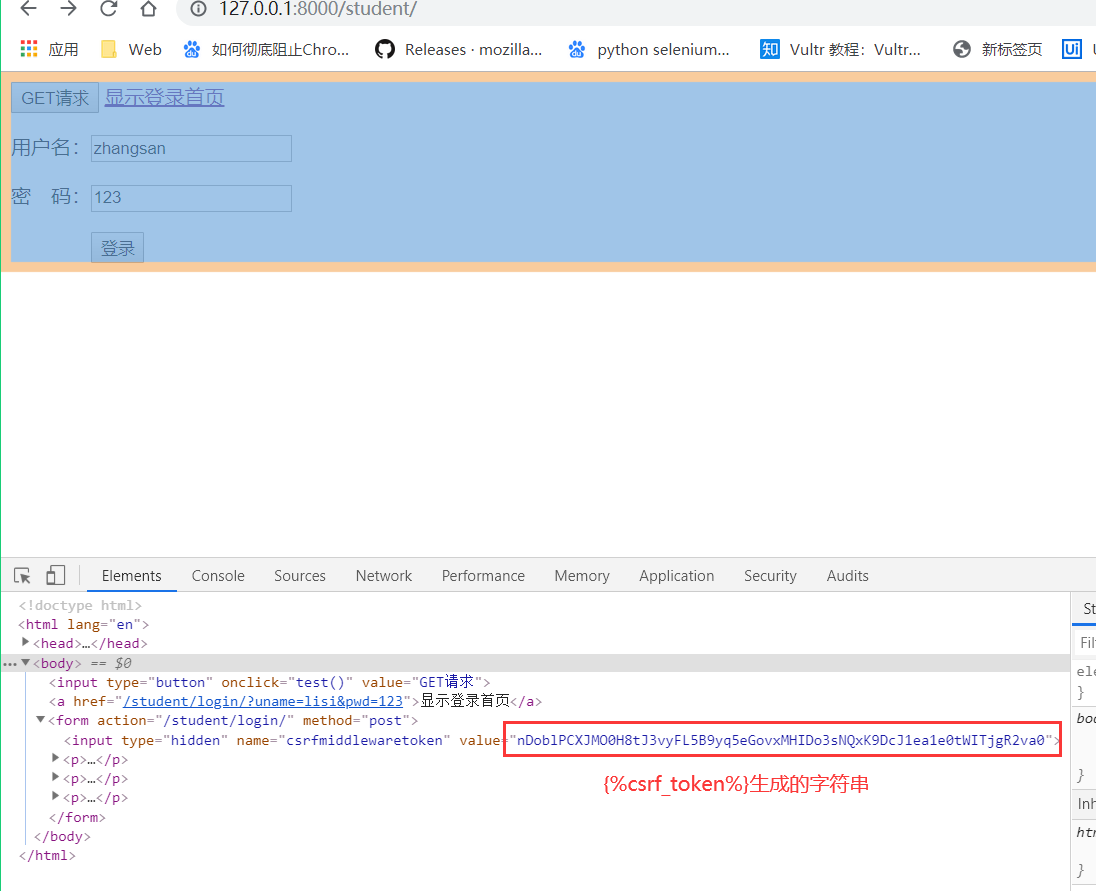
修改login.html中的代码:
添加一句:
<form>下方
16 {% csrf_token %}#这是一个快标签,即在html代码中写了一个python代码,添加次条后,表单中会动态生成同服务器端验证字符串一致的一个字符串,可以导致验证通过,在服务器端访问后,F12,进行登录用户操作,可以看到下图红框部分为生成的字符串。

