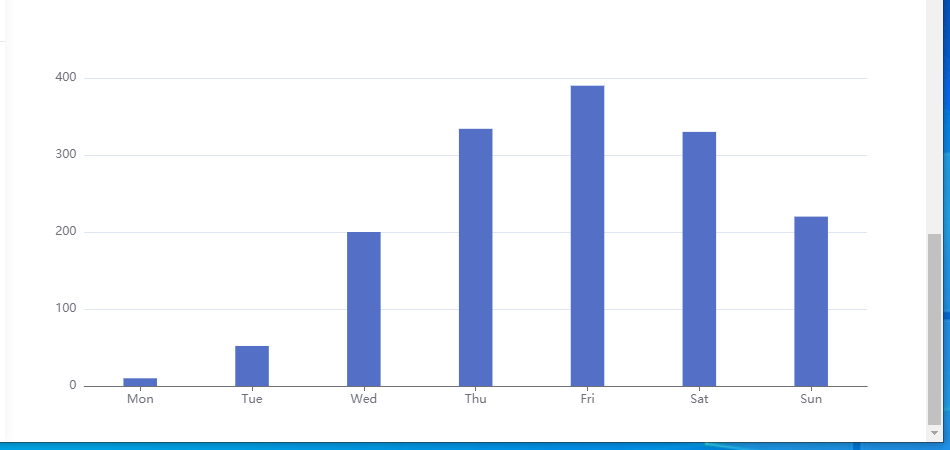
昨天完成echarts柱状图的生成,突然发现在项目中还有个小缺陷,当柱状图完成渲染之后,放大缩小浏览器窗口echarts柱状图宽度没有随之改变。
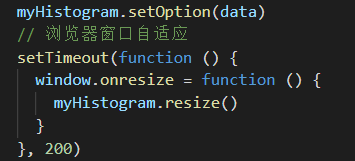
接昨天的代码做了小调整:
setTimeout(function () {
window.onresize = function () {
myHistogram.resize()
}
}, 200)
即在setOption之后添加这段小代码,如图:(代码啥意思自行脑补。。。。。。。。。。。)

大屏 效果:

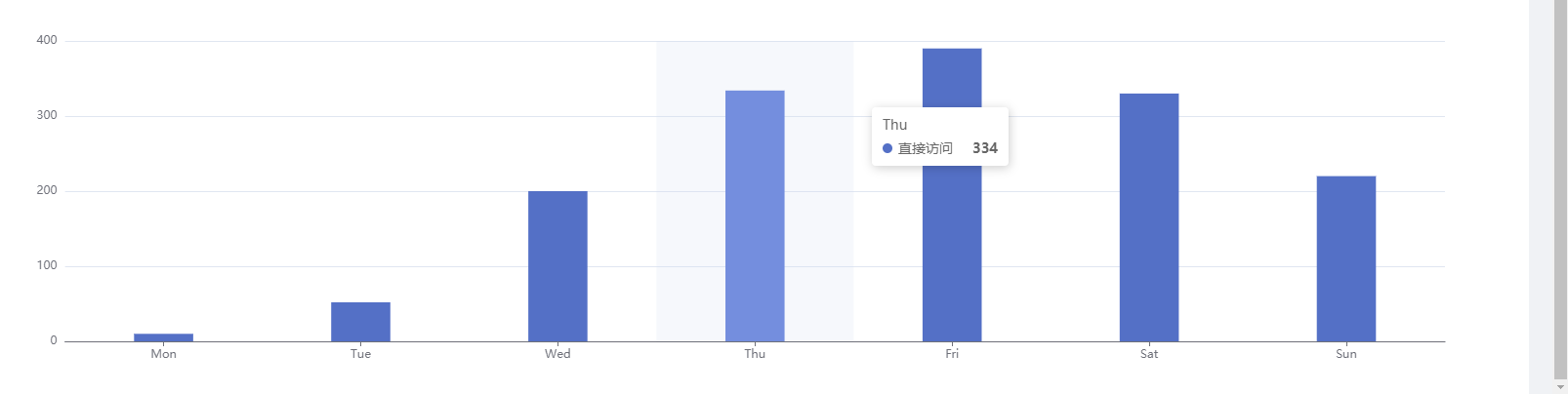
缩小窗口;