【JMeter】【微信好文收藏】Jmeter接口测试实战-有趣的cookie
场景:
接口测试时常都需要登录,请求方式(post), 登录常用的方法有通过获取token, 获取session, 获取cookie, 等等. 这几种都有一个共同的特点, 有效期(expires).
Session是建立连接后session有效, 断开连接session失效, token有效期是服务端控制, cookie是用户浏览访问时被创建的,由服务器发送给客户端使用, 有效期长短和服务器相关, 不同的web服务器默认值略有差异, 在一个临时会话周期内,cookie一般不会被持久化, 也就是关闭浏览器或者退出登录cookie失效.
如何获取token, 我们之前的推文(Jmeter接口测试-正则表达式)里已经介绍过, 今天来讲cookie, 使用cookie既然有有效期,那退出或者其他情况使cookie失效了, 在接口测试脚本中要一直去修改为最新的cookie, 不是很恼人的一件事情吗? 有没有办法一劳永逸呢, 答案是肯定的.
实战:
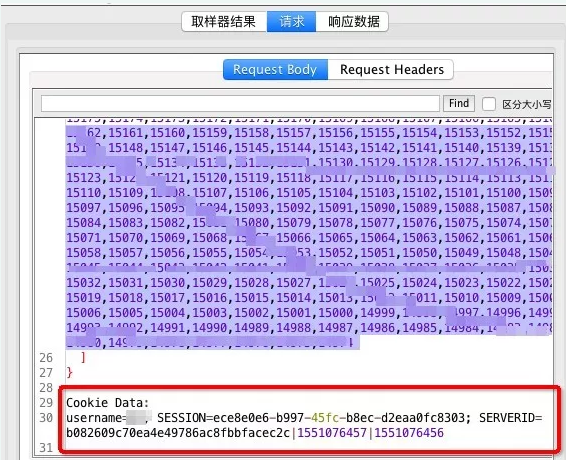
还是从实例入手, 首先我们找一个已经跑通的接口(原先cookie获取是在自定义变量里写死cookie值, 然后再传给cookie manager), 在结果树的请求->request Body中查找信息

从图中可以看出, cookie data有几个信息组成
-
username
-
SESSION
-
SERVERID
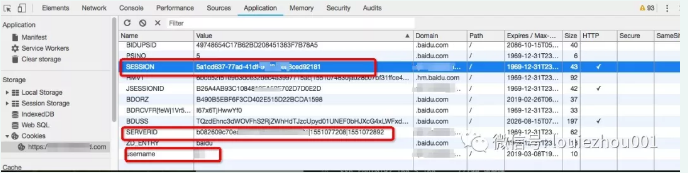
那这些信息去哪里获取呢?
使用chrome的开发者工具查看, 在application标签下很容易就能找到上述信息

有了以上这些信息,那接下来的事情就好办了, 两种方式添加
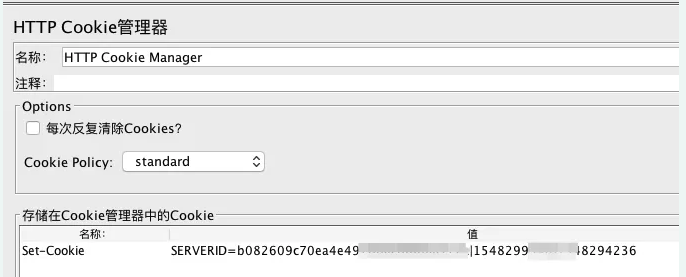
1. http cookie manager(推荐)
2. http 信息管理器
在cookie 管理中添加需要存储的cookie

然后把原先用自定义变量里的cookie值删除(写死的cookie值), 用这个方法去获取cookie给同域名下的其他API使用, 即可非常轻松的执行需要登录的API, 细心的同学会发现 cookie data里还有username和SESSION 怎么没用到, 我这个实例中这两个不用也可以正常执行, 如果有需要自行加上即可, 至此有趣的cookie可一劳永逸的使用, 不必再为cookie过期而烦恼了, 不知道你学会了没有, 在实际测试场景中,类似这样的问题时常困扰着我们, 如何巧妙的使用方法去解决(偷懒法则), 学会偷懒的技术工程师才是一个合格的工程师.
设想一下,在这个寒冷的冬天, 在自家阳台,打开了手机,窝在沙发里, 放空自己, 听着黄小琥的[没那么简单], 沏一壶好茶,手里躺着熟睡的猫咪, 懒懒的晒着太阳, 所有的测试工作都交给我们写好的脚本, 执行结果发到我们手机上, 我们只需轻轻点点手机就知道结果, 是不是很perfect, 突然听到老板打来电话 ***, 怎么还不来上班, 从梦中惊醒, 原来是睡过头了.