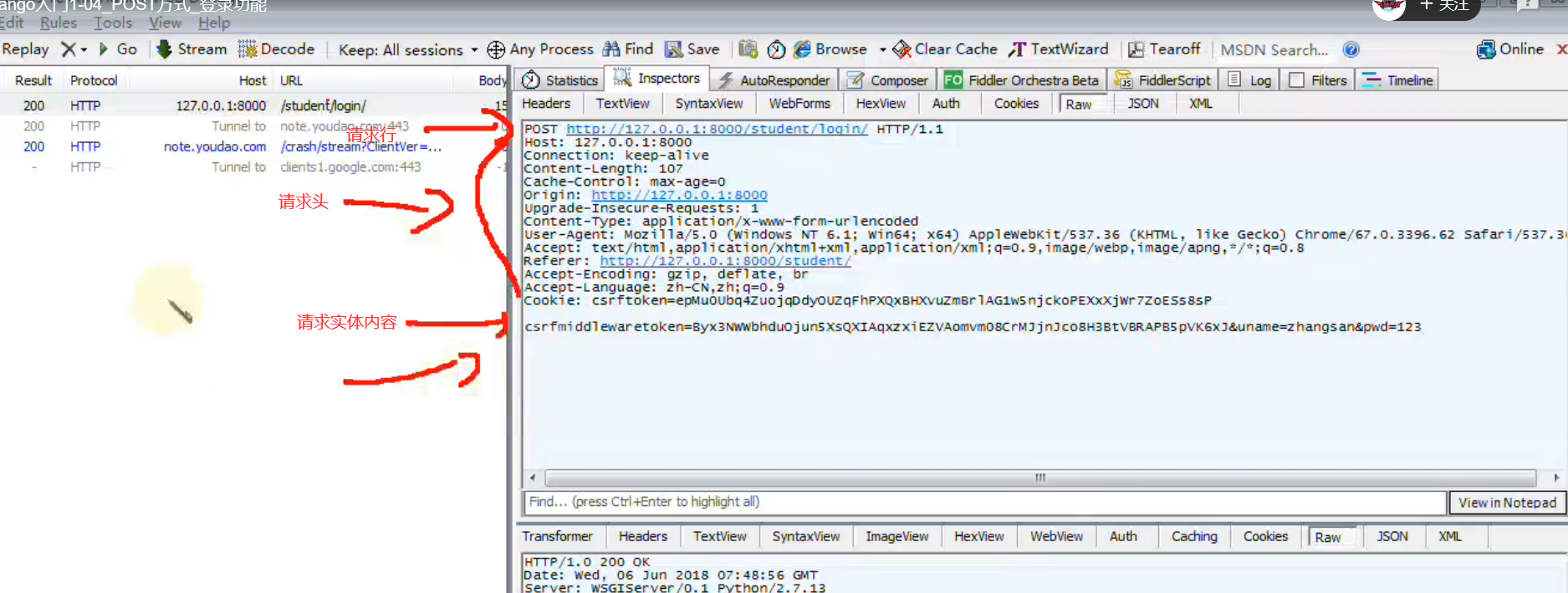
fiddler工具中

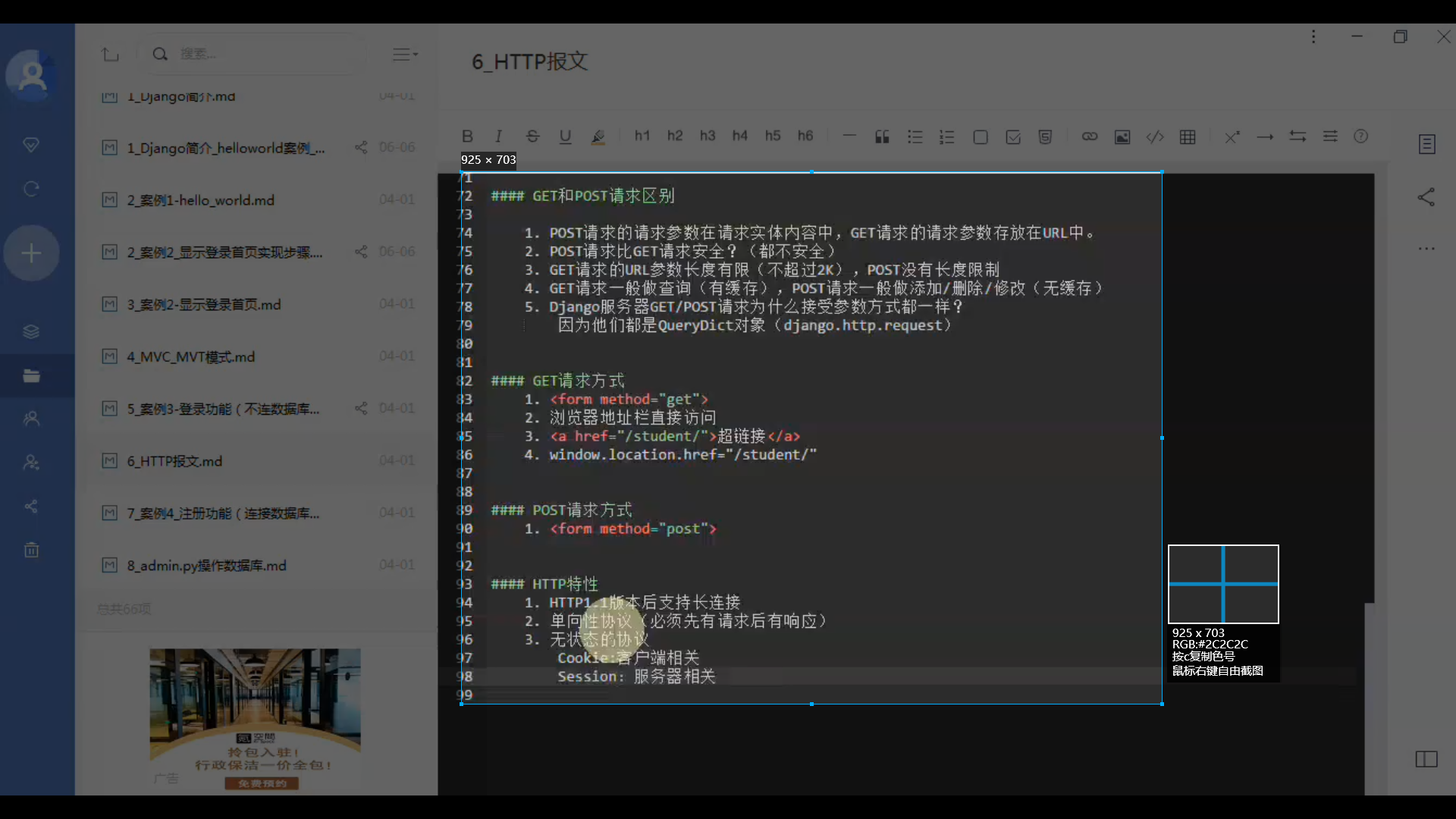
GET和POST请求都有什么方式?
GET:
1.html form表单中method="get"
2.地址直接访问
3.html中:<a href>标签
4.JS中:window.location.href

如果访问报错可以通过下面方式去调试

可能是以下红框部分没有修改

POST:
1.html中form中method="post"

😘:get请求同post请求的区别
get的请求参数放在地址栏的后面,请求参数的数据的长度有限制,不安全(地址栏就能看到),有缓存
post的请求参数放在请求的实体内容中,请求参数的数据的长度同服务器(存储环境)有关,相对安全,没有缓存
😜最安全的是https,http无论get还是post都可以用抓包工具抓到请求参数,所以http不安全。
老师讲课笔记